
今回はAngularJSを使用してフロントエンドインターフェースでパスワードを取得する際の注意事項をご紹介します。
この記事の例では、AngularJS がリアルタイムでパスワードを取得して表示する方法について説明します。参考までに皆さんに共有してください。詳細は以下の通りです:
1. 設計ソースコード
<!doctype html> <html> <head> <meta charset="utf-8"> <title>www.jb51.net - AngularJS获取密码</title> <script type="text/javascript" src="angular.min.js"></script> </head> <body> <p ng-app=""> <p>密码:<input type="password" ng-model="password" maxlength="12"></p> <p ng-bind="password"></p> </p> </body> </html>
2. 実装結果

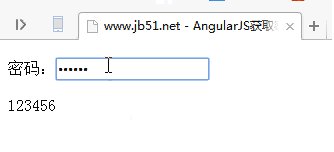
3. 「123456」を入力した場合入力ボックスには、次のように「123456」も表示されます。バインディング表示
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 ! 推奨読書:シングルトンパッケージの追加、削除、変更チェック
以上がAngularJS を使用してフロントエンド インターフェイスでパスワードを取得するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。