
今回は、vue プロジェクトで背景 画像 エラーが発生した場合の対処方法について説明します。vue プロジェクトで背景画像エラーを処理する場合の 注意事項 は何ですか。実際のケースを見てみましょう。
解決策:

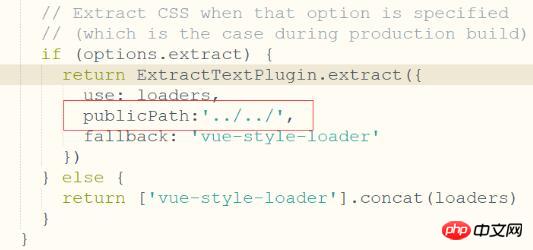
utils.jsにpublicPath:'../../',
を追加します写真の紹介や背景画像を使用する場合の使用方法は: 
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
 CSS 参照画像をパッケージ化した後にリソース ファイルが見つからない場合がある
CSS 参照画像をパッケージ化した後にリソース ファイルが見つからない場合がある
以上がVue プロジェクトの背景画像エラーに対処する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。