
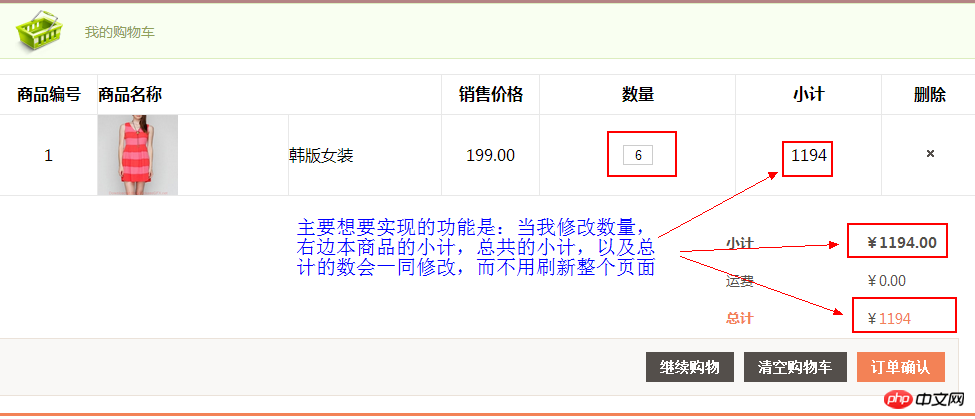
今回は、Ajax で商品の数量と合計金額を部分的に更新する方法を説明します。Ajax で商品の数量と合計金額を部分的に更新する場合の 注意事項 について、実際のケースを見てみましょう。 。
1. 問題の分析

<p class="section_container">
<!-- 购物车 -->
<p id="shopping_cart">
<p class="message success">我的购物车</p>
<table class="data-table cart-table" cellpadding="0" cellspacing="0">
<tr>
<th class="align_center" width="10%">商品编号</th>
<th class="align_left" width="35%" colspan="2">商品名称</th>
<th class="align_center" width="10%">销售价格</th>
<th class="align_center" width="20%">数量</th>
<th class="align_center" width="15%">小计</th>
<th class="align_center" width="10%">删除</th>
</tr>
<c:forEach items="${sessionScope.forder.sorders }" var="sorder" varStatus="num">
<tr lang="${sorder.product.id}">
<td class="align_center"><a href="#" class="edit">${num.count }</a></td>
<td width="80px"><img src="/static/imghw/default1.png" data-src="${shop}/files/${sorder.product.pic}" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Ajaxを使用して商品数量と合計価格を部分的に更新する方法" ></td>
<td class="align_left"><a class="pr_name" href="#">${sorder.name }</a></td>
<td class="align_center vline">${sorder.price }</td>
<td class="align_center vline">
<!-- 文本框 -->
<input class="text" style="height: 20px;" value="${sorder.number }" lang="${sorder.number }">
</td>
<td class="align_center vline">${sorder.price*sorder.number }</td>
<td class="align_center vline"><a href="#" class="remove"></a></td>
</tr>
</c:forEach>
</table>
<!-- 结算 -->
<p class="totals">
<table id="totals-table">
<tbody>
<tr>
<td width="60%" colspan="1" class="align_left"><strong>小计</strong></td>
<td class="align_right" ><strong>¥<span
class="price" id="total">${sessionScope.forder.total}</span>
</strong></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left">运费</td>
<td class="align_right" >¥<span class="price" id="yunfei">0.00</span></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left total"><strong>总计</strong></td>
<td class="align_right" >¥<span class="total" id="totalAll"><strong>${sessionScope.forder.total}</strong></span>
</td>
</tr>
</tbody>
</table>
<p class="action_buttonbar">
<font><a href="${shop}/user/confirm.jsp">
<button type="button" title="" class="checkout fr" style="background-color: #f38256;">订单确认</button></a>
</font>
<font><a href="#">
<button type="button" title="" class=" fr">
<font>清空购物车</font>
</button>
</font>
<a href="${shop}/index.jsp">
<button type="button" title="" class="continue fr">
<font>继续购物</font>
</button></a>
<p style="clear:both"></p>
</p>
</p>
</p>処理を分析した後、ここにコードのjs部分を貼り付け、それをベースに詳細に分析していきます。上記のプロセスについて:
<script type="text/javascript">
$(function(){
//1. 注册事件
$(".text").change(function(){
//2. 验证数据的有效性
var number = this.value; //也可以使用$(this).val();
//isNaN(number)表示若number不是数字就返回真
if(!isNaN(number) && parseInt(number)==number && number>0){
//如果合法,同步更新的数
$(this).attr("lang", number);
//找到当前标签中第一个是tr的父节点,然后拿到属性为lang的值,也就是商品的id
var pid = $(this).parents("tr:first").attr("lang");
//发送Ajax请求,传输当前的数量与商品的id,返回修改数量后的总价格
$.post("sorder_updateSorder.action",
{number:number, 'product.id':pid},
function(total){
$("#total").html(total); //所有商品小计
var yunfei = $("#yunfei").html();
$("#totalAll").html((total*1 + yunfei*1).toFixed(2));//所有商品小计和运费的和
}, "text");
//计算单个商品的小计,保留两位小数
var price = ($(this).parent().prev().html()*number).toFixed(2);
$(this).parent().next().html(price);
} else {
//如果非法,还原为刚刚合法的数
this.value = $(this).attr("lang");
}
})
})
</script>クラス セレクターを通じてここに配置されます。 、これはテキスト ボックスなので、change() を使用してイベントを登録し、イベントを処理するために内部で function() 関数を定義します。
イベントを登録した後、まずユーザーが入力した数値の正当性を判断する必要があります。これは、ユーザーが 0 または負の数値、小数を入力した可能性があるためです。あるいは文字や他の文字などでも構いません。したがって、検証する必要があります。isNaN(number) は、number が数値でない場合に true を返すことを意味します。parseInt(number) は、配列を四捨五入してそれ自体と比較することを意味します。上手に使いました これは数値が整数かどうかを判断するために使用されます。
2.3 Ajax リクエストを送信する
ここで問題が発生します。ユーザーはショッピング カートに複数の商品を入れている可能性があります。そこで、1 つのステートメントを使用してさまざまな商品の ID を取得できればいいのに、と考えるのが自然です。このテキストを使用するのは、異なる製品が同じ親タグ (最初の 最初のパラメーターは送信先のアクションです2 番目のパラメーターは渡されます。パラメーターは json 形式です 从后台返回的total是所有商品的总价格,所以在function中,首先我们根据id拿到所有商品小计的元素然后赋值为total即可,totalAll是加了运费的总价,后面那个toFixes(2)表示保留两位小数。然后再拿到单个商品小计的元素,计算一下单个商品的小计,这样前台页面在没有重新载入的情况下,更新了我们想要更新的部分,这就是Ajax强大的地方,这个和前面EasyUI一样的,EasyUI也是Ajax请求。 好了,关于Ajax部分到这里就介绍完了,下面是后台的处理刚刚的请求,是针对自己这个项目的,用来记录项目进度用的。 3. 后台的更新 刚刚Ajax请求的action是SortedAction中的updateSorder()方法,所以我们去SorderAction中完成updateSorder()方法: 相应的Service中的方法完善如下: 最后struts.xml文件中的配置,是把”stream”配在了 好了,现在Action中计算出的总价格就可以通过流的形式传到前台了,Ajax就可以在它的function中接收到,放到total中了,跟前面的就接上了。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: 以上がAjaxを使用して商品数量と合計価格を部分的に更新する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 タグ) を持っているためです。そのため、 タグの lang 属性に製品 ID を入れます。 lang 属性にはどうでしょうか? lang属性は基本的には使われないので、言語を定義するために使用され、lang属性を使用する他の属性と競合しにくいです~ このようにして、$(this).parents("tr:first)を渡すことができます").attr( "lang"); 製品 ID を取得します。 次に、post メソッドを使用して Ajax リクエストの送信を開始します。post メソッドには 4 つのパラメーターがあります:
3 番目のパラメーターは関数 (結果) で、結果はバックグラウンドを介して渡されるデータを受信するために使用されます
4 番目の方法は、受信するデータの種類を指定することです。json は json データを受信することを意味し、テキストは受信ストリームを表します@Controller
@Scope("prototype")
public class SorderAction extends BaseAction<Sorder> {
public String addSorder() {
//省略无关的代码……
//根据商品编号更新商品数量
public String updateSorder() {
Forder forder = (Forder) session.get("forder");
//更新购物项,传进来的product.id被封装到了model中
forder = sorderService.updateSorder(model, forder);
//计算新的总价格
forder.setTotal(forderService.cluTotal(forder));
session.put("forder", forder);
//以流的形式返回新的总价格
inputStream = new ByteArrayInputStream(forder.getTotal().toString().getBytes());
return "stream";
}
}//SorderService接口
public interface SorderService extends BaseService<Sorder> {
//省去无关的代码……
//根据商品id和数量更新商品数量
public Forder updateSorder(Sorder sorder, Forder forder);
}
//SorderServiceImpl实现类
@Service("sorderService")
public class SorderServiceImpl extends BaseServiceImpl<Sorder> implements
SorderService {
//省略无关的代码……
@Override
public Forder updateSorder(Sorder sorder, Forder forder) {
for(Sorder temp : forder.getSorders()) {
if(temp.getProduct().getId().equals(sorder.getProduct().getId())) {
temp.setNumber(sorder.getNumber());
}
}
return forder;
}
}<global-results>
<!-- 省去其他公共配置 -->
<result name="stream" type="stream">
<param name="inputName">inputStream</param>
</result>
</global-results>