
今回はpostで渡されるnullパラメータの問題を解決するためにvueに追加されたaxiosコンポーネントをお届けします注意点は何ですか 以下は実践的なケースです。見てみましょう。
1. axios
npm install axios --save
2. axiosコンポーネントを追加します
3. リクエストを取得します4、
投稿リクエストimport axios from 'axios'
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
axios.defaults.baseURL = 'http://localhost:7878/zkview';
Vue.prototype.$ajax = axios;


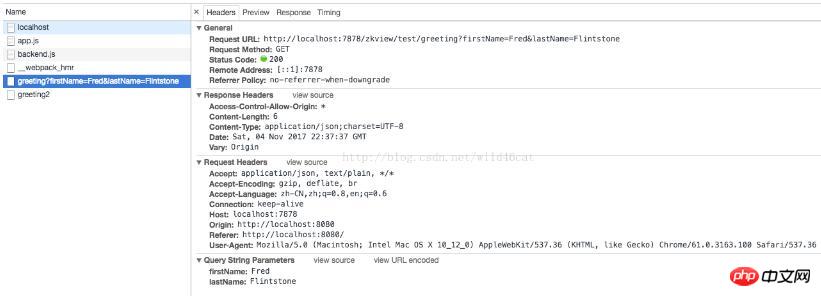
jsonメソッド、バックグラウンドが通常のメソッドを受け入れる場合は、上記のメソッドを使用します。バックグラウンドでの適切な形成方法testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
},
testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
}var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
data:paramsrreeevivingパラメーターこの記事では、よりエキサイティングな情報を入手してください。php 中国語 Web サイトの他の関連記事にも注目してください。
推奨読書:JS の深いコピーと浅いコピーの使用の詳細な説明
Vue でのメソッドと計算の違い
以上がVue は、post で渡されるパラメータが null である問題を解決するために axios コンポーネントを追加しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。