
この記事では Angular 開発の実践 (1): 環境の準備とフレームワークの構築について紹介します。興味のある方はぜひご覧ください。 1 年間、私は落とし穴に足を踏み入れたり埋めたりし続けましたが、もちろん、MVVM フレームワーク、フロントエンドとバックエンドの分離、フロントエンド エンジニアリング、SPA の最適化など、多くの知識も学び、蓄積しました。したがって、コミュニケーションと共有を目的として、Angular の開発と実践に関するこのシリーズの記事を通じて私が学んだことを共有したいと思います。
npm install -g @angular/cli
git clone https://github.com/laixiangran/angular-start.git cd angular-start npm install(等待依赖包安装完成,再进行下一步) npm start
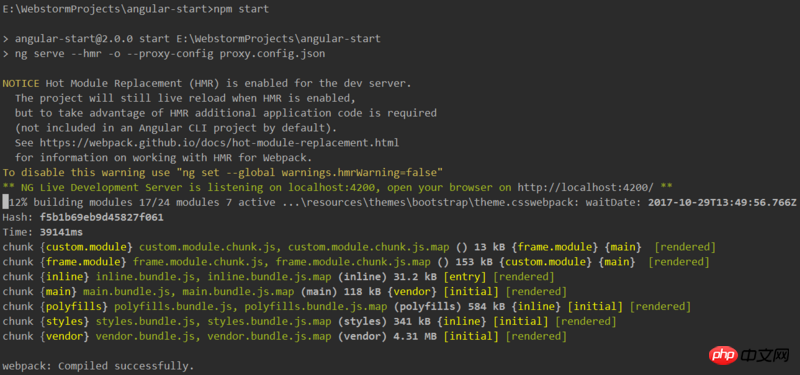
起動を容易にするために、package.jsonの scripts で "start" が構成されています。 > : "ngserve --hmr -o --proxy-config proxy.config.json" では、このコマンドが --hmr (モジュールのホット アップデートの開始)、-o (ブラウジング サーバーを自動的に開く) を構成していることがわかります。 )、--proxy-config (プロキシ構成)
コンソール情報:

package.json的scripts配置了"start": "ng serve --hmr -o --proxy-config proxy.config.json",可以看到这条命令分别配置了--hmr(启动模块热更新)、-o(自动打开浏览器)、--proxy-config(代理配置)
控制台信息:
浏览器界面:
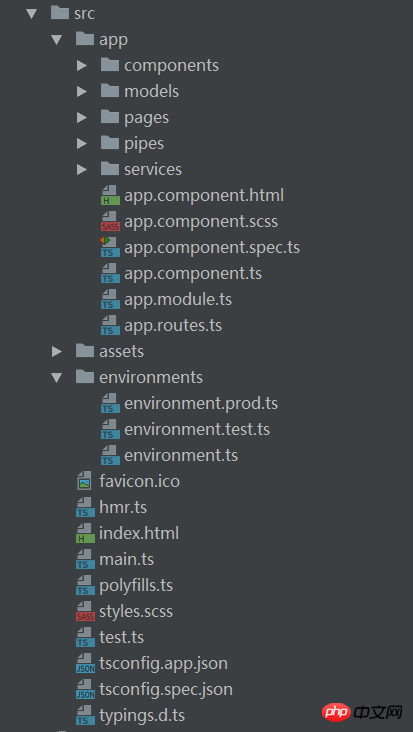
项目启动成功了,你可以进行下面的开发了。可能你还想了解下该项目中的文件都是干什么用的,那么我们就来了解下。
应用代码位于src


src フォルダーにあります。すべての Angular コンポーネント、テンプレート、スタイル、画像など、アプリケーションに必要なものがすべてここにあります。このフォルダー外のファイルは、アプリケーションの構築をサポートするために使用されます。 🎜🎜🎜🎜🎜🎜| ファイル | 目的 |
|---|---|
app/app.component.{ts,html,css,spec.ts}app/app.component.{ts,html,css,spec.ts}
|
使用HTML模板、CSS样式和单元测试定义AppComponent组件。 它是根组件,随着应用的成长它会成为一棵组件树的根节点。 |
app/app.module.ts |
定义AppModule,这个根模块会告诉Angular如何组装该应用 |
app/app.routes.ts |
该模块配置了应用的根路由 |
app/components/* |
这个文件夹下放置应用级通用组件 |
app/models/* |
这个文件夹下放置应用级数据模型 |
app/pages/* |
这个文件夹下放置应用中的各个页面,这里面的目录结构和app/一致 |
app/services/* |
这个文件夹下放置应用级通用服务 |
assets/* |
这个文件夹下你可以放字体、图片等任何静态文件,在构建应用时,它们全都会拷贝到发布包中 |
environments/* |
这个文件夹中包括为各个目标环境准备的文件,它们导出了一些应用中要用到的配置变量。这些文件会在构建应用时被替换。比如你可能在开发环境、测试环境及生产环境中使用不同的后端API地址 |
favicon.ico |
显示在书签栏中的网站图标 |
hmr.ts |
HMR的启动器,将在main.ts中用来起动应用 |
index.html |
网站的主页面。大多数情况下你都不用编辑它。在构建应用时,CLI会自动把所有js和css文件添加进去,所以你不必在这里手动添加任何<script>或<link>标签 |
main.ts |
这是应用的主要入口点。使用JIT compiler或者AOT compiler编译器编译本应用,并启动应用的根模块AppModule(启用HMR时,将使用hmr.ts定义的启动器启动),使其运行在浏览器中 |
polyfills.ts |
不同的浏览器对Web标准的支持程度也不同。填充库(polyfill)能帮我们把这些不同点进行标准化。 你只要使用core-js 和 zone.js通常就够了,不过你也可以查看浏览器支持指南以了解更多信息 |
styles.scss |
这里是你的全局样式。大多数情况下,你会希望在组件中使用局部样式,以利于维护,不过那些会影响你整个应用的样式你还是需要集中存放在这里 |
test.ts |
这是单元测试的主要入口点。它有一些你不熟悉的自定义配置,不过你并不需要编辑这里的任何东西 |
tsconfig.{app、spec}.json |
TypeScript编译器的配置文件。tsconfig.app.json是为Angular应用准备的,而tsconfig.spec.json是为单元测试准备的 |
typings.d.ts |
引用的第三方插件TypeScript编译器可能不识别,需要通过下载@types/xxx获取该库的类型定义文件,如果@types没有那么就需要在该文件中定义,如declare var $: any;
| HTMLテンプレート、CSSスタイル、単体テスト定義を使用する
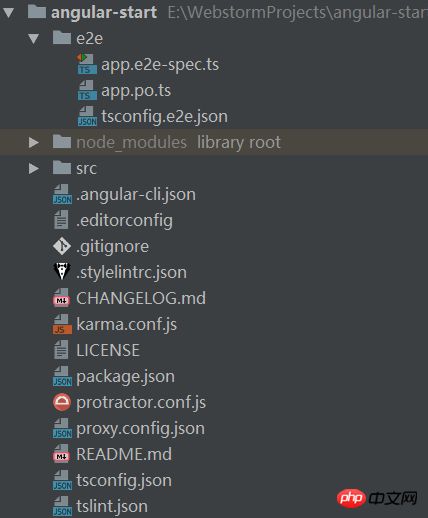
app/app.module.ts🎜🎜 AppModule を定義します。このルート モジュールは、アプリケーションのアセンブル方法を Angular に指示します🎜🎜🎜🎜app/ app .routes.ts🎜🎜このモジュールはアプリケーションのルートルートを設定します🎜🎜🎜🎜app/components/*🎜🎜このフォルダーにはアプリケーションレベルの共通コンポーネントが配置されます🎜🎜🎜🎜 app/models/*🎜🎜アプリケーション レベルのデータ モデルは、このフォルダーの下に配置されます🎜🎜🎜🎜app/pages/*🎜🎜アプリケーション内のさまざまなページは次のとおりです。このフォルダーの下に配置されると、ここのディレクトリ構造は app/ と一致します🎜🎜🎜🎜app/services/*🎜🎜このフォルダーにはアプリケーション レベルのユニバーサル サービスが配置されます🎜🎜🎜 🎜assets/*🎜🎜 フォントや画像などの静的ファイルは、アプリケーションをビルドするときにすべてリリース パッケージにコピーされます🎜🎜🎜🎜環境。 /* code>🎜🎜このフォルダーには、ターゲット環境ごとに用意されたファイルが含まれており、アプリケーションで使用されるいくつかの構成変数をエクスポートします。これらのファイルは、アプリケーションのビルド時に置き換えられます。たとえば、開発環境、テスト環境、本番環境で異なるバックエンド API アドレスを使用できます🎜🎜🎜🎜<code>favicon.ico🎜🎜ブックマーク バーに表示される Web サイトのアイコン🎜🎜🎜🎜 hmr.ts🎜🎜HMR ランチャーは、アプリケーション🎜🎜🎜🎜index.html🎜🎜 Web サイトのホームページを起動するために main.ts で使用されます。ほとんどの場合、編集する必要はありません。アプリを構築するとき、CLI はすべての js および css ファイルを自動的に追加するため、<script> タグや <link> タグを手動で追加する必要はありません。ここ 🎜 🎜🎜🎜main.ts🎜🎜これはアプリケーションのメイン エントリ ポイントです。 JIT コンパイラまたは AOT コンパイラを使用してこのアプリケーションをコンパイルし、アプリケーションのルート モジュール AppModule を起動します (HMR が有効な場合、起動には hmr.ts で定義されたランチャーが使用されます)。ブラウザで実行できます 🎜🎜🎜🎜polyfills.ts🎜🎜 ブラウザが異なれば、Web 標準のサポートレベルも異なります。ポリフィルは、これらの違いを標準化するのに役立ちます。 通常は core-js とzone.js を使用するだけで十分ですが、詳細についてはブラウザのサポート ガイドを確認することもできます 🎜🎜🎜🎜styles.scss🎜🎜全体像のスタイルは次のとおりです。ほとんどの場合、メンテナンスを容易にするためにコンポーネントでローカル スタイルを使用することができますが、アプリケーション全体に影響するスタイルは、やはりここに集中的に保存する必要があります🎜🎜🎜🎜test.ts🎜 🎜これ単体テストの主なエントリ ポイントです。馴染みのないカスタム構成がいくつかありますが、ここ 🎜🎜🎜🎜tsconfig.{app,spec}.json🎜🎜TypeScript コンパイラ構成ファイルを編集する必要はありません。 tsconfig.app.json は Angular アプリケーション用に用意されており、tsconfig.spec.json は単体テスト用に用意されています 🎜🎜🎜🎜typings.d.ts code>🎜🎜 参照されているサードパーティのプラグイン TypeScript コンパイラーは、<code>@types の場合、ライブラリの型定義ファイルをダウンロードする必要があります。 そうでない場合は、declare var $: any; のようにファイル内で定義する必要があります🎜🎜🎜🎜src/ フォルダーは、プロジェクトのルート フォルダーの 1 つです。他のファイルは、アプリケーションの構築、テスト、保守、文書化、リリースを支援するために使用されます。これらは、src/ と同じレベルのルート ディレクトリに配置されます。 src/文件夹是项目的根文件夹之一。其它文件是用来帮助我们构建、测试、维护、文档化和发布应用的。它们放在根目录下,和src/平级。

| 文件 | 用途 |
|---|---|
e2e/* |
在e2e/下是端到端(end-to-end)测试。它们不在src/下,是因为端到端测试实际上和应用是相互独立的,它只适用于测试你的应用而已。这也就是为什么它会拥有自己的tsconfig.json
|
node_modules/* |
Node.js创建了这个文件夹,并且把package.json中列举的所有第三方模块都放在其中 |
.angular-cli.json |
Angular CLI的配置文件。在这个文件中,我们可以设置一系列默认值,还可以配置项目编译时要包含的那些文件。要了解更多,请参阅它的官方文档 |
.editorconfig |
用来确保参与你项目的每个人都具有基本的编辑器配置。大多数的编辑器都支持.editorconfig文件,详情参见 http://editorconfig.org |
..gitignore |
Git的配置文件,用来确保某些自动生成的文件不会被提交到源码控制系统中(GitHub) |
.stylelintrc.json |
css代码规范检测的配置文件 |
CHANGELOG.md |
项目的日志文件 |
karma.conf.js |
Karma的单元测试配置,当运行ng test时会用到它 |
LICENSE |
版权文件 |
package.json |
npm配置文件,其中列出了项目使用到的第三方依赖包。你还可以在这里添加自己的自定义脚本 |
protractor.conf.js |
Protractor的端到端测试配置文件,当运行ng e2e的时候会用到它 |
proxy.config.json |
ng serve的代理配置文件,主要用在开发时前后端分离出现的跨域问题 |
README.md |
项目的基础说明文档,包括项目基本信息、如何启动、构建项目等等信息 |
tsconfig.json |
TypeScript编译器的配置,你的IDE会借助它来给你提供更好的帮助 |
tslint.json |
TSLint和Codelyzer的配置信息,当运行ng lint
|
| ファイル | 目的 |
|---|---|
e2e /* |
e2e/ の下にエンドツーエンドのテストがあります。エンドツーエンドのテストは実際にはアプリケーションから独立しているため、src/ の下にはありません。これはアプリケーションのテストにのみ適しています。そのため、独自の tsconfig.json が存在します
|
node_modules/* |
Node.jsこれを作成しましたフォルダーを作成し、package.json にリストされているすべてのサードパーティ モジュールをその中に配置します |
.angular-cli.json |
Angular CLI 設定ファイル。このファイルでは、一連のデフォルト値を設定し、プロジェクトのコンパイル時にどのファイルを含めるかを構成できます。詳細については、公式ドキュメントを参照してください |
.editorconfig |
は、プロジェクトに関わる全員が基本的なエディター構成を持っていることを確認するために使用されます。ほとんどのエディターは .editorconfig ファイルをサポートしています。詳細については、http://editorconfig.org🎜🎜 |
..gitignore🎜 |
Git 構成ファイルを参照してください。自動生成された特定のファイルがソース管理システム (GitHub) に送信されないようにするため🎜🎜 |
.stylelintrc.json🎜 |
CSS コード 標準検出用の構成ファイル🎜 🎜 |
CHANGELOG.md🎜 |
プロジェクトログファイル🎜🎜 |
karma.conf.js🎜 |
Karma のユニットng test の実行時に使用されるテスト構成🎜🎜 |
LICENSE🎜 |
著作権ファイル🎜 🎜 |
package.json🎜 |
npm 構成ファイル。プロジェクトで使用されるサードパーティの依存関係パッケージがリストされます。ここに独自のカスタム スクリプトを追加することもできます🎜🎜 |
protractor.conf.js🎜 |
ng It を実行するときの Protractor のエンドツーエンド テスト構成ファイルe2e🎜🎜 |
proxy.config.json🎜 |
ngserve のプロキシ設定ファイルのときに使用されます。主に使用されます開発中にフロントエンドとバックエンドを分離するときに発生するクロスドメインの問題について説明します🎜🎜 |
README.md🎜 |
プロジェクトの基本的なドキュメント (プロジェクトの基本情報を含む) 、プロジェクトの開始方法、ビルド方法については情報をお待ちください🎜🎜 |
tsconfig.json🎜 |
TypeScript コンパイラの設定。IDE はそれを使用してより良いヘルプを提供します🎜 🎜 |
tslint.json🎜 |
TSLint と Codelyzer の設定情報は、ng lint の実行時に使用されます。 Lint 関数は、統一されたコード スタイルを維持するのに役立ちます🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜 |
以上がAngular開発実践①:環境準備とフレームワーク構築の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。