
今回は Css3 シェイプの概要について説明します。 Css3 シェイプを使用する際の 注意事項 は何ですか?実際の事例を見てみましょう。
1. アダプティブ楕円
境界半径機能:.wrap{
border-radius: 50% / 30%;
width: 60px;
height: 80px;
background: yellow;
}
.wrap02{
width: 60px;
height: 80px;
background: yellow;
border-radius: 50% / 100% 100% 0 0;
}
.wrap03{
width: 60px;
height: 80px;
background: yellow;
border-radius: 100% 0 0 0;
}
2. 平らな四角形
.wrap{
width: 80px;
height: 40px;
transform: skewX(-45deg);
background: yellow;
}
.wrap>p{
transform: skewX(45deg);
}
.btn{
position: relative;
padding: 10px;
}
.btn:before{
content: '';
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: -1;
background: #85a;
transform: skewX(-45deg);
}
三、ひし形
.wrap{
width: 200px;
transform: rotate(-45deg);
overflow: hidden;
}
.wrap > img{
transform: rotate(45deg) scale(1.42);
max-width: 100%;
}
4. コーナーカット効果
background-sizeとbackground-repeat属性の設定にも注意する必要があります
.wrap{
width: 200px;
height: 100px;
background: #58a;
background: linear-gradient(-135deg, transparent 15px, #58a 0px) top right,
linear-gradient(135deg,transparent 15px, #655 0px) top left,
linear-gradient(-45deg, transparent 15px, #58a 0px) bottom right,
linear-gradient(45deg, transparent 15px, #655 0px) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
background-clip
: これは、padding-box に設定する必要があります。そうしないと、背景が境界線まで拡張されます。.wrapSvg{
border:15px solid transparent;
border-image: 1 url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg" width="3" height="3" fill="%2358a"><polygon points="0,1 1,0 2,0 3,1 3,2 2,3 1,3 0,2"/></svg>');
margin-top: 50px;
width: 200px;
height: 100px;
background: #58a;
background-clip: padding-box;
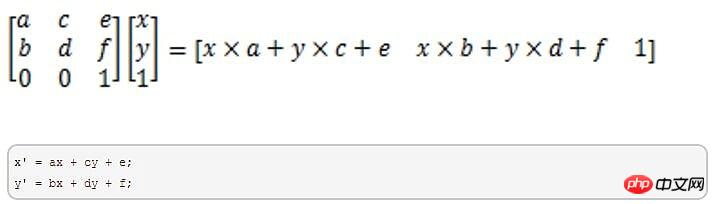
}5. 台形パターン
a と d はスケーリングを表し、0 にすることはできません; c と b は傾きを制御します; e と f は変位を制御します

perpective:透视,不可以负数,0或百分比,只能是数值;
表示观察者到被观察物体的一段距离
透视距离与物体越远,物体就会显得越小
透视只能设置在变形元素的父级或祖先级,因为浏览器会为其子级的变形产生透视效果
在3d变换上没有倾斜(skew)这个属性。

六、简单的饼图
动画饼图,效果如下:

实现步骤如下:
画出一个yellowgreen的圆,并利用linear-gradient设置background-image的值,实现两种颜色各显示一半的功能:
然后加入一个伪元素,继承父级(真实元素)的背景色,然后用rotate旋转即可
要利用margin-left让其靠左
利用transform-origin设置其旋转定位点
动画展示代码如下:
@keyframes spin{
to{ transform: rotate(.5turn); }
}
@keyframes bg{
50%{ background-color: #655; }
}
.wrap{
width: 100px; height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.wrap::before{
content: '';
display: block;
margin-left: 50%;
background-color: inherit;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
transform-origin: left;
animation:spin 3s linear infinite,
bg 6s step-end infinite;
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がCSS3形状のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。