
今回はAjaxで非同期ユーザー名検証を実装する方法を紹介します。Ajaxで非同期ユーザー名検証を実装する際の注意点は何ですか?実際のケースを見てみましょう。
まず簡単なレイアウトを見てみましょう。レンダリングは次のとおりです

ajax 関数:
ユーザーがアカウントを入力してパスワード ボックスに切り替えると、ajax を使用して、アカウント。検証方法は次のとおりです。最初に XMLHTTPRequest オブジェクトを作成し、次に検証が必要な情報 (ユーザー名) を検証のためにサーバーに送信し、最後にサーバーから返されたステータスに基づいてユーザー名が使用可能かどうかを判断します。
function checkAccount(){
var xmlhttp;
var name = document.getElementById("account").value;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","login.php?account="+name,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById("accountStatus").innerHTML=xmlhttp.responseText;
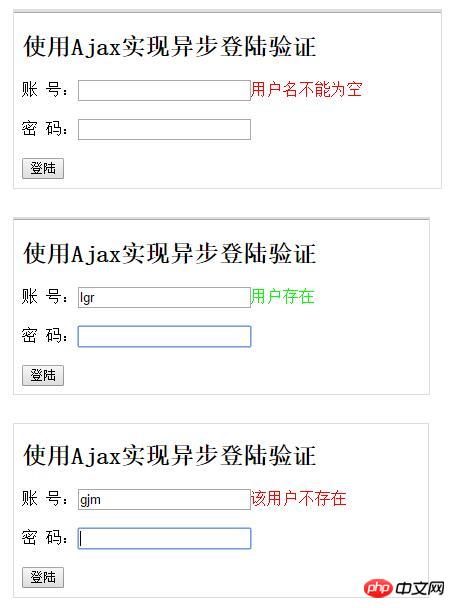
}実行結果

コード実装
index.html
login.php
<?php
$con = mysqli_connect("localhost","root","GDHL007","sysu");
if(!empty($_GET['account'])){
$sql1 = 'select * from login where account = "'.$_GET['account'].'"';
//数据库操作
$result1 = mysqli_query($con,$sql1);
if(mysqli_num_rows($result1)>0)
echo '<font style="color:#00FF00;">该用户存在</font>';
else
echo '<font style="color:#FF0000;">该用户不存在</font>';
mysqli_close($con);
}else
echo '<font style="color:#FF0000;">用户名不能为空</font>';
?>この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、お支払いください。 php 中国語 Web サイトの他の関連記事にも注目してください。
推奨書籍:
AJAX が非同期リフレッシュと部分リフレッシュを実装する方法
以上がAjax を使用して非同期ユーザー名検証を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。