
今回は、HTML5 ジャイロスコープに基づいた動きのアニメーション効果を実現するための注意事項と、HTML5 ジャイロスコープに基づいた動きのアニメーション効果を実現するための
注意事項について説明します。以下は実際のケースです。 。
最近ofoのミニオンアプリを使っていたところ、下にスワイプすると目が動くミニオンになるのが面白いと思いました。ここではHTML5を使ってそのエフェクトを模倣しています。 ofo eye エフェクト

エフェクト分析
エフェクトから、ジャイロスコープ イベントを使用して達成されたことを確認するのは難しくありません。
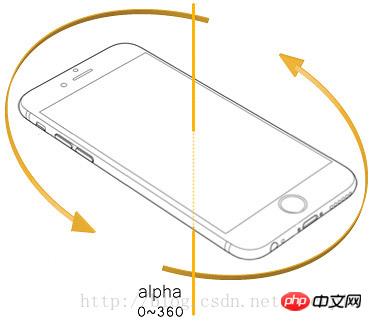
まず、HTML5 のジャイロスコープ イベントの概念をいくつか見てみましょう。 deviceorientation,这里主要获取事件中的alpha,beta,gamma
です。
aplhaモバイル デバイスを水平に置いたときの Z 軸を中心とした回転角度。値の範囲は 0 度から 360 度です。 
beta
モバイルデバイスを水平に置いた場合、X軸を中心とした回転角度、値は-180度から180度です。 
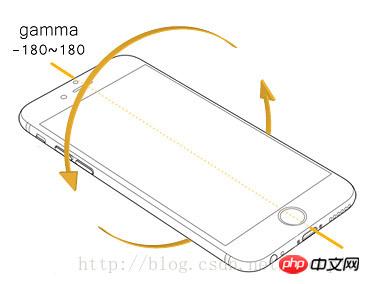
gamma
モバイルデバイスを水平に置いたときのZ軸を中心とした回転角度。値は-90度から90度です。 
ここでは、ベータとガンマのみを使用する必要があります。
apk を解凍して目のマテリアルを入手します: 
コードの実装
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Document</title>
<style>
#box{
position: relative;
width: 300px;
margin: 0 auto;
}
#face{
background-image: url(images/face.png);
background-size: cover;
width: 300px;
height: 300px;
position: absolute;
}
#eyeLeft{
background-image: url(images/eye.png);
background-size: cover;
width: 40px;
height: 40px;
position: absolute;
top: 90px;
left: 100px;
}
#eyeRight{
background-image: url(images/eye.png);
background-size: cover;
width: 40px;
height: 40px;
position: absolute;
top: 90px;
left: 190px;
}
#glass{
background-image: url(images/glass.png);
background-size: cover;
width: 300px;
height: 300px;
position: absolute;
}
</style>
</head>
<body>
<p id="box">
<p id="face"></p>
<p id="eyeLeft"></p>
<p id="eyeRight"></p>
<p id="glass"></p>
<p id="log"></p>
</p>
<script>
'use strict';
/*
* author: 王乐平
* date:2017.7.17
*/
var eyeLeftPosition = {
start: [70, 78],
end: [100, 110]
};
var eyeRightPosition = {
start: [150, 78],
end: [190, 110]
};
var eyeLeftCenterPosition = {
x: (eyeLeftPosition.end[0] - eyeLeftPosition.start[0]) / 2 + eyeLeftPosition.start[0],
y: (eyeLeftPosition.end[1] - eyeLeftPosition.start[1]) / 2 + eyeLeftPosition.start[1]
};
var eyeRightCenterPosition = {
x: (eyeRightPosition.end[0] - eyeRightPosition.start[0]) / 2 + eyeRightPosition.start[0],
y: (eyeRightPosition.end[1] - eyeRightPosition.start[1]) / 2 + eyeRightPosition.start[1]
};
var r = 20;
var eyeLeft = document.querySelector('#eyeLeft');
var eyeRight = document.querySelector('#eyeRight');
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function (event) {
let {alpha, beta, gamma} = event;
eyeLeft.style.left = eyeLeftCenterPosition.x + gamma / 90 * r + 'px';
eyeRight.style.left = eyeRightCenterPosition.x + gamma / 90 * r + 'px';
eyeLeft.style.top = eyeRight.style.top
= eyeLeftCenterPosition.y + beta / 180 * r + 'px';
eyeRight.style.transform = eyeLeft.style.transform
= eyeRight.style.WebkitTransform
= eyeLeft.style.WebkitTransform
= 'rotate(' + beta + 'deg)';
}, false);
} else {
document.querySelector('body').innerHTML = '浏览器不支持DeviceOrientationEvent';
}
</script>
</body>
</html>
この記事の事例を読んだ後は、この方法を習得したと思います。さらにエキサイティングなことについては、 php 中国語 Web サイトの記事のその他の関連トピックにも注目してください。
推奨読書:
ドラッグアンドドロップソート用のH5ドラッグアンドドロップAPI
以上がHTML5 ジャイロスコープに基づいた移動アニメーション効果の実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。