
今回は CSS の Float 属性について詳しく説明します。 CSS で Float 属性を使用する際の 注意点 について、実際のケースを見てみましょう。
1. Floatの機能
1. 画像の周りにテキストを適用します3. フローティングの幅と高さ要素は Adapt をカスタマイズできますが、その値は設定できます。 2. 主要な解決済みの問題画像を囲むテキスト: img label が複数のテキスト ラベルを持つコンテナーに配置されます。img がフローティングの場合、テキスト ラベルが画像を囲みます。
<img src="../img/a.jpg" style=" width: 100px; height: 200px; float: left;" alt=""> <p>001文件内容文件内容文内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内容<br/> 文件内容文件内容文件内容文件内容文内容文件内容文件内容<br/> <p>p标签文件内容文件内容文件内容文件内容文件内容文容文件内容文件内容文件内容</p> <p>p标签文件内容文件内容文件内容文件内容文件内容文件内容</p> 文件内容文件内容文件内容文件件内容文件内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内容文件内容文件内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内容文件内内容文件内容<br/> 文件内容文件内容文件内容文件容文件内容文件内容<br/> 文件内容文件内容文件内容文件容文件内容文件内容<br/> </p>

明確な浮動要素がありません。このとき、通常要素は、フローティング要素で覆われていますが、コンテンツはフローティング要素の周囲に表示されます。
<p style="width: 100px; height: 200px; background: red;float: left;" >001</p> <p style="width: 100px; height: 200px; background: gray;float: none;" ><p>002</p></p>
3. 非コアおよびメインアプリケーション領域
列のレイアウト: 最初にブロックを水平に配置し、その後、余分な部分に対して新しい行を開始します。 主な機能
1. 親の高さの崩壊 (これも深刻な問題です) 2. 幅と高さはアダプティブ子要素になりますが、幅と高さの設定は有効です 2. 高さの崩壊の問題を解決します
まず第一に、BFC と IFC の 2 つの基本概念を理解する必要があります。これらはブラウザーのレンダリングと密接に関係しているからです。
1.BFC (ブロックレベルの書式設定コンテキスト)
1.1 内部ボックスを縦に並べて配置します
1.2 ボックスの縦方向の距離はマージンで決まります同じBFCに属する2つの隣接するボックスのマージンが重なります1.3 BFCエリアfloat.wrap{
background:red;
padding:10px;
width:auto;
}
.left{
background:gray;
width:200px;
height:100px;
float:left;
}
.right{
background:yellow;
width:100px;
height:100px;
float:left;
}<p class="wrap"> <p class="left">left</p> <p class="right">right</p> </p>
.head と .wrap とは重なりません。2 つのボックスの間には上下に 20 ピクセルのマージンがありますが、
.head と .left の間では重なり、.head には 20 ピクセルのマージンがあります。 、.left には 10px のマージンがあり、マージンはありません。 .wrap によって BFC(overflow:hidden) が作成されるため、オーバーラップが発生します。
1.4 各ボックスの左マージンは、それを含む境界ボックスの左側 (右側と同じ) に接しており、フロートにも同じことが当てはまります
2 IFC (行レベルの書式設定コンテキスト) 
line-height
によって決定されます。 このセクションの例については、表示の章のインライン要素を参照してください。3. 解決策
主要根据BFC的原理实现,因为BFC的渲染的是整块区域,也就会计算出宽、高。这也是传说中的清除浮动的方案
3.1 父容器创建BFC方法
3.1.1 创建BFC的方法
a) Float除了none以外的取值;
b) Overflow除了visible以外的值;
c) Display值为table-cell、table-caption、inline-block、flex、inline-flex等
d) Position值为absloute、fixed
e) Fieldset元素
3.1.2 清除浮动
a) Float、overflow、display三种方式都可以清除浮动,但position、fieldset虽然创建了bfc但不可以清除浮动(也就是不能解决高度塌陷的问题)。主要原因为:position、fieldset都需要子元素来撑开父容器的高度,但子元素浮动后又不存在高度,所以失效。
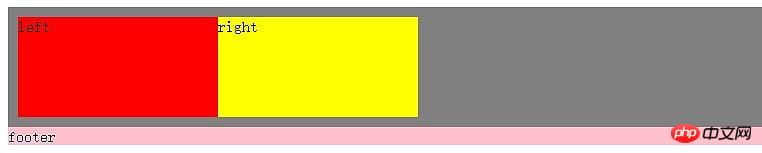
b) Float、overflow、display示例代码:
.wrap{
background: gray;
padding: 10px;
overflow: auto;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}<p class="wrap" > <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>

3.1.3 最后一个子元素clear:both
利用clear:both触发父容器重新计算高度的原理实现,示例代码如下:
.wrap{
background: gray;
padding: 10px;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
.clear{
clear: both;
zoom: 1;
}<p class="wrap" > <p class="left">left</p> <p class="right">right</p> <p class="clear"></p> </p> <p class="footer">footer</p>
3.1.4 After添加最后一个子元素
利用css的:after伪元素实现,动态插入元素并清除浮动:
.wrap{
background: gray;
padding: 10px;
}
.wrap:after{
content: '';
display: block;
overflow: hidden;
clear: both;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}<p class="wrap" > <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>
4. 总结
1. 利用bfc方式清除浮动,简单、浏览器支持良好,但在IE6-版本支持存在问题。但是存在以下局限性,要适环境而用:
a) Overflow方式:滚动条会被隐藏,如果子内容超高则存在显示不全的问题;
b) Float方式:让父容器浮动,那么就存在对父容器同辈元素的影响;
c) Dipslay方式:让父容器变为table或者flex等,都存在不明确的影响,大家都不推荐使用。
2. 最佳解决方案:利用:after添加一个伪元素并给予clear:both和zoom:1来实现清除浮动,兼容性好,对环境影响最小。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がCSSのFloat属性について詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。