
この記事では、springboot+gradle+vue+webpack の組み合わせの使用について説明します。主に開発 + デバッグ + パッケージ化のプロセスと実践を記録します。興味のある方はぜひご覧ください。
最近 springboot、vue、を使用して開発しました。および webpack SPA アプリケーション。ここでは主に開発 + デバッグ + パッケージ化のプロセスと実践を記録します。
使用テクノロジー
gradle
springboot
vue.js
webpack
以下は開発時のプロジェクト構造ディレクトリで、主にバックエンドプロジェクトとフロントエンドプロジェクトに分かれています。バックエンドは主にサーバーの書き込みに使用されます。フロントエンドはページの書き込みと静的リソースの保存に使用されます。
-- springboot-vue-webpack-examples | |-- server | | | |-- src // 源码 | |-- build // 构建输出目录 | |-- ui | | | |-- build-scripts // vue 构建脚本 | |-- config // vue 配置文件 | |-- src // 源码 | |-- static // 静态资源 | |-- build // 构建输出目录
ui プロジェクトは vue init webpack ui コマンドによって作成され、vue によって提供されるテンプレートを使用します。このテンプレートを使用する理由は、デバッグおよび運用パッケージ化メソッドがその中で構成されているためです。何も変更する必要はありません。そのまま使用できます。 vue init webpack ui命令创建使用的是vue提供的模板,之所以使用该模板因为里面已经配置好了调试与生产打包方式,我们不需要做什么更改就可以直接使用。
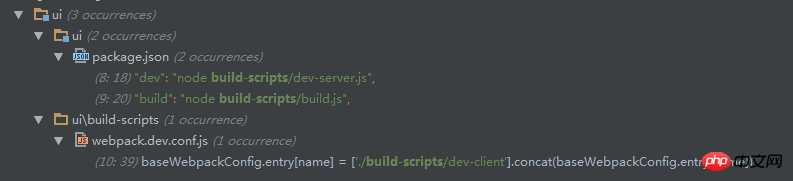
默认在vue的模板中构建脚本是放置在build目录中,这里将构建脚本移置build-scripts目录中,主要是因为gradle的默认构建输出目录是build为了减少配置而修改了vue构建脚本的目录,我感觉这是最简单方便的,因为比如我们在使用代码版本控制器的时候build目录会被忽略而不提交至服务器,我不想去修改太多的配置。将vue构建脚本移动后需要修改几个点,如下图
ui项目的gradle脚本配置,最终我们打包发布都是直接通过gradle命令,所以需要将node构建集成到gradle中。
project(':ui') {
apply plugin: 'com.moowork.node'
task cnpmInstall(type: NpmTask) {
group = 'node'
args = ['install', '--registry=http://registry.cnpmjs.org']
}
task buildUI(type: NpmTask, dependsOn: cnpmInstall) {
group = 'node'
args = ['run', 'build']
}
jar.dependsOn buildUI
task runDev(type: NpmTask, dependsOn: cnpmInstall) {
group = 'node'
args = ['run', 'dev']
}
}cnpmInstall 该命令主要用于依赖安装,之所以需要这个命令主要是因为我们的网络环境不太好,将镜像设置为国内的下载依赖比较稳定。buildUI 调用package.json中的命令构建ui。runDev 可以通过gradlew :ui:runDev命令启动ui。
ui/config/index.js 配置修改
// see http://vuejs-templates.github.io/webpack for documentation.
var path = require('path')
var assetsRoot = path.resolve(__dirname, '../build/resources/main/ui')
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(assetsRoot, 'index.html'),
assetsRoot: assetsRoot,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css']
},
dev: {
env: require('./dev.env'),
port: 3000,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api/**': 'http://localhost:8080'
},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false
}
}assetsRoot 将webpack构建的资源输出至build/resources/main/ui目录,gradle打包会将ui加入至classpath中,spring查找静态资源有ui目录区分比较方便。proxyTable 增加代理配置将/api/** URL下的所有请求转发至服务后端即springboot启动的服务,这样做的目的是为了方便debug,在vue webpack中已经配置好了hot-dev,在开发中我们修改了前端js或者vue不需要重新构建或重启应用前端就能响应。所以在开发中我们启动服务后的访问入口是http://localhost:3000
其实3000是express dev-server的端口,这里也体现了上面为什么要配置proxyTable,当我们从dev-server作为访问入口时与后端服务并不是同一个,存在跨域问题,但是通过代理可以避免这个问题,同时这并不会对生产环境造成影响,当我们发布项目之后可以直接通过springboot服务作为访问入口,因为在生产环境中我们不需要hot-reload功能。
服务端WEB配置
@Configuration
@RestController
public class WebConfiguration extends WebMvcConfigurerAdapter {
@Value("classpath:/ui/index.html")
private Resource indexHtml;
@Bean
@Order(Ordered.HIGHEST_PRECEDENCE)
public CharacterEncodingFilter characterEncodingFilter() {
CharacterEncodingFilter filter = new CharacterEncodingFilter("UTF-8", true);
return filter;
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**").addResourceLocations("classpath:/ui/");
}
@Bean
public ServletRegistrationBean apiV1ServletBean(WebApplicationContext wac) {
DispatcherServlet servlet = new DispatcherServlet(wac);
ServletRegistrationBean bean = new ServletRegistrationBean(servlet, "/api/v1/*");
bean.setName("api-v1");
return bean;
}
@RequestMapping("/")
public Object index() {
return ResponseEntity.ok().body(indexHtml);
}
}addResourceHandlers 增加静态资源访问路径。apiV1ServletBean 之所以增加一个servlet配置,是为了与静态资源区分,后端服务都是通过restful接口交互而静态资源是通过/根目录的方式访问。index 根目录返回index.html。
至此基础配置就差不多是这样打包发布就可以直接通过gradlew build。发布时我们无需修改任何配置及代码,与开发环境是一致。而在开发环境中我们也保留良好的开发,及调试环境。
注:运行时不需要nodejsデフォルトでは、vue テンプレートのビルド スクリプトは build ディレクトリに配置されます。ここで、ビルド スクリプトは、主に次の理由により build-scripts ディレクトリに移動されます。 gradle のデフォルトのビルド出力ディレクトリは build です。構成を減らすために、これが最も単純で、vue ビルド スクリプトのディレクトリが変更されていると思います。たとえば、コード バージョン コントローラーを使用する場合、build ディレクトリは無視され、サーバーにあまり多くの設定を変更したくないため、これが最も便利です。 vue ビルド スクリプトを移動した後、以下に示すようにいくつかの点を変更する必要があります
 ui プロジェクトの
ui プロジェクトの gradle スクリプト構成。最終的には、gradle を通じて直接パッケージ化して公開します。 code> コマンドを実行する必要があるため、 code>node ビルドは gradle に統合されます。 rrreeecnpmInstall このコマンドは主に依存関係のインストールに使用されます。このコマンドが必要な理由は、主にネットワーク環境があまり良くないため、ミラーを国内のダウンロード依存関係に設定する方が安定しているためです。
buildUI は、package.json 内のコマンドを呼び出して UI を構築します。 runDev は、gradlew :ui:runDev コマンドを通じて ui を開始できます。
ui/config/index.js 設定変更rrreee
assetsRoot webpackで構築したリソースをbuild/resources/main/uiに出力します。ディレクトリ、gradle パッケージ化により ui が classpath に追加され、spring で ui を使用して静的リソースが検索されます。 code> ディレクトリの区別がより便利になります。 🎜proxyTable /api/** URL にあるすべてのリクエストをサービス バックエンド、つまり springboot によって開始されたサービスに転送するプロキシ構成を追加します。 debug を容易にすることが目的です。開発中に、フロントエンドの js が変更されました。 code> または vue では、応答するためにアプリケーション フロントエンドを再構築🎜 したり再起動🎜 したりする必要はありません。したがって、開発中、サービス開始後のアクセス入り口は 🎜http://localhost:3000 です🎜実際には、3000 は express dev-server です。 code> ポート。これは、アクセス入口として <code>dev-server を使用する場合、上記の proxyTable を設定する必要がある理由も反映しています。これはバックエンドと同じではありません。サービスにはクロスドメイン 🎜 の問題がありますが、この問題はプロキシを通じて回避でき、プロジェクトをリリースするときに springbootを直接使用できます。 > サービスをアクセス入口として使用します。運用環境では hot-reload 機能が必要ないためです。 🎜🎜サーバー側のWEB設定🎜rrreee🎜addResourceHandlers 静的リソースのアクセスパスを追加します。 🎜apiV1ServletBean servlet 構成が追加される理由は、バックエンド サービスが restful インターフェイスおよび静的リソースを介して対話することを区別するためです。リソースは、/ ルート ディレクトリ経由でアクセスします。 🎜index ルート ディレクトリは index.html を返します。 🎜🎜この時点では、基本的な構成はほぼ同じであり、gradlew build を通じて直接パッケージ化してリリースできます。公開するときに構成やコードを変更する必要はなく、開発環境と一貫性があります。開発環境においても、充実した開発・デバッグ環境を整備しております。 🎜注: ランタイムには nodejs 環境は必要ありません 🎜🎜🎜 コード例: springboot-vue-webpack-examples🎜🎜🎜🎜🎜🎜🎜🎜🎜以上がSpringboot+gradle+vue+webpackを組み合わせて使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。