
今回は、データのグループ化に Vue の v-for を使用する方法を紹介します。データのグループ化に v-for を使用する場合の 注意事項 は何ですか?実際の事例を見てみましょう。
Vue.js を使用すると、簡単にデータバインディングとupdate を実現できます。簡単に表示するために、一次元配列 をグループ化する必要がある場合があります。グループ化についてはどうすればよいでしょうか。ここでは、vue の計算機能を使用して、データを動的に計算してグループ化する必要があります。
コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="Scripts/vue.js"></script>
</head>
<body>
<!--这是我们的View-->
<p id="app">
<table>
<tbody>
<tr v-for="(row,i) in listTemp">
<td v-for="(cell,j) in row">
<p :id="'T_'+(i*3+j)">Data-{{cell}}</p>
</td>
</tr>
</tbody>
</table>
</p>
</body>
</html>
<script src="Scripts/vue.js"></script>
<script>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
},
computed: {
listTemp: function () {
var list = this.list;
var arrTemp = [];
var index = 0;
var sectionCount = 3;
for (var i = 0; i < list.length; i++) {
index = parseInt(i / sectionCount);
if (arrTemp.length <= index) {
arrTemp.push([]);
}
arrTemp[index].push(list[i]);
}
return arrTemp;
}
},
})
</script>forループを使用して、計算された3つの要素を動的にグループ化します。結果は以下のようになります(3列4行)

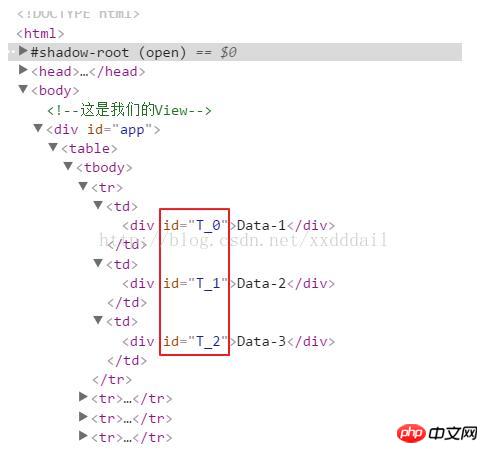
string プレフィックス T が続き、その後にデータのインデックスが続きます。 uses i *3+j は、元のデータ リストに対応するように計算されます。

selectコンポーネントで指定された値をJQueryが選択する方法
以上がVue の v-for を使用したデータのグループ化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。