
今回は、ユーザーの位置情報を取得するための h5 について説明します。h5 でユーザーの位置情報を取得するための 注意事項 について説明します。実際のケースを見てみましょう。
最近のプロジェクトには、地理位置情報システムの使用を必要とする周囲の販売者を取得する機能があります そこで、情報を確認した後、コードをカプセル化することにしました。const getPosition = (
timeout = 10000,
maximumAge = 60000,
enableHighAcuracy = false) => new Promise((resolve, reject) => {
if (!navigator && !navigator.geolocation) {
return reject(new Error('geolocation api not supported'))
}
const success = (loc) => {
const location = {
latitude: loc.coords.latitude, // 纬度
longitude: loc.coords.longitude, // 经度
accuracy: loc.coords.accuracy // 精确度
}
resolve(location)
}
const error = () => reject('出错了')
navigator.geolocation.getCurrentPosition(success, error, {
enableHighAcuracy, // 指示浏览器获取高精度的位置,默认为false
timeout, // 指定获取地理位置的超时时间,默认不限时,单位为毫秒
maximumAge // 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
})
})
// 使用示例
getPosition()
.then(pos => pos)
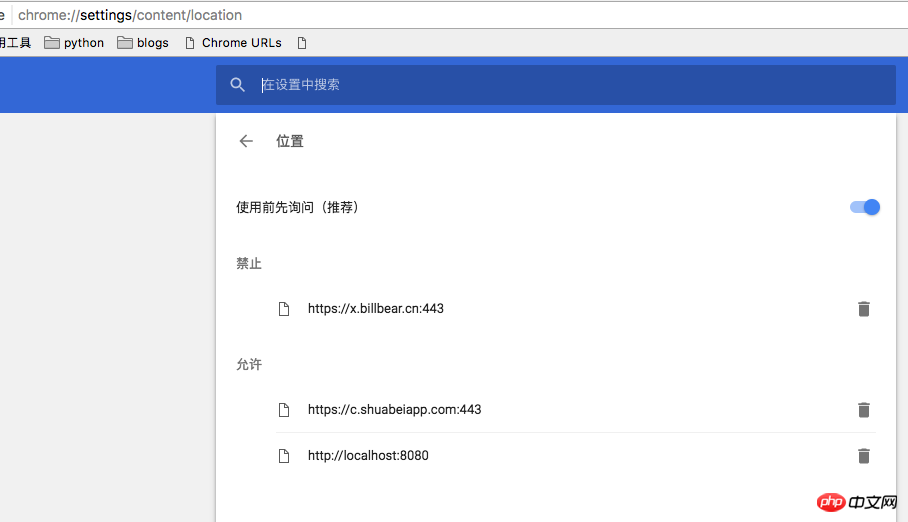
.catch(err => console.log(err))キャッシュされ、ユーザーが手動で規定を削除しない限り、次回アクセスするときに再度質問されることはありません。 Chrome でルールを削除するアドレスは、以下に示すように設定にあります:

ipip.net は、IP を通じて取得できる IP アドレスです。
ユーザーの地理的位置情報を取得する Web サイトです。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
H5 ファイルの非同期アップロード Indexeddb データベースの使用方法の詳細な説明以上がh5 はユーザーの地理位置情報の取得を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。