
この記事では、Magento2 モジュールにカスタム JS を追加する方法について説明します。手順も比較的明確なので、必要な方は参考にしてください。まず、自分で作成するか、3 番目に実行する手順を見てみましょう。パーティー JS ファイル
次の場所に独自のファイルを追加します:
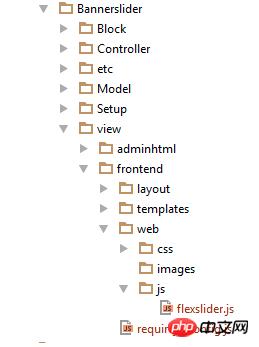
<Vendor>/<Module_Name>/view/<area>/web/js/
2.
requirejs-config.js ファイルを追加して参照を設定しますそれを
<Vendor>/<Module_Name>/view/<area>/
var config = {
map: {
'*': {
myjs: 'VendorName_ModuleName/js/my'
}
}
};3. phtml テンプレートを変更します<Vendor>/<Module_Name>/view/<frontend>/requirejs-config.js
require(['jquery','myjs'],function($){
//myjs functions
} 関連する推奨事項:
関連する推奨事項:
magento2 Web サイトの 100,000 SKU にはどのような構成が必要ですか?
Magento20でフロントページのパスプロンプト情報を設定するにはどうすればよいですか?
以上がMagento2 モジュールにカスタム JS を追加の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。