今回は、Vue2.0 での http リクエストとロードの表示についてお届けします。Vue2.0 での http リクエストとロードの表示に関する 注意事項 とは何ですか? 以下は実際的なケースです。
さらに 2 つの依存関係が必要です: vuex と axios: (まだ前のプロジェクト MyFirstProject の後に書かれています)
まず、http リクエストについて簡単に説明します
1 axios を main.js に導入します。
1 2 | import axios from 'axios'
Vue.prototype.$http = axios;
|
ログイン後にコピー
2. focus.vue に関数を記述してデータを取得します
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <template>
<p id="focus">
<ul >
<li v-for="(item,index) in focusList">
<p class="fportraits">
<img :src="'./src/'+item.portrait" :alt="item.name">
</p>
<p class="details">
<p class="ftitle"><strong> {{ item.name }} </strong></p>
<p> {{ item.production }} </p>
</p>
<p class="isfocused">
<p>取消关注</p>
</p>
<p class="clearfix"></p>
</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return {
focusList:[]
}
},
mounted(){
this.getFocusList()
},
methods:{
getFocusList(){
var vm = this;
this.$http.get('src/assets/data/data.json')
.then(function(res){
vm.focusList = res.data;
})
.catch(function(err){
console.log(err)
})
}
}
}
</script>
<style scoped>
#focus{text-align:left;}
#focus ul{margin:0 auto;width:50rem;border-bottom:none;}
#focus p{margin:0;}
#focus li{width:46rem;display:block;border-bottom:1px solid #ddd;padding:0.5rem 2rem;cursor:default;}
#focus img{height:4rem;margin-left:-1rem;}
.fportraits{float:left;width:4rem;height:4rem;border-radius:50%;overflow:hidden;}
.details{float:left;margin-left:1rem;}
.isfocused{float:right;font-size:0.8rem;height:0.8rem;line-height:0.8rem;margin:0;}
.clearfix{clear:both;}
</style>
|
ログイン後にコピー
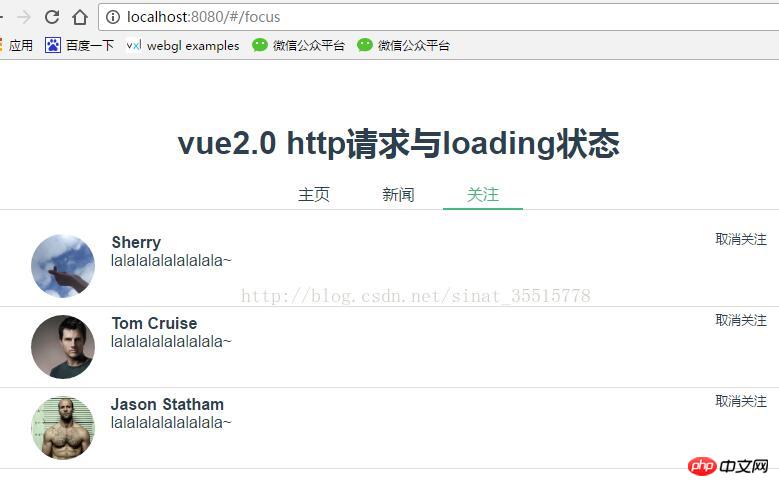
取得に成功した後の表示効果は次の図のようになります。 、彼らはイケメンですか ここでリクエストしてください データは非常に簡単ではありませんか? ただし、次に何が起こるかを知りたい場合は、次の内訳を聞いてみましょう。時間~
この記事の事例を読んだ後、あなたはその方法を習得したと思います。php中国語ウェブサイトの他の関連記事にも注目してください。 
推奨読書:
HTMLでのv-forインデックスの使用
vue+webpackパッケージ化パスの問題は何ですか
以上がVue2.0でのhttpリクエストと読み込みの表示の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。