
この記事の内容は、Pastate.js のレスポンシブな React 状態管理フレームワークに関するもので、必要な友達は参考にしてください
Pastate ホームページ: https://pastate.js.orgPastate GitHub: https://github.com/BirdLeeSCUT/pastate (スター歓迎)
簡単な例:
const state = store.state
class AppView extends Component {
increaseAge(){
state.myInfo.age += 1
}
changeName(newName){
state.myInfo.name = newName
}
render() {
...
}
}に値を直接割り当てることができますstate ノード、pstate の応答エンジンがビューを非同期的に更新します。このモードは、ネイティブ React の setState メソッドやネイティブ Redux の Reducer モードよりもはるかに便利で柔軟です。
特徴
便利で使いやすい応答状態
型のヒント
オンデマンドのレンダリング
非同期更新メカニズム
フレンドリーな学習曲線
redux プロジェクトと互換性があります
TypeScript をサポートします
MIT ライセンス認証
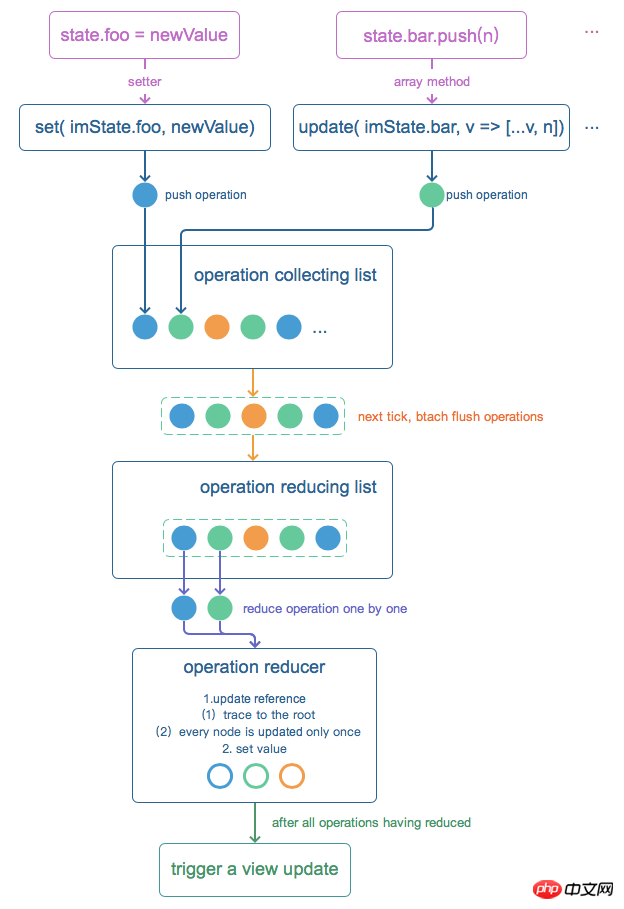
原理の紹介
state.userinfo.name = 'myName'</code などの通常の変数と同様に状態を変更することだけです。 >, 現時点では、paste の応答エンジンは、関連するビューを非同期かつ効率的に自動的に更新します。詳細な原則については、原則の章を参照してください: </ul><h2><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/153/291/b7d9f0b468a9708ec21087c5b35b5a1a-0.png" class="lazy" src= https://img.php.cn/upload/article/000/153/291/b7d9f0b468a9708ec21087c5b35b5a1a-0.png"/ alt="Pastate.js レスポンシブな反応状態管理フレームワーク" ></span></h2><p>インスピレーションの源<code>state.userinfo.name = 'myName', 这时 pastate 的响应式引擎会为自动为你异步高效更新相关视图,详细原理请查看原理章节:
Pastate 受启发于 redux 的 immutable state 管理模式和 vue.js 的响应式 state 设计模式;同时融入的精益(lean)设计思想。
Pastate 已经通过 160+ 个测试用例的全面测试,稳定可靠。测试用例的具体内容可查看项目源码中的 src/pastate/tests 目录。
如果发现 pastate 的 bug 或有任何建议,欢迎提交 issue,感谢大家的反馈。如果你喜欢 pastate, 希望能给个宝贵的 star ^_^:pastate github 。
我们来看看如何用 pastate 构建一个最简单的应用。
Pastate 是一个 react 状态管理框架,需要配合 react 使用。我们先使用 create-react-app 工具创建一个基本的 react 项目,并在这个项目上演示如何使用 pastate:
$ npm install -g create-react-app $ create-react-app my-pastate-app $ cd my-pastate-app
然后,可以用 npm 直接安装 pastate:
$ npm install --save pastate
或使用 yarn 安装:
$ yarn add pastate
Pastate 使用起来很简单,我们来创建一个 pastate 组件,显示简单的个人信息。
创建 src/MyPastateApp.jsx
src/pastate/tests ディレクトリで確認できます。 フィードバックを歓迎します
ペーストにバグを見つけた場合、またはご提案がある場合は、問題を送信してください。フィードバックありがとうございます。 Pastate が気に入ったら、貴重なスター^_^ を付けていただければ幸いです: Pastate github。 ペーストを使用して最も単純なアプリケーションを構築する方法を見てみましょう。
インストール🎜🎜Pastate は React 状態管理フレームワークであり、React と一緒に使用する必要があります。まず、create-react-app ツールを使用して基本的な反応プロジェクトを作成し、このプロジェクトで Pastate を使用する方法を示します: 🎜import React, { Component } from 'react';
import { Pastore, makeOnlyContainer } from 'pastate';
const store = new Pastore({
name: 'Peter',
isBoy: true,
age: 10
})
class AppView extends Component {
render() {
let state = store.state;
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
</p>
)
}
}
export default makeOnlyContainer(AppView, store)const store = new Pastore({
name: 'Peter',
isBoy: true,
age: 10
})const initState = {
name: 'Peter',
isBoy: true,
age: 10
}
const store = new Pastore(initState)src/MyPastateApp.jsx ファイルを作成してコンポーネントを作成します: 🎜... export default makeOnlyContainer(App, store)
import ReactDOM from 'react-dom'; import container from './MyPastateApp'; ReactDOM.render(container, document.getElementById('root'));
在初始化 store 时,需要向 Pastore 构造函数里传入一个初始化 state, 我们通常使用以下命名的方式书写, 以便复用这个初始化 state:
const initState = {
name: 'Peter',
isBoy: true,
age: 10
}
const store = new Pastore(initState)对组件和 store 进行连接
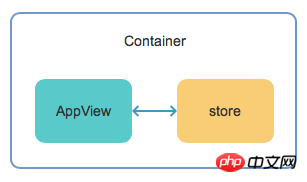
对于只有唯一一个 store 的应用,我们使用 pastate 提供的 makeOnlyContainer 把 store 和组件(Component)连接成一个的容器, 这使得组件视图可以响应 store 中 state 的变化:

接着,把该容器(Container)渲染在HTML中即可:
src/MyPastateApp.jsx
... export default makeOnlyContainer(App, store)
src/index.js
import ReactDOM from 'react-dom'; import container from './MyPastateApp'; ReactDOM.render(container, document.getElementById('root'));
注意,makeOnlyContainer 生成的是一个 React Element, 即 <Xxx />, 因此在 render 时不必再多加一层 <... />。
接下来我们来尝试更新 state 的值:通过两个按钮来控制 state.age 值的增加和减少。
先在组件中添加两个操作函数 increaseAge 和 decreaseAge
// src/MyPastateApp.jsx
...
const store = new Pastore(initState)
class AppView extends Component {
increaseAge(){
store.state.age += 1
}
decreaseAge(){
store.state.age -= 1
}
render() {
...
}
}
...可以看到,使用 pastate 更新 state 非常简便:直接对 state 中需要更新的节点进行赋值即可,与 store 连接的视图会自动更新。
接下来在 JSX 中添加两个按钮来触发这两个操作函数:
src/MyPastateApp.jsx
...
render() {
let state = store.state;
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
<button onClick={this.decreaseAge}> decrease age </button>
<button onClick={this.increaseAge}> increase age </button>
</p>
)
}
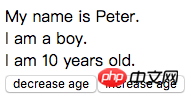
...Amazing!我们第一个简单的 pastate 应用大功告成:

点击 increaseAge 和 decreaseAge 按钮, 可以看到年龄值的变化。
你可以再添加几个按钮来修改 state 中名字和性别,看看视图有没有如你所愿地更新。
Pastate 在 store 中实现了一个响应式和 immutable 特性结合的 state 管理引擎, 我们可以像修改普通变量一样操作 state, 同时 pastate 可以高效地根据 state 的改变对相关视图进行更新。
我们推荐使用 Visual Studio Code 编辑器开发 react / pastate 应用,它拥有很好的变量类型智能提示功能和其他优秀特性,使得我们可以提高开发效率,并探测减少一些输入性错误。
Tips: vscode 默认关闭了通过 tab 键触发 emmet 的功能, 你可以通过修改设置开启: "emmet.triggerExpansionOnTab": true 。
下面我们简单地使用 jsDoc 注释来使 state 具有类型提示效果:src/MyPastateApp.jsx
...
const initState = {
name: 'Peter',
isBoy: true,
age: 10,
}
const store = new Pastore(initState)
/** @type {initState} */
const state = store.state; // 修改点, 把 state 提取成文件级的变量
class AppView extends Component {
increaseAge(){
state.age += 1 // 修改点,使用文件级的变量 state,下同
}
decreaseAge(){
state.age -= 1 // 修改点
}
render() {
// 修改点
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
...
</p>
)
}
}
...我们把 store.state 提取为文件级的变量 state,这使得对 state 的使用和修改变得方便。
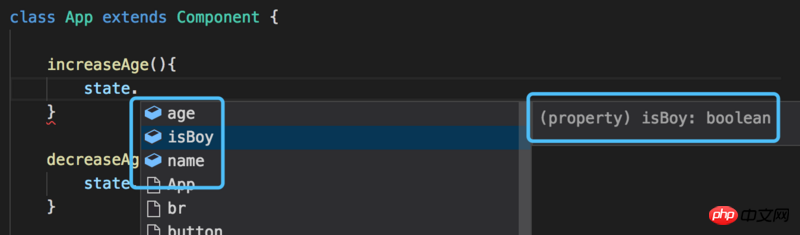
同时我们在 const state 之前加上类型注释 /** @type {initState} */, 使得编辑器知道 state 的格式,并获得如下的智能提示效果:

智能提示的功能在 state 结构复杂的时候非常实用。
你也可以使用 pastate 提供的 createStore 函数来创建 store, 并自动获取 state 类型定义,具体用法请看API文档,我们现在先使用 new Pastore 的方式创建 store 。如果你使用 Typescript 进行开发,pastate 支持 Typescript 泛型的变量类型传递功能,无需使用 jsdoc 注释。
这里只是简单例子只是涉及到一个 react 组件,在文档中我们会介绍如何构建一个包含多个组件的 pastate 应用。
1.快速上手
2.多组件应用
3.数组渲染与操作
4.表单渲染与操作
5.模块化
6.多模块应用
7.规模化
8.原理与API文档
9.其他资源
将持续更新,欢迎关注本专栏 ^_^
<br>
以上がPastate.js レスポンシブな反応状態管理フレームワークの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。