
今回はCanvas3D動的チャートの作成方法について説明しますCanvasを使用して3D動的チャートを作成する際の注意点は何ですか? 以下は実際的なケースです。
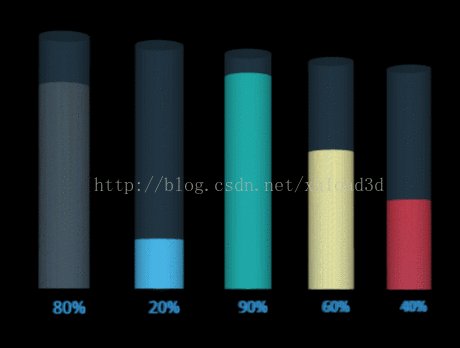
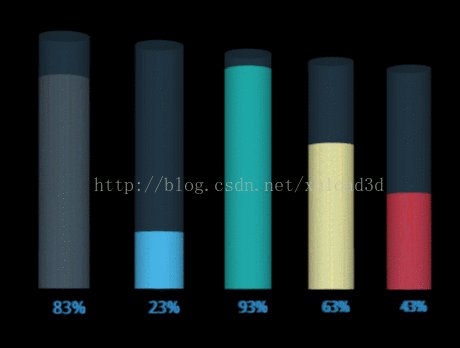
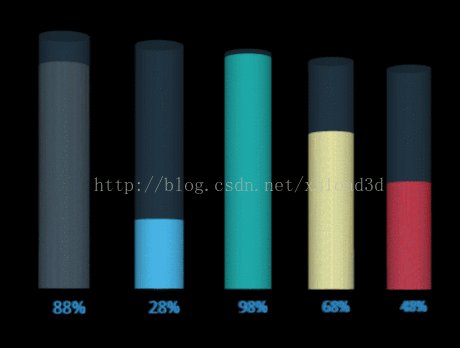
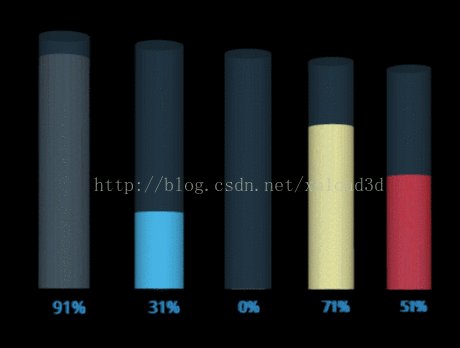
産業用 SCADA や電気通信ネットワーク管理で多くのチャートが使用されていることがわかりましたが、ほとんどの人はチャートの作成に echart を使用していますが、現時点では他のプラグインを呼び出すことができない場合があります。私たちはこの美しいチャートを自分で書きましたが、チャートは簡単に美しくすることはできません。 。 。ウェブサイトで販売されているチャートを見て、とても良さそうだったので、HT for Web 3D を使用して小さなサンプルを作成しました。とてもシンプルで美しいです (笑)。ダイナミック レンダリングは次のとおりです。この例は、HT で実装するのが非常に簡単です。まず HT で基本的な dm データ モデルを作成し、次にそのデータ モデルを g3d 3d コンポーネントに追加し、次に 3d でパースペクティブを設定し、3d コンポーネントを body 要素に追加します。  次のステップは、これらの 5 つのグラフ バーを作成することです。これは、内側のレイヤーにノードがあり、外側のレイヤーに透明なノードがあり、下部に現在のパーセンテージを表示する 3D テキストがあります。
次のステップは、これらの 5 つのグラフ バーを作成することです。これは、内側のレイヤーにノードがあり、外側のレイヤーに透明なノードがあり、下部に現在のパーセンテージを表示する 3D テキストがあります。
内層のノードは非常に簡単で、HT によってカプセル化された ht.Node を直接使用して新しいノード オブジェクトを作成し、node.s メソッドを通じてノード ノードのスタイルを設定しました。このスタイルを設定するには、まず、shape3d
属性で 3D モデルとして表示されるアイコン効果を指定します。CylinderModel は、HT の Web モデリング マニュアルを参照してください。
次に、動的に変化する属性 myHeight を設定します。HT では、node.a メソッドはユーザーがビジネス データを保存するために予約されています。ここに任意の数の属性を追加できます。 次に作成する必要があるのは、外部透明ノードです。このノードの構築方法は基本的に内部ノードと同じですが、もう少し「透明」なスタイル設定が必要です:dm = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dm); g3d.setEye(0, 185, 300); g3d.addToDOM(); g3d.getView().style.background = '#000';
var node = new ht.Node();
node.s({
'shape3d': cylinderModel,
'shape3d.color': color,
'3d.movable': false
});
node.a({
'myHeight': s3[1],
});
node.p3([p3[0], s3[1]/2, p3[2]]);
node.s3(s3);
dm.add(node);cylinderModel = ht.Default.createCylinderModel(1000, 0, 1000, false, false, true, true);
の値を自由に変更できるため、動的バインディングの効果を実現できます。
理解できない場合は、メッセージを残すか、公式Webサイトに直接アクセスしてWeb用HTマニュアルを参照してください。あなたが考えられないほど多くの効果があり、すぐに実現できると思います~
。この記事の事例を読んでその方法をマスターしたら、さらに興味深い内容が見つかるでしょう。php 中国語 Web サイトの他の関連記事にも注目してください。
H5 でファイルを読み取り、サーバーにアップロードする方法選択ドロップダウン ボックスの右側にプロンプト アイコンを追加する方法
以上がCanvas で 3D 動的チャートを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。