
今回は、node.js プロジェクトの pm2 デプロイに関する詳細なチュートリアルをお届けします。node.js プロジェクトの pm2 デプロイに関する 注意事項 は何ですか? 実際のケースを見てみましょう。
フロントエンドとして、書いたプロジェクトをサーバーにデプロイする方法に戸惑いましたが、それでも非常に興味があったので、試しにやってみることにしました。
1. ドメイン名とサーバーを購入します
プロジェクトをデプロイするには、ドメイン名を購入する必要があります。Tencent Cloud で利用できる無料のサーバーがあることがわかりました (7 日間のみ無料)。 , そこでTencent Cloudに行きました。ドメイン名を購入し、Tencent Cloudから無料のサーバーを取得しました。もちろん、この期間中は本名で認証されます。

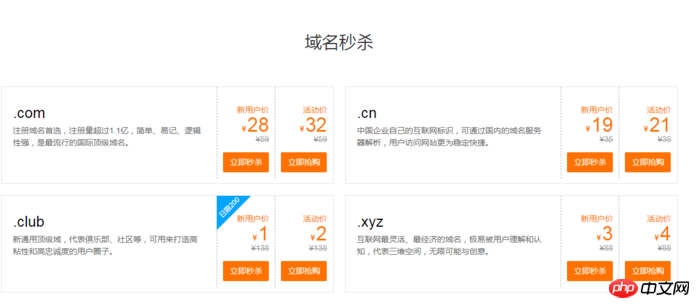
ドメイン名を購入します

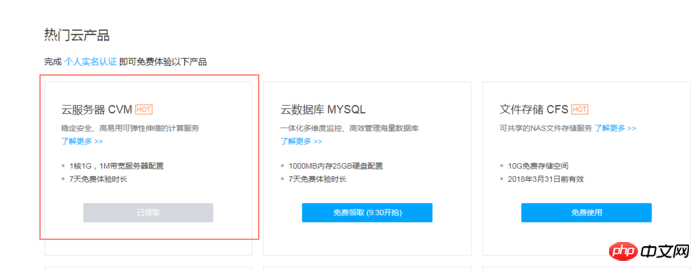
サーバーを取得します
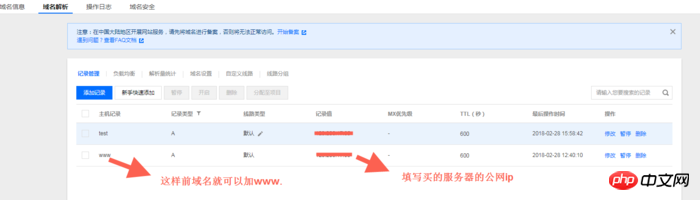
Tencent CloudでCentOSサーバーを選択し、ドメイン名解決を実行し、サーバーをセットアップします(アカウントパスワードなど)

ドメイン名解決
2. Node.js環境をデプロイ
(1) サーバーにログインして更新します(初めてサーバーを使用する場合は最初に更新してください)
yum update -y
(2) インストールNode と pm2
wget コマンドを使用して、Node.js インストール パッケージをダウンロードします。インストール パッケージはコンパイルされたファイルなので、解凍後、node と npm はすでに bin フォルダーに存在するため、再コンパイルする必要はありません。
rreeeファイルを解凍します。
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
ソフトリンクを作成して、node および npm コマンドをグローバルに有効にします。ソフト リンクを作成すると、任意のディレクトリで node および npm コマンドを直接使用できます:
tar xvf node-v8.9.3-linux-x64.tar.xz
node と npm のバージョンを表示します。
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
この時点で、Node.js 環境がインストールされました。ソフトウェアはデフォルトで /root/node-v8.9.3-linux-x64/ ディレクトリにインストールされます。ソフトウェアを他のディレクトリ (/opt/node/ など) にインストールする必要がある場合は、次の手順を実行してください:
node -v npm -v
pm2 をインストールする
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
pm2 コマンドをグローバルに有効にするためのソフト リンクを作成する
npm install pm2@latest -g
3. git を使用してプロジェクトがサーバーにデプロイされます
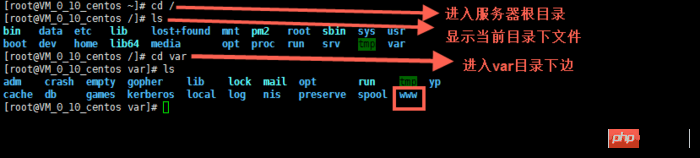
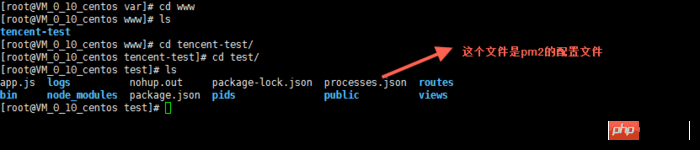
最初にサーバーのルートディレクトリに入り、ルートディレクトリフォルダーの内容を表示します。次に、var ディレクトリに入り、var ディレクトリの下に新しい www フォルダーを作成し、内容を表示しますvar フォルダーのファイルを作成し、www フォルダーに移動してコマンド
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
last picture

を実行してから、ウェアハウスにプロジェクトを git clone します
まず git をインストールし、次のコマンド
cd / ls cd var ls mkdir www cd www
を使用して入力しますあなたのプロジェクト

上の図で、Express プロジェクトではないファイルがあることがわかります。それは pm2 設定ファイルです pm2 の設定方法は http://pm2.keymetrics.io/docs です/usage/cluster-mode/
以下は私のプロジェクトの構成です (初心者でも専門家でも、質問があればアドバイスをいただけます)yum install git y
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}pm2 start processes.json
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
5. nginx をインストールし、nginx を構成します
nginx をインストールしますpm2 startup pm2 save
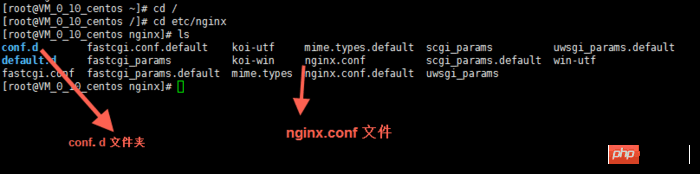
进入配置的文件夹目录,编辑nginx.conf 文件,也可以在conf.d文件夹下新建后缀名为.conf的文件
cd / cd etc/nginx vim nginx.conf
来张图

这里用到了vim编辑器的使用方法,可在网上搜使用方法
简单提几个使用方法,直接按键盘
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
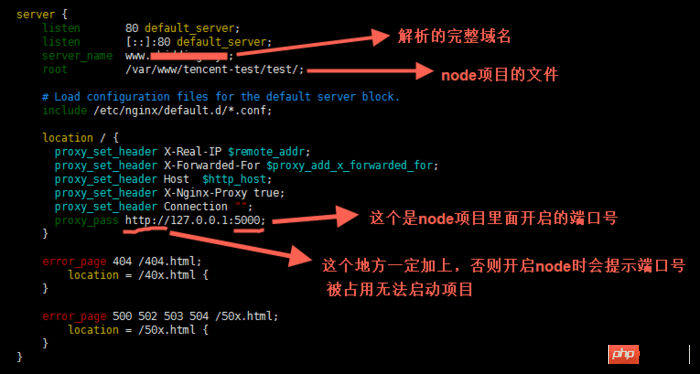
下边是我的nginx配置(新手,有问题大神可以指点下)

启动nginx
service nginx start
这样nginx就运行了。
每次修改完nginx配置都要重启下,用下边的命令
service nginx reload
设置nginx开机自动启动
ln -s /bin/systemctl /usr/local/bin/systemcel systemcel enable nginx
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がnode.js プロジェクトの pm2 デプロイメントに関する詳細なチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。