
今回は、webpackフォントアイコンが表示されない問題を解決する方法を紹介します。 webpackフォントアイコンが表示できない問題を解決するための注意事項は何ですか?実際のケースを見てみましょう。 。
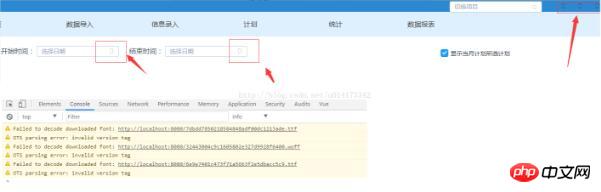
問題: プロジェクト開発中にフォント アイコンを使用すると、次のようなエラー メッセージが表示されます:

すべてのフォント アイコンが正常に表示できず、フォントをデコードできないことを示すエラー メッセージが表示されます。
問題の解決策: 長い間検索した後、最終的に、Webpackの構成中に次のコードを手動で追加することがエラーの原因であることがわかりました: webpack.base.conf の delete
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},.js ファイル 概要:
実際、フォントアイコンファイルのコンパイルには、vue-cli によって自動生成された 設定ファイル が使用されており、自分で作成したファイルと自動生成されたファイル
の間に矛盾があります。この記事の事例を読んだ後、あなたはその方法を習得したと思います。さらに興味深い内容については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がWebpackのフォントアイコンが表示できない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。