
今回は CSS3 における nth-child と nth-of-type の違いと使い方のヒントをお届けします。 nth-child と nth-of-type を使用する際の 注意事項 とは何ですか。一度見てください。
CSS3 における nth-child と nth-of-type の違いは、実際には非常に単純です。なぜ :nth-of-type は :nth-of-type と呼ばれるのでしょうか?それは「種類」で区別しているからです。つまり、ele:nth-of-type(n) は親要素の下の n 番目の ele 要素を指し、ele:nth-child(n) は親要素の下の n 番目の要素を指し、この要素は ele です。そうでない場合、選択は失敗します。 テキストはかなりわかりにくいかもしれませんが、理解しやすいです。ここに小さな例を示します:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<style>
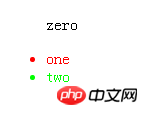
.demo li:nth-child(2){
color: #ff0000;
}
.demo li:nth-of-type(2){
color: #00ff00;
}
</style>
<body>
<p>
<ul class="demo">
<p>zero</p>
<li>one</li>
<li>two</li>
</ul>
</p>
</body>
</html>
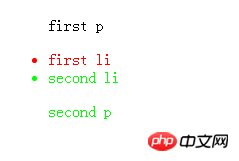
.demo :nth-child(2){
color: #ff0000;
}
.demo :nth-of-type(2){
color: #00ff00;
}<ul class="demo"> <p>first p</p> <li>first li</li> <li>second li</li> <p>second p</p> </ul>

基本的な使い方と違いはすでに理解しました。それでは、nth-of-type(n) と nth-child(n) の n は何でしょうか?
nth-of-type(n) および nth-child(n) n には、数値、キーワード、または式を指定できます。 数字: これは上記の例の使用法なので、詳細は説明しません。 キーワード: 奇数、偶数奇数と偶数は、添字が奇数または偶数である子要素と一致するために使用できるキーワードです
注: 最初の子要素の添字は 1 です
ここでは、奇数と偶数の p 要素の 2 つの異なる背景色:p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}p:nth-of-type(3n+0)
{
background:#ff0000;
}自転車のアニメーション効果を実現するためのcss3の新しい属性box-sizingの詳細な説明
css3
以上がCSS3 の nth-child と nth-of-type の違いとその使用上のヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。