
この記事では、主に JS でアニメーション タイマーを実装する方法について説明します。大まかに言うと、ボタン、リンク、その他の要素のインタラクティブなフィードバックなど、JS を通じて変更されるすべての視覚的なプレゼンテーションはアニメーションと呼ばれます。 、狭義には、要素の属性を変更するためにタイマーを通じて js 関数を継続的に呼び出すことによって生成される視覚的なアニメーション効果。
Timer は JavaScript アニメーションのコア テクノロジです。
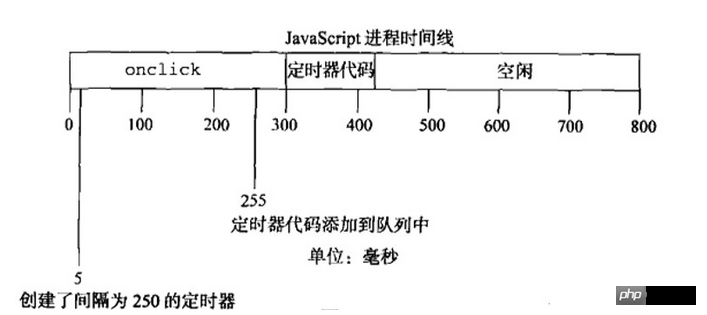
setTimeout()、setInterval() はよく知られており、これまでは補助的な機能や追加機能を行うためによく使用されていました。 ;
注意深い人は次の現象に気づくかもしれません:他のタブからアニメーションがループするページに切り替えると、遅延が発生し、フレームが急速に切り替わります;
問題は内部の動作メカニズムにあります;
パラメータは 3 つ以上あります。例 1 を参照してください。
setTimeout(function(a,b){ console.log(a+b); },1000,1,1);
var a = 0; function foo(){ console.log(this.a); }; var obj = { a : 2, foo:foo } setTimeout(obj.foo,100);
setTimeout(function(){ console.log(1); }); console.log(0);
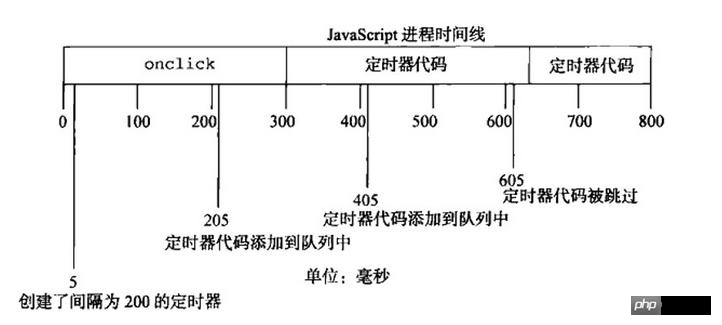
setInterval 凡例:

メカニズムは完全に異なります:
2、rafはアニメーション専用に開発されたインターフェースであり、ユーザーエージェントは適切な頻度でアニメーションフレームを更新します(通常はモニターと同じです)。リフレッシュ頻度、1000/60ms)、CPU リソースを節約するために、非表示ページまたは非アクティブなページのフレーム更新を停止します。
JavaScriptタイマーの詳しい説明
JavaScriptタイマーの詳細
以上がJSでアニメーションタイマーメソッドを実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。