
今回は、vue ビルドをパッケージ化した後にホームページが白い画面になる場合の対処方法を紹介します。実際のケースを見てみましょう。
1. 問題の説明 サーバー側でローカルの Vue プロジェクトを参照するのは問題ありませんが、npm run build とパッケージ化を実行すると、ローカル プレビューに白い画面が表示されます。
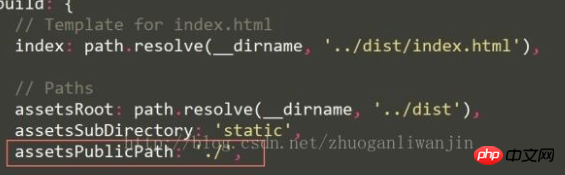
js2. 解決策 config フォルダーで Index.js を見つけて開き、as
set に変更します。
もう一度 npm run build を実行してください。
に変更します。
もう一度 npm run build を実行してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
ネイティブはフェッチを使用して画像アップロード機能を実装する方法 Vue.js で画像を自由にドラッグして配置できるようにする方法以上がvue ビルドをパッケージ化した後にホームページで白い画面が表示される場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。