
今回は、vue でクロスドメイン処理に axios を使用する方法を説明します。vue でクロスドメイン処理に axios を使用する場合の注意事項について説明します。
クロスドメインは、バックグラウンドでリクエストヘッダーを設定できる人もいますが、多くのフロントエンドはバックグラウンドの知識がなく、独自にサーバーを構築できないため、厄介な問題になります。もちろん、クロスドメインの問題を解決できる仮想サーバーは数多くありますが、その本質は、クロスドメインの問題を婉曲的に解決するためにバックエンドと通信することです。そのため、vue-cli にもこの機能があります。クロスドメインの問題を解決する機能もちろん、ajax を直接送信することは不可能ですし、成功するでしょう? 設定ファイルを変更する必要があります

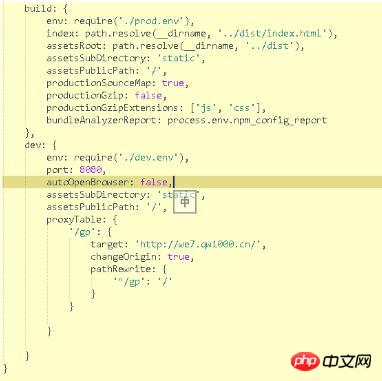
コード:
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
}
}これは一般的なテンプレートで、主にいくつかの概念が含まれています:
dev、当然仮想サーバーを意味します、autoOpenBrowser
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
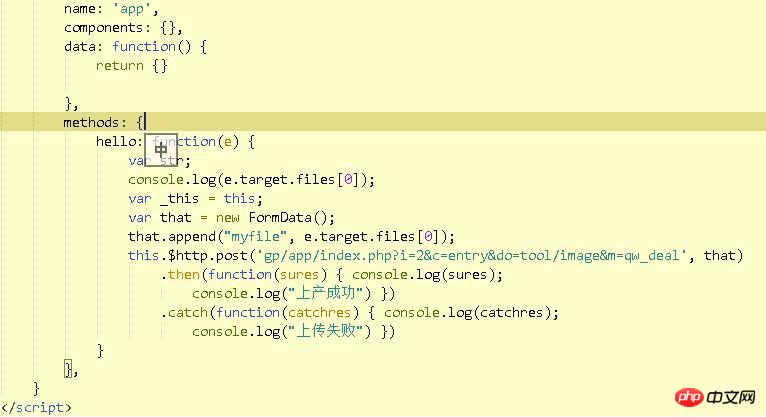
methods: {
hello: function(e) {
var str;
console.log(e.target.files[0]);
var _this = this;
var that = new FormData();
that.append("myfile", e.target.files[0]);
this.$http.post('gp/app/index.php?i=2&c=entry&do=tool/image&m=qw_deal', that)
.then(function(sures) { console.log(sures);
console.log("上产成功") })
.catch(function(catchres) { console.log(catchres);
console.log("上传失败") })
}
}, これは一体何ですか?$http? ? ?
これは一体何ですか?$http? ? ?
これは当然 main.js に axios を導入した結果ですが、vue のプラグインではないため use メソッドを直接使用することはできず、プロトタイプ チェーンにロードする必要がありますimport axios from 'axios';
Vue.prototype.$http = axios;

注:
1のクロスドメインソリューション。 webpack このメソッドは開発環境での使用にのみ適しています。 2. inde.js 内で dev を設定する場合、設定する必要があるドメイン名が多すぎる場合に注意してください。は無効になるため、www にする必要があります。百度。 com
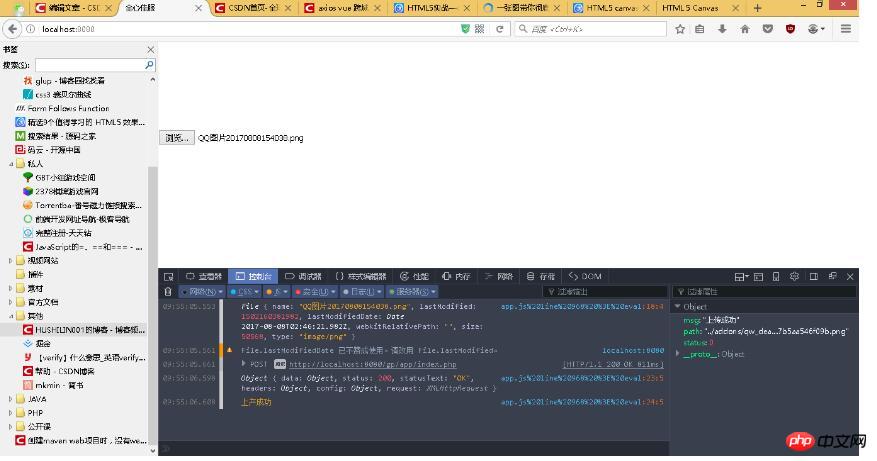
3. axios を使用して、
画像をアップロードする必要はありませんこの記事の事例を読んだ後は、この方法を習得したと思います。 PHP 中国語 Web サイトの他の関連記事にも注目してください。 推奨読書:
JS は星空ナビゲーション バーをどのように実装するか vue と vue-i18n はバックグラウンド データの多言語切り替えをどのように実装するか
以上がVue でクロスドメイン処理に axios を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。