
今回は水平方向と垂直方向のセンタリングの方法について説明します。水平方向と垂直方向のセンタリングの注意点は何ですか?実際の事例を見てみましょう。
1. 要素をドキュメントフローの中央に配置する
方法 1: margin:auto メソッド
CSS コード:p{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #465468;
}
img{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}<p> <img src="mm.jpg"> </p>

絶対配置 の場合、静的に配置されていない最初の祖先要素に基づいて配置されるため、ここでの img は外側の p に基づいて配置されます。
方法2: マイナスマージン法
CSSコード:.container{
width: 500px;
height: 400px;
border: 2px solid #379;
position: relative;
}
.inner{
width: 480px;
height: 380px;
background-color: #746;
position: absolute;
top: 50%;
left: 50%;
margin-top: -190px; /*height的一半*/
margin-left: -240px; /*width的一半*/
}<p class="container"> <p class="inner"></p> </p>

2. ドキュメントフローの外にある要素を中央揃えにする
方法 1: テーブルセルメソッド
CSS コード:p{
width: 300px;
height: 300px;
border: 3px solid #555;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
vertical-align: middle;
}<p> <img src="mm.jpg"> </p>


p{
border: 3px solid #555;
width: 300px;
height: 200px;
display: table-cell;
vertical-align: middle;
text-align: center;
}
span{
vertical-align: middle;
}<p> <span>这是放在span中的文字,通过外层p设置display: table-cell以及vertical-align: middle实现垂直居中。</span> </p>


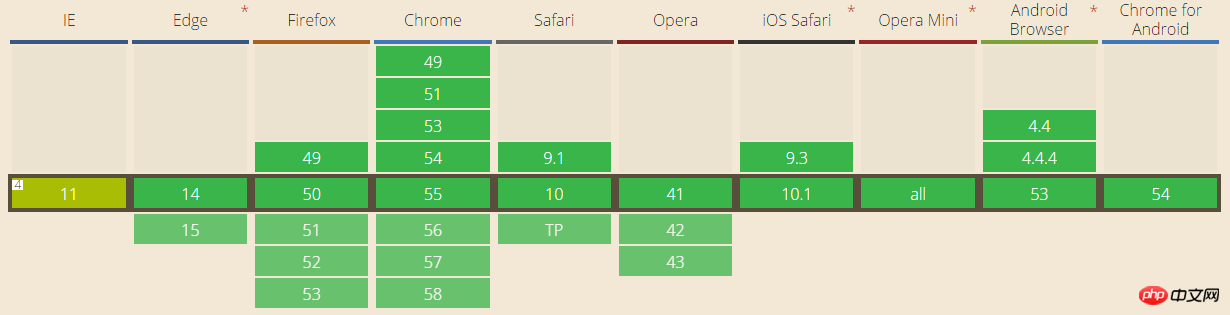
方法 2: フレキシブルボックスメソッド
CSS コード:.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
}<p class="container"> <p class="inner"> 我在容器中水平垂直居中 </p> </p>


以上が水平および垂直センタリング方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。