
この記事では、Angular CLI を使用してルートを生成する方法を主に紹介します。これが非常に優れているので、参考として共有します。一緒に見てみましょう
最初の記事は「angular cli を使用して angular5 プロジェクトを生成する」:http://www.jb51.net/article/136621.htm
2 番目の記事は「angular cli を使用して angular5 プロジェクトを生成する」です。ブループリント生成コードからの angular5 プロジェクト: http://www.jb51.net/article/137031.htm
ng g module admin を使用すると admin モジュールが生成されることがわかっています。
そして ng g m sales --routing を使用すると、 sales と sales-routing の 2 つのモジュール
sales-routing にはルーティング情報が含まれており、それが sales モジュールにインポートされます
まず、プロジェクトを作成します。
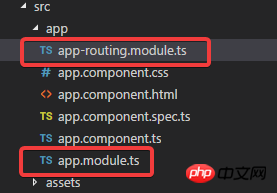
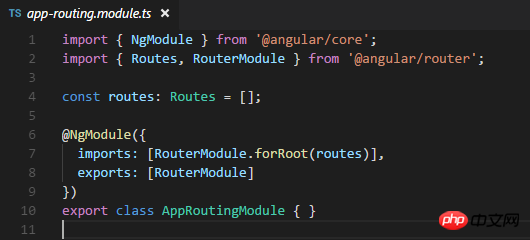
2つのモジュールが生成されたことがわかります。ルーティングモジュールを見てください:
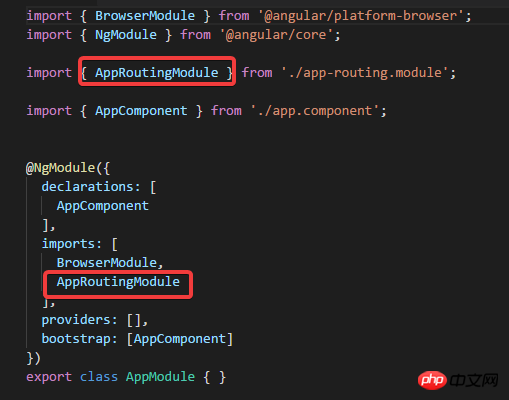
AppRoutingModuleがインポートされました。


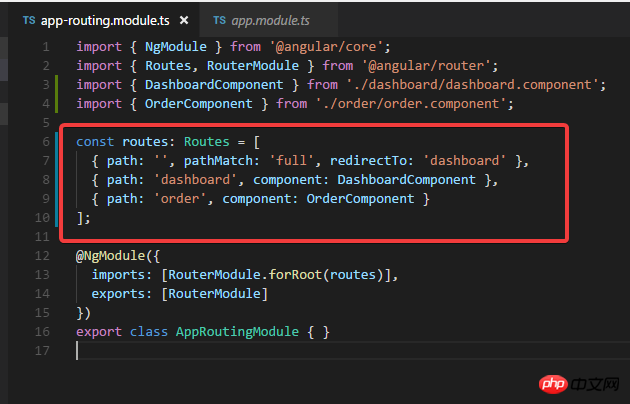
次に、app-routing.module でルーティングを設定します。
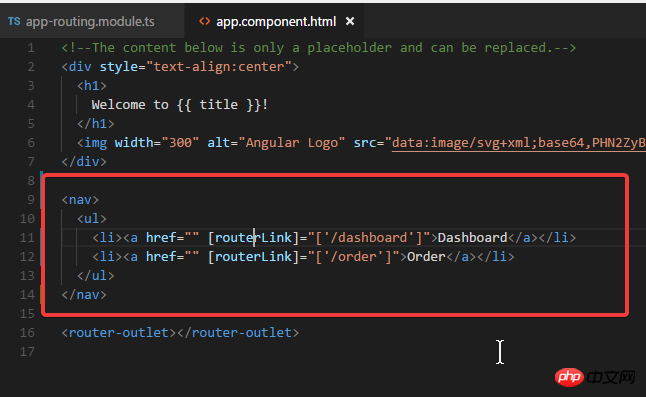
再度 HTML を変更します:
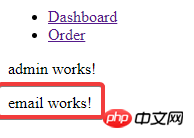
 アプリケーションを実行します: ngserve -o
アプリケーションを実行します: ngserve -o


ng new my-routing --routing


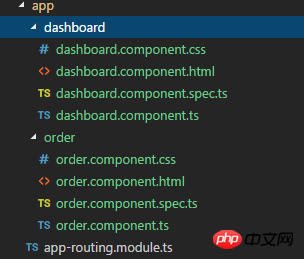
管理モジュールで、別の管理コンポーネントを作成します:
ng g c dashboard
ng g c order
実際、パス admin/ が指定されているため、最後の 2 つのコマンドの -m パラメーターは削除できます。そのため、デフォルトでは、app モジュールではなく admin モジュールで宣言されます。
アプリは後で変更する必要があります。.module:
 管理モジュールを追加します。
管理モジュールを追加します。
次に、admin.component.html を変更し、router-outlet:
を変更します。次に、admin-routing.module.ts:



Generate Gurad.

ng g m admin --routing
This command will generated xxx.guard.ts
上記は全体ですこの記事の内容が皆様の学習に役立つことを願っております。また、皆様も Script Home をサポートしていただければ幸いです。 
Mac 環境で Angular CLI を設定する方法
.Net Core + Angular Cli を使用して開発環境構築を実装する
以上がAngular CLI_AngularJS を使用してルートを生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。