
今回は、H5+C3 で 3D 効果のある商品情報を表示する方法について説明します。H5+C3 で 3D 効果のある商品情報を表示するための 注意事項 について説明します。実際のケースを見てみましょう。
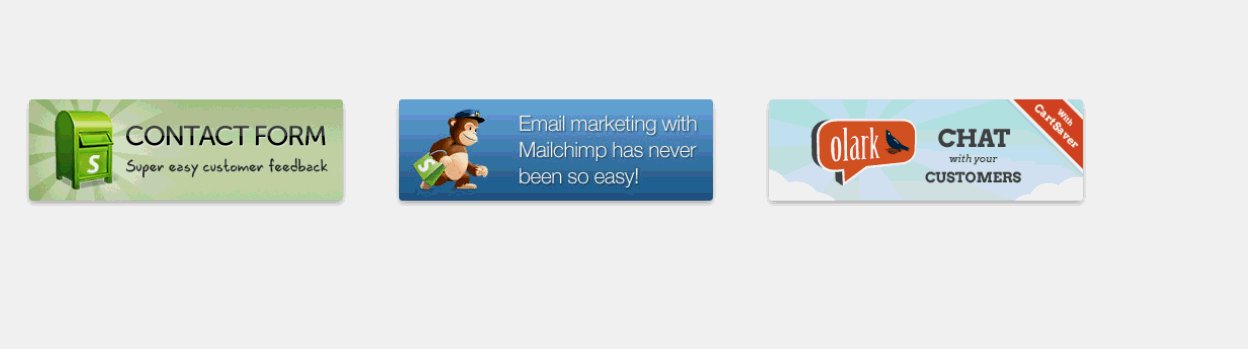
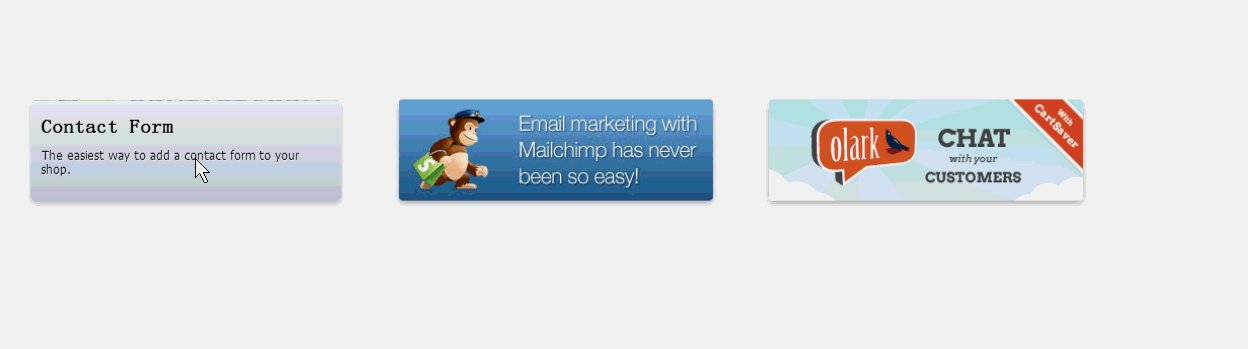
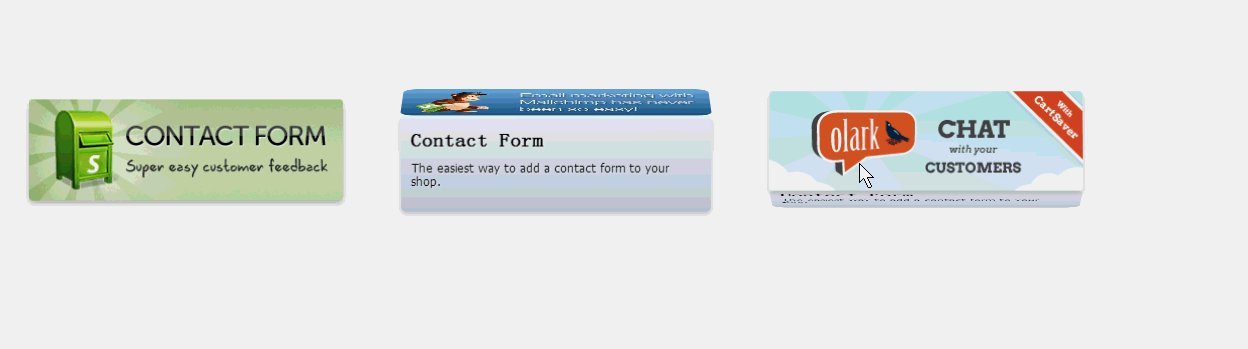
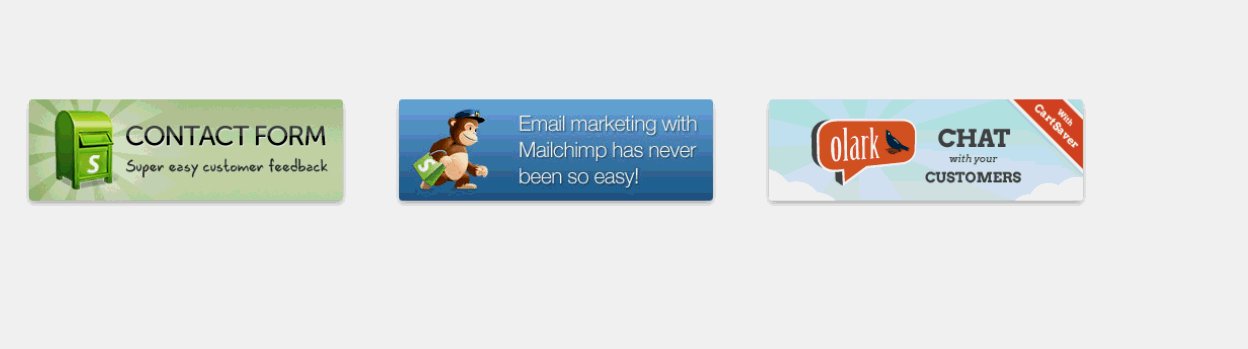
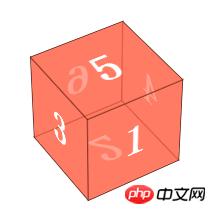
パースペクティブとtransform:translateZの使用法を強化します。従来の商品ディスプレイはユーザーの注意をあまり引きつけないかもしれませんが、ディスプレイに適切な 3D 要素を追加すると、〜もしかしたら良い効果が得られるかもしれません〜 レンダリング:

<body> <p class="wapper"> <p class="cube"> <p class="side front">1</p> <p class="side back">6</p> <p class="side right">4</p> <p class="side left">3</p> <p class="side top">5</p> <p class="side bottom">2</p> </p> </p> </body>
.wapper
{
margin: 100px auto 0;
width: 100px;
height: 100px;
-webkit-perspective: 1200px;
font-size: 50px;
font-weight: bold;
color: #fff;
}
.cube
{
position: relative;
width: 100px;
-webkit-transform: rotateX(-40deg) rotateY(32deg);
-webkit-transform-style: preserve-3d;
}
.side
{
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
position: absolute;
}
.front
{
-webkit-transform: translateZ(50px);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.back
{
-webkit-transform: rotateY(-180deg) translateZ(50px);
}<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <link href="css/reset.css" rel="stylesheet" type="text/css"> </head> <body> <ul id="content"> <li> <p class="wrapper"> <img src="images/a.png"> <span class="information"> <strong>Contact Form</strong> The easiest way to add a contact form to your shop. </span> </p> </li> <li> <p class="wrapper"> <img src="images/b.jpeg"> <span class="information"> <strong>Contact Form</strong> The easiest way to add a contact form to your shop. </span> </p> </li> <li> <p class="wrapper"> <img src="images/c.png"> <span class="information"> <strong>Contact Form</strong> The easiest way to add a contact form to your shop. </span> </p> </li> </ul> </body> </html>
<style type="text/css">
body
{
font-family: Tahoma, Arial;
}
#content
{
margin: 100px auto 0;
}
#content li, #content .wrapper, #content li img, #content li span
{
width: 310px;
height: 100px;
}
#content li
{
cursor: pointer;
-webkit-perspective: 4000px;
width: 310px;
height: 100px;
float: left;
margin-left: 60px;
/*box-shadow: 2px 2px 5px #888888;*/
}
#content .wrapper
{
position: relative;
-webkit-transform-style: preserve-3d;
-webkit-transition: -webkit-transform .6s;
}
#content li img
{
top: 0;
border-radius: 3px;
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
position: absolute;
-webkit-transform: translateZ(50px);
-webkit-transition: all .6s;
}
#content li span
{
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(236, 241, 244, 1)), color-stop(100%, rgba(190, 202, 217, 1)));
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
position: absolute;
-webkit-transform: rotateX(-90deg) translateZ(50px);
-webkit-transition: all .6s;
display: block;
top: 0;
text-align: left;
border-radius: 15px;
font-size: 12px;
padding: 10px;
width: 290px;
height: 80px;
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
box-shadow: none;
}
#content li span strong
{
display: block;
margin: .2em 0 .5em 0;
font-size: 20px;
font-family: "Oleo Script";
}
#content li:hover .wrapper
{
-webkit-transform: rotateX(95deg);
}
#content li:hover img
{
box-shadow: none;
border-radius: 15px;
}
#content li:hover span
{
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
border-radius: 3px;
}
</style>postMessage を使用してクロスドメインおよびクロスウィンドウ メッセージングを実装する方法
以上がH5+C3で3D効果のある商品情報を表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。