
今回はCanvasを使って回転する風車を描く方法についてご紹介します。Canvasを使って回転する風車を描くときの注意点を紹介します。
教える前に、賢い人は Canvas の基本的な基本操作方法をマスターしていると思います。Canvas についてあまり知らない場合は、http://www.w3school.com.cn/tags にアクセスすることをお勧めします。 /html_ref_canvas .asp まずは慣れてみましょう
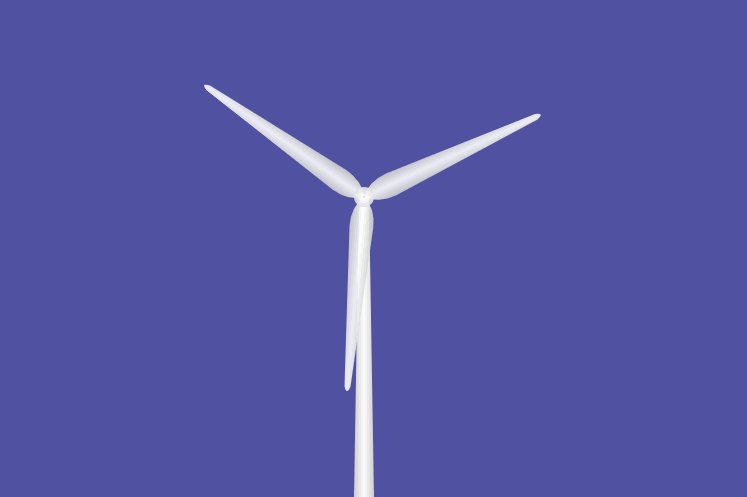
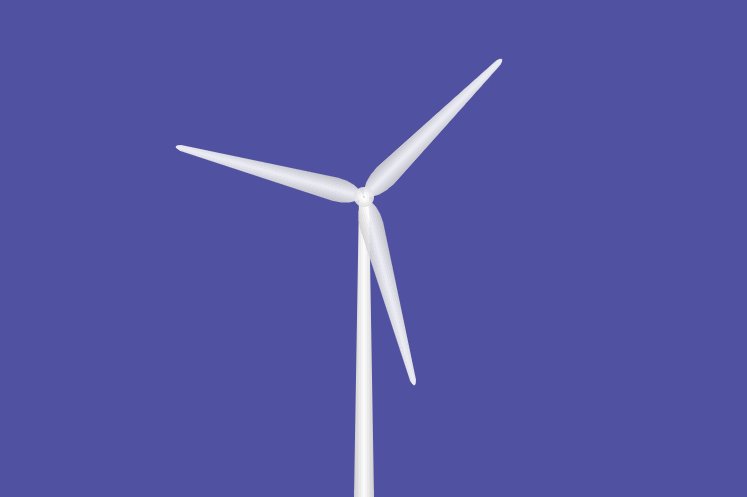
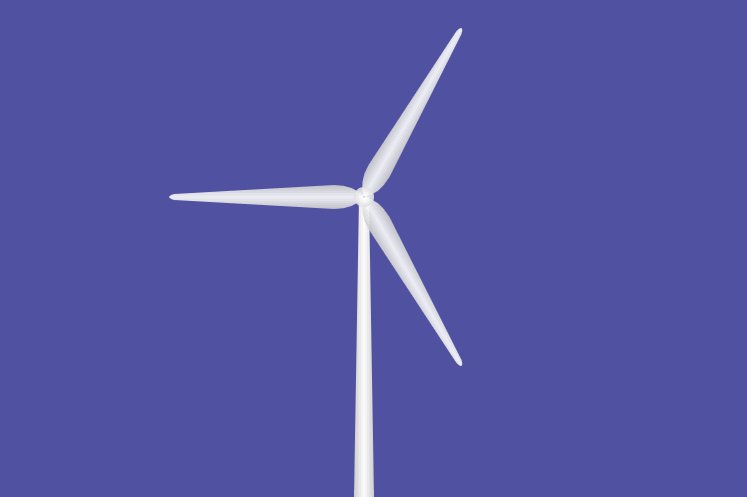
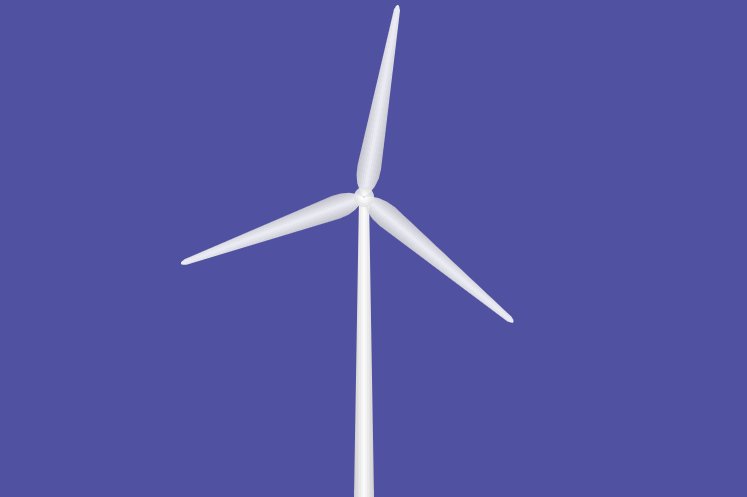
OK!下の写真は完成後の簡単なエフェクトです。アクションほどではないので簡単に描いてみましょう。

1. キャンバスを定義します
まず、キャンバスのサイズを 800 として定義するために HTML ファイルに挿入します。 ※600ピクセル。同時に、内部スタイル シートでキャンバスの背景色を設定します (描画時に表示するのに便利です)。次のコアは、JS を介してキャンバス要素オブジェクトを取得することです。DOM 操作
メソッドを実行し、 getContex("2d") を渡して 2D 描画コンテキストを取得します。このメソッドは、ブラウザに「このキャンバスに 2D グラフィックスを描画したい」と指示するのと同じです。風車風車の底面の幾何学模様 グラフィックは細長い台形のように見えますが、比較的良好な効果を得るために、色で塗りつぶすことができます。よし!コードを見てください~~!
rreeeページ上のエフェクトを見てみましょう。とても簡単ですか? (ちょっと話しすぎた気がします~!~!)
3. 葉を描きます
 次の部分は、このアニメーションの最も重要な部分になります。 3 つの葉の間の角度は 120 度で、それぞれの葉の形は同じです。円の中心を最初に描くべきか、それとも最初に描くべきかという疑問が浮かぶかもしれません。葉が先ですか?葉っぱの形はどうやって描けばいいのでしょうか?葉っぱをコピーして貼り付けることはできますか?答えはもちろん「はい、やってみましょう!」です。
次の部分は、このアニメーションの最も重要な部分になります。 3 つの葉の間の角度は 120 度で、それぞれの葉の形は同じです。円の中心を最初に描くべきか、それとも最初に描くべきかという疑問が浮かぶかもしれません。葉が先ですか?葉っぱの形はどうやって描けばいいのでしょうか?葉っぱをコピーして貼り付けることはできますか?答えはもちろん「はい、やってみましょう!」です。
アイデア分析: 1) 3 枚の葉の形は全く同じなので、1 枚の葉を描くだけで済み、2 番目と 3 番目の葉を直接コピーするだけで済みます。賢い場合は、描画方法を指定する必要があります。このリーフの関数をカプセル化しますか?これを「bind( ) 関数」と呼ぶだけです。 !毎回電話するだけです!なぜ!皆さんとても賢いですね
2) 3 つの葉には円の中心があります。葉を描くときに座標値をわかりやすくするために、円の中心を図面の左上隅から に移動します。台形の上部にあるので、葉を描くのがはるかに便利になります。ここでは、座標系を移動するために、translate() メソッドが使用されています。
3) 最も難しい点は、アニメーションの原理が葉の描画のドキュメント構造に影響を与えるため、ここでアニメーションがどのように実装されているかを理解することです。
まず、新しい描画環境を作成します。これを環境と呼びます。 1、環境 1 で最初のリーフの描画を終了し、次に 120 度回転して最初の描画環境を前提として最初の描画環境 2 を作成し、次にリーフ描画関数 binding() を呼び出して 2 番目のリーフを描画します。葉の描画方法は先ほどと同じです。環境 2 を基準に 120 度回転し、新しい環境 3 を作成し、葉描画関数 binding() を呼び出して 3 番目の葉を描画します。アニメーションでは、最初の葉を回転させるだけで済みます。 描画環境 1、2 番目の葉、3 番目の葉はすべて環境 1 を参照して描画されています。これらも移動していますか? ?弾幕: 666666
4)、最後に基本的な外観スタイルのデバッグです。色のグラデーションや透明度など!
葉っぱの描き方 この葉っぱの形を描くときは、私の美意識がかなり低いのでご容赦ください。 もちろん、想像力豊かな生徒ならそれが可能です。それぞれの好みに合わせて描画しますが、一般的な考え方は同じです。ここでは、環境 1 の回転度を変更するためのパラメーターとして変数 var num = 0; を宣言します。 ! !
var num =0;
function yezi(){
ctx.save(); //保存默认情况下的canvas变换状态
ctx.beginPath();
ctx.translate(400,300);
// ctx.globalAlpha = 0.9;
// 设置第一次状态下 坐标系旋转度数
ctx.rotate((Math.PI/180)*num);
var liner1 = ctx.createLinearGradient(30,-12,30,12); //这里设置颜色渐变填充的样式
liner1.addColorStop(0,"#ccc");
liner1.addColorStop(0.5,"#fff");
liner1.addColorStop(1,"#ccc");
ctx.fillStyle = liner1;
ctx.save(); //保存第一次状态 平移坐标系变换
ctx.beginPath();
bind(); //调用函数
//绘制第二片叶子
ctx.beginPath();
ctx.rotate((Math.PI/180)*120); //坐标系旋转120°
ctx.save(); //保存旋转坐标系状态,为第三片叶子做铺垫
bind(); //调用函数
//绘制第三片叶子
ctx.beginPath();
ctx.rotate((Math.PI/180)*120); //坐标系旋转120°
ctx.save();
bind(); //调用函数
ctx.restore(); //回复第3次状态前(旋转坐标系)
ctx.restore(); //回复第2次状态前(旋转坐标系)
//绘制叶子中心圆圈
ctx.beginPath();
var arcgradient = ctx.createRadialGradient(0,0,0,0,0,16);
arcgradient.addColorStop(0,"#ccc");
arcgradient.addColorStop(0.1,"#fff");
arcgradient.addColorStop(1,"#ccc");
ctx.arc(0,0,10,0,Math.PI*2);
ctx.fillStyle = arcgradient;
ctx.fill();
ctx.restore(); //回复第1次状态前(平移坐标系)
num+=5; //第一状下 环境1 态坐标系旋转度数增加********************************这个num使得环境1的旋转角度在不停的变化,**********************************************
ctx.restore();
}
//绘制每片叶子都重复的代码,这里做一个函数包装
function bind(){
ctx.moveTo(0,0);
ctx.quadraticCurveTo(10,-12,30,-12); //比赛尔曲线
ctx.lineTo(190,-3);
ctx.quadraticCurveTo(200,0,190,3);
ctx.lineTo(30,12);
ctx.moveTo(0,0);
ctx.quadraticCurveTo(10,12,30,12);
ctx.fill();
}4、设置动画
动画这部分就比较简单了,设置定时器,清除画布,调用函数;大功告成,打完收工!!!
setInterval(function(){
ctx.clearRect(0,0,800,600); //每次执行代码前,都要将画布清空,不然画出的图形会滞留在画布上;
buttom(); //调用函数
yezi();
},50);相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上が回転する風車の描画をキャンバスで実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。