
モバイル端末への適応 rem.js については、次の記事を共有します。必要な友人はそれを参照してください。
モバイル端末への Web ページ適応は、メディア クエリを含む一般的な方法です。 、js コントロールなど。
個人的には、メディア クエリは冗長であり、少量で使用できるので、js を使用してコントロールすることを好みます。
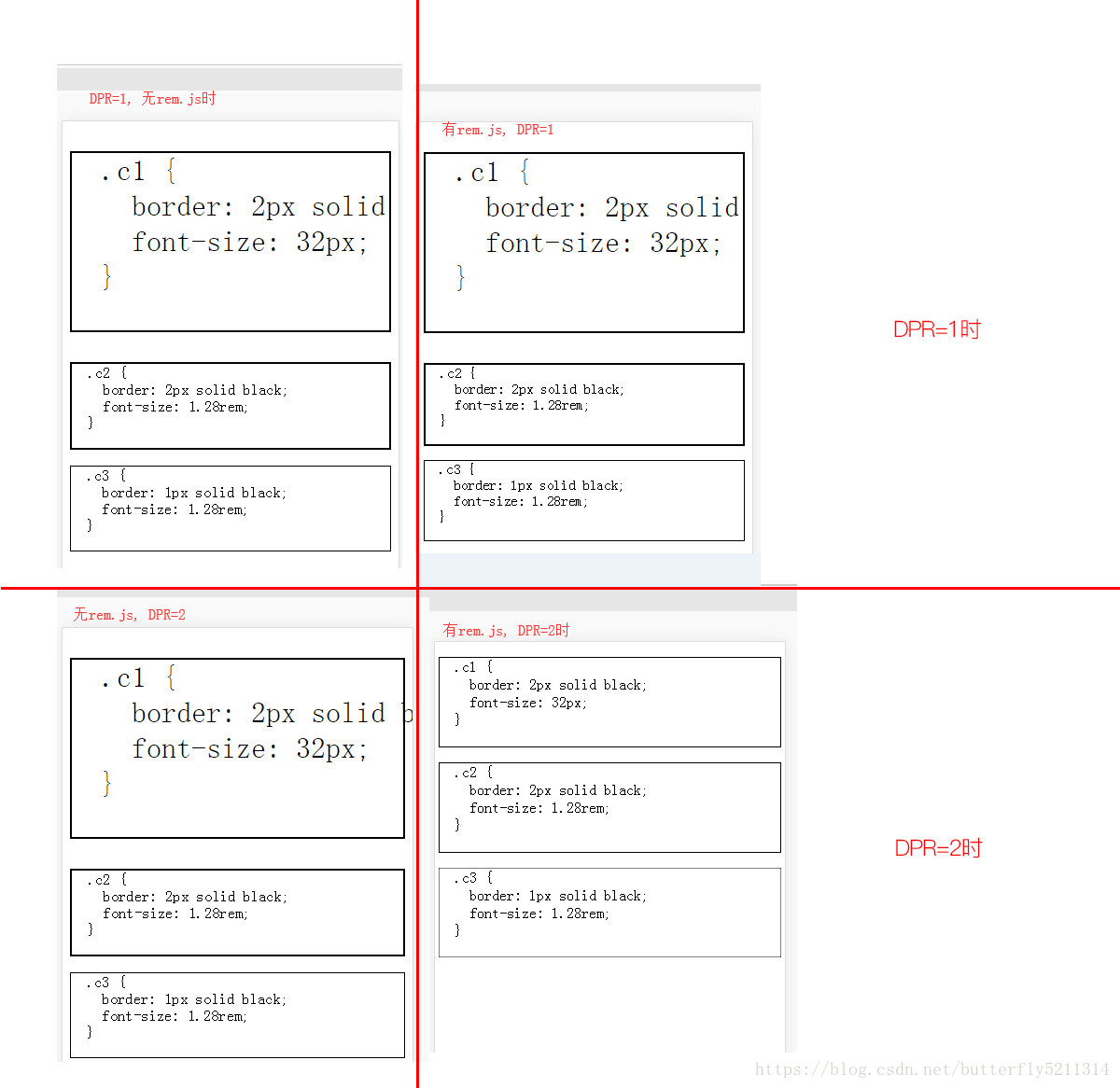
以下は、rem.js の私なりの要約です。実際の効果:
DPR が 1 の場合、実際には何でも使用できます。これが通常の PC ページでの書き方です。 
。 rem.js は使用しないでください。実際の表示効果は私たちが書いたものの 2 倍になります。
これが、私たちが書いた 1px の境界線が iPhone 上で太く見える理由です
概要: ここでrem.jsを使用すると、メディアクエリは必要なくなります。 グローバル制御に便利で、iPhoneの「1px境界線問題」も解決できます
postcssと組み合わせると、ヘルプが使用されます。 pxtorem、sublime cssrem などのプラグインを使用すると、PC と同じように px 単位で記述することができ、非常に便利です
関連する推奨事項:
慣性スライドとリバウンドモバイル側の Vue ナビゲーション PC かモバイルかを判断するための
js の実装方法
以上がモバイル端末適応 rem.jsの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。