
今回は、テキストに波線効果を加える際の注意点をご紹介します。実際の事例をご紹介しますので、一緒に見ていきましょう。
はじめに
デザインの工夫とcssの絶妙な実装、よく考えてみると尋常ではなく素晴らしいです。この波線は、linear-gradient 属性を巧みに使用して、角度、色、位置を統合し、background-size と background-repeat を組み合わせて、1 つを複数に変換し、滑らかに遷移します。うわー、最後のエフェクトがとても巧妙ですね!この世には説明する言葉がありません...
——「料理の神様」から引用した碑文
実装方法
文法: Linear-gradient(direction, color-stop 1) 、カラーストップ 2、……)

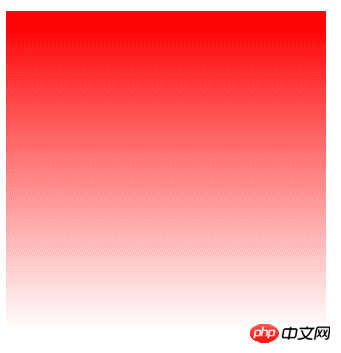
簡単な使用法: background-image: Linear-gradient(red、transparent);

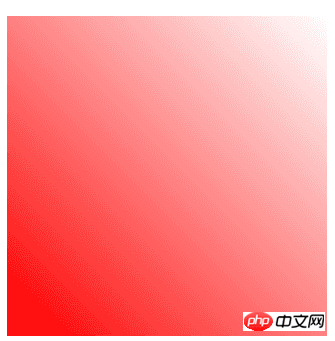
increase angle、linear-gradient(45deg、red、transparent)

位置を 1 つ追加します: Linear-gradient(45deg、赤、透明 45%)

colorlinear-gradient(45deg、赤、透明 45%、赤)を追加します
見たかどうかはわかりませんミラー、私は前にひらめきました。

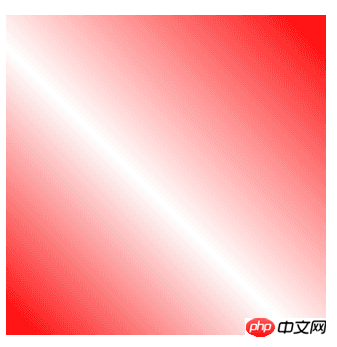
linear-gradient(45deg、透明45%、赤55%、透明60%)

linear-gradient(135deg、透明45%、赤55%、透明60%)
この2つを組み合わせますラインの組み合わせ。

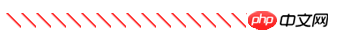
組み合わせ
これを見て、波線効果を実現する方法を知っていますか? ^_^

高さは元の 1/2 です
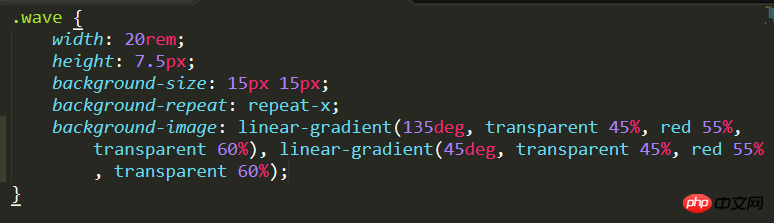
最終コード:

テキスト波線効果
この事例を読んだ後、あなたは方法をマスターしたと思います。記事、もっと興奮しに来てください php中国語ウェブサイトの他の関連記事にも注目してください!
推奨読書:
観覧車の回転アニメーションの特殊効果を実現する 2D シミュレーション
以上がテキストに波線効果を追加するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。