
今回は、Youkuビデオのスクリーンショット効果を作成するためのH5+C3について説明します。次は、Youkuビデオのスクリーンショット効果を作成するための注意事項です。
一般的な動画サイトでは、ユーザーがアップロードした動画のスクリーンショットを撮影し、動画の表示画像として利用することができます。このような機能は、ユーザーに追加の表示画像のアップロードを求める代わりに、ユーザーに優れたエクスペリエンスを提供するためにプロジェクトに導入することもできます。
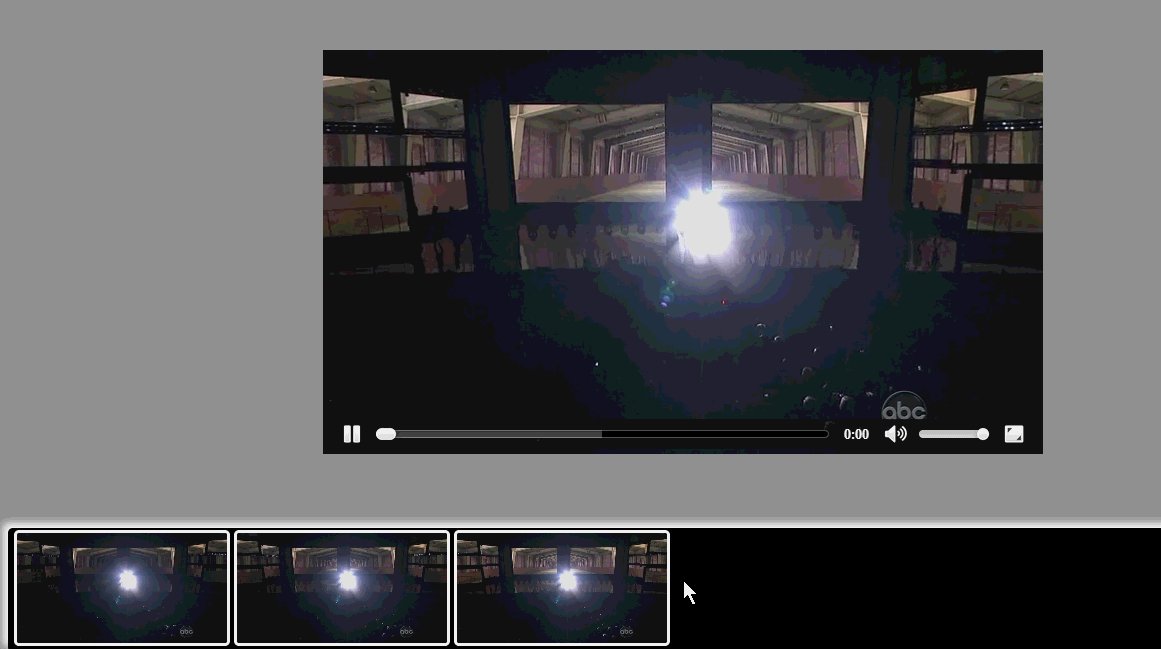
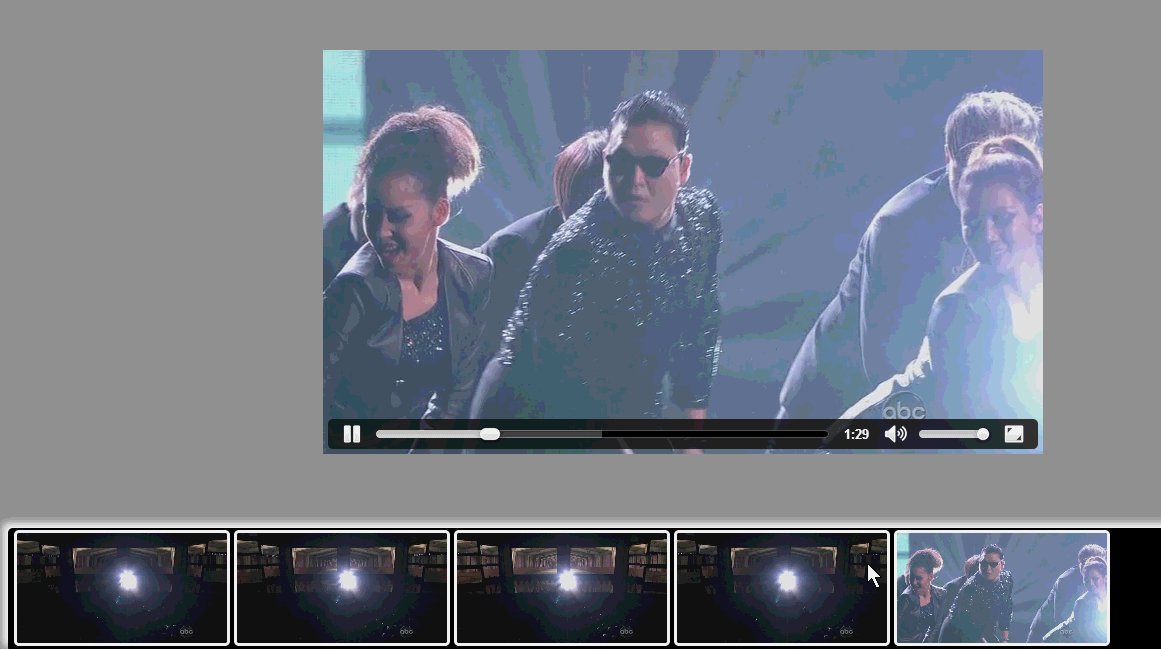
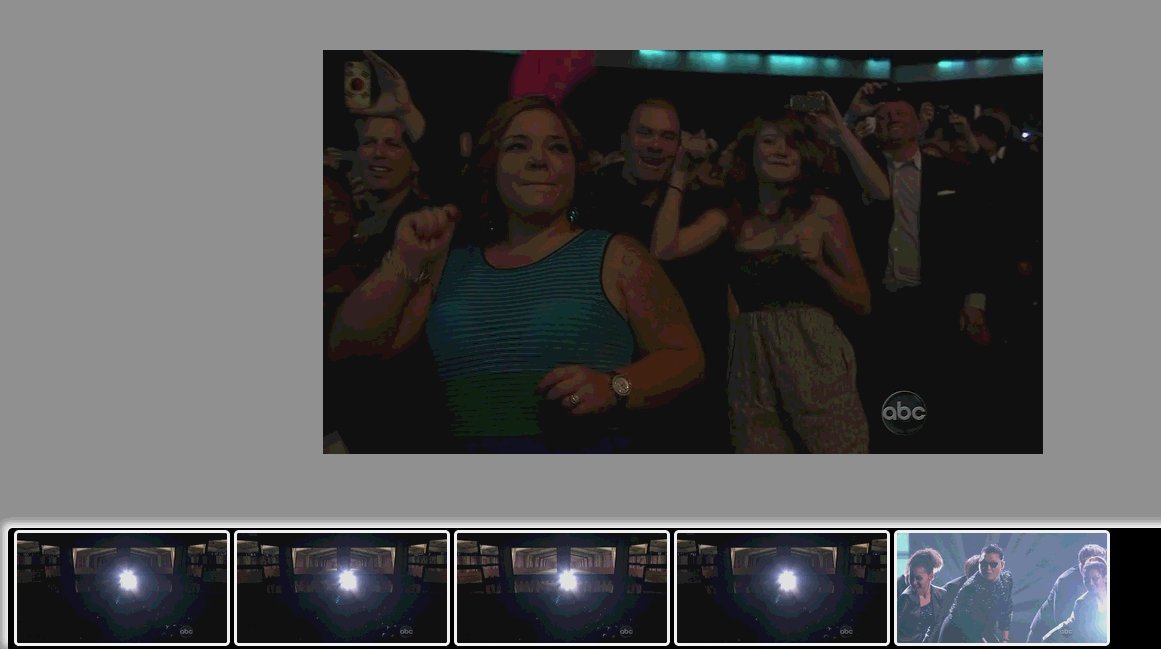
レンダリング:

皆さんのために分析してみましょう。 ctx を使用する場合、コア コードには次の数行しかありません。 drawImage の場合、最初のパラメータはビデオ オブジェクトにすることができ、その後 DataUrl がキャンバスを通じて取得され、Img タグに割り当てられます。これらが重要なポイントです。
以下の例全体を見てください:
HTML:
_canvas = document.createElement("canvas");
_ctx = _canvas.getContext("2d");
_ctx.fillStyle = '#ffffff';
_ctx.fillRect(0, 0, _videoWidth, _videoWidth);
_ctx.drawImage(_video, 0, 0, _videoWidth, _videoHeight, 0, 0, _videoWidth, _videoHeight);
var dataUrl = _canvas.toDataURL("image/png");html と css はどちらも非常に単純です。
主に JS コードを見てください:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
html
{
overflow: hidden;
}
body
{
background-color: #999;
}
video
{
display: block;
margin: 60px auto 0;
}
#shotBar
{
position: absolute;
bottom: 5px;
height: 120px;
width: 98%;
background-color: #000;
box-shadow: -5px -5px 10px #fff;
border-radius: 5px;
padding: 2px;
overflow: auto;
}
#shotBar img
{
border: 3px solid #fff;
border-radius: 5px;
height: 110px;
width: 210px;
margin-left: 4px;
}
</style>
<script type="text/javascript" src="../../../jquery-1.8.3.js"></script>
<script type="text/javascript" src="videoshot.js"></script>
<script type="text/javascript">
$(function ()
{
ZhangHongyang.click2shot.init();
});
</script>
</head>
<body>
<video src="media/style.mp4" controls id="video">
</video>
<p id="shotBar">
</p>
</body>
</html>video.canplay イベントで属性といくつかの操作を取得した後、removeEventLinstener を実行する必要があることに注意してください。そうでないと、このメソッドは再生時に常に呼び出されます。一時停止中です。イベントをクリックするとビデオが一時停止され、ビデオの位置に画像が生成され、jqueryアニメーションを使用してサムネイルの位置に移動し、ドキュメントが削除されてサムネイルが表示されます、アニメーション効果が生じます。
自分で写真をアップロードするなどの操作を追加できます。もう 1 つの非常に重要な点があります。通常使用するには、サーバー内で Canvas.toDataURL("image/png"); にアクセスする必要がある場合があります。任意のサーバーを任意に起動できます。秘密の質問を報告します。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
H5 が制約検証 API を使用する方法 zepto でモバイル側でのシームレスな上下スクロールを実現する方法以上がH5 + C3 は Youku ビデオのスクリーンショット効果を作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。