
今回は、新しい css3 属性 box-sizing について詳しく説明します。css3 属性 box-sizing の 注意事項 は何ですか? 実際のケースを見てみましょう。
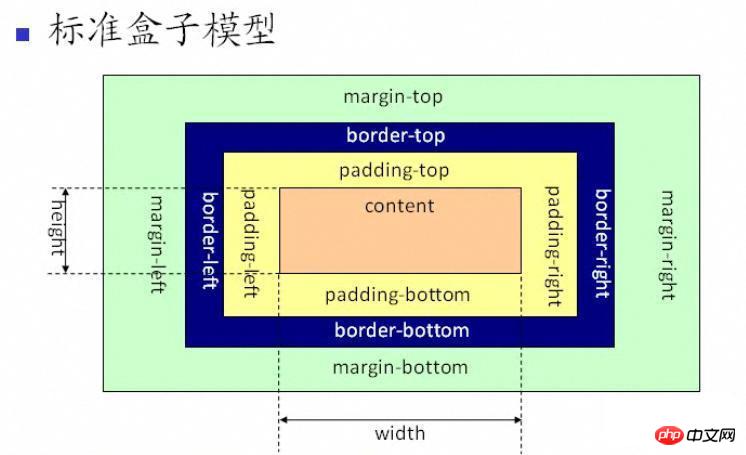
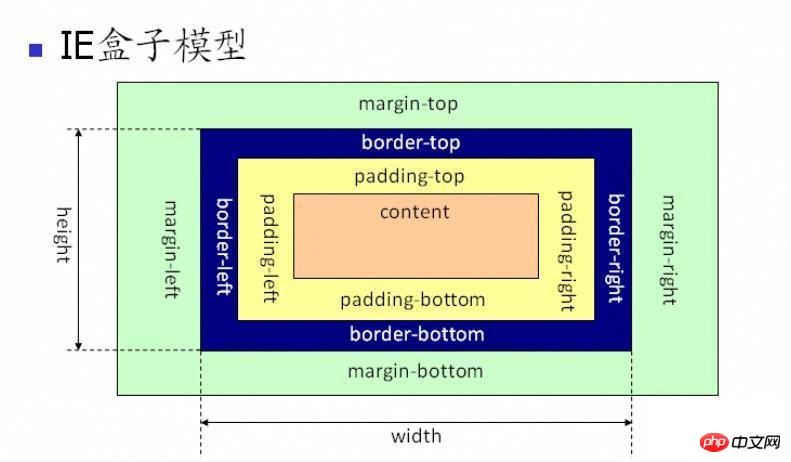
ボックスのサイジングを理解する前に、ボックス モデルを確認しましょう。モデルは、標準のボックス モデル+IE ボックス モデルに分かれています。それで、違いは何ですか?画像を参照してください:
上の画像からわかるように、標準の w3c ボックス モデルのスコープにはマージン、ボーダー、パディング、コンテンツが含まれており、コンテンツ部分には他の部分は含まれません。

上の図からわかるように、IE ボックス モデルのスコープには、マージン、ボーダー、パディング、コンテンツも含まれます。標準の w3c ボックス モデルとの違いは、IE ボックス モデルのコンテンツ部分であることです。ボーダーとパディングが含まれます。

もちろん、フロントエンドエンジニアは、ページレイアウトを書くときに標準のボックスモデルを採用し(ページのHTML宣言にdoctypeステートメントを追加する必要があります)、標準に従ってページをレンダリングするようにブラウザに指示する必要があります。逆に、ボックス モデルでは、ページは異なるブラウザに従って解析され、IE はレンダリングに IE のボックス モデルを使用し、FIREFOX と GOOGLE は標準モードに従ってレンダリングされますが、これは明らかに不合理です。
したがって、私たちが作成する Web ページをさまざまなブラウザーと互換性を持たせるためには、標準の w3c ボックス モデルを使用するのが最善です。
ボックスモデルについて話した後、CSS 属性のボックスサイジングについて理解しましょう。
box-sizing の 3 つの属性値: content-box は要素の padding と境界線を幅と高さの外側に描画します border-box 要素に指定されたパディングと境界線は、幅内に描画した後に設定されますheight |inherit は、box-sizing 属性の値が親要素から継承されることを指定します。box-sizing 属性を使用すると、特定の方法で特定の領域に一致する特定の要素を定義できます。
ie8+ ブラウザは content-box と border-box をサポートします。
ff は 3 つの値すべてをサポートします。
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html lang="en">
<head>
<meta charset="utf-8">
<title>box-sizing事项</title>
<style type="text/css">
*{padding: 0;margin: 0;font-family: "微软雅黑";box-sizing:border-box;-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */}
.content{width: 800px;height: 500px;margin: 30px auto;border: 5px solid #e2e2e2;padding: 10px}
</style>
</head>
<body>
<p class="content">
这是内容@!
</p>
</body>
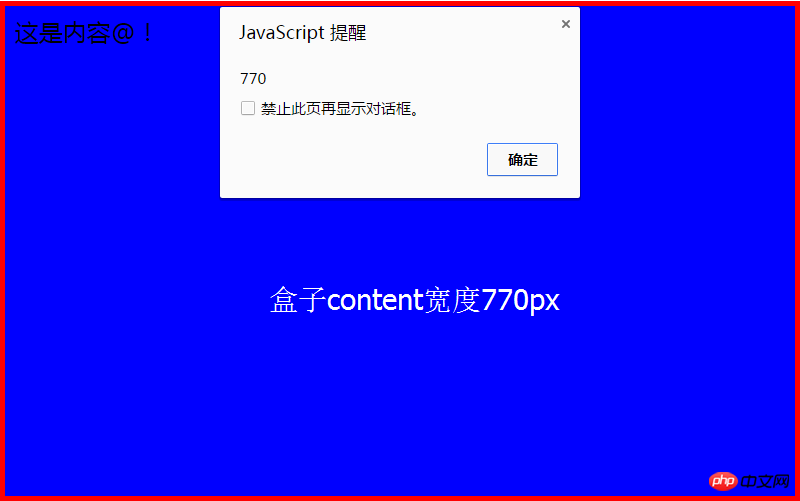
</html>box-sizing 属性を変更した後のボックスの幅は、770px = 800px - 10px -20px;
これは、設定されたコンテンツ ボックスの 800 ピクセルの内側に内部の塗りつぶしと境界線が描画されることを意味します。結果として、コンテンツ ボックスの幅は 770 になります。
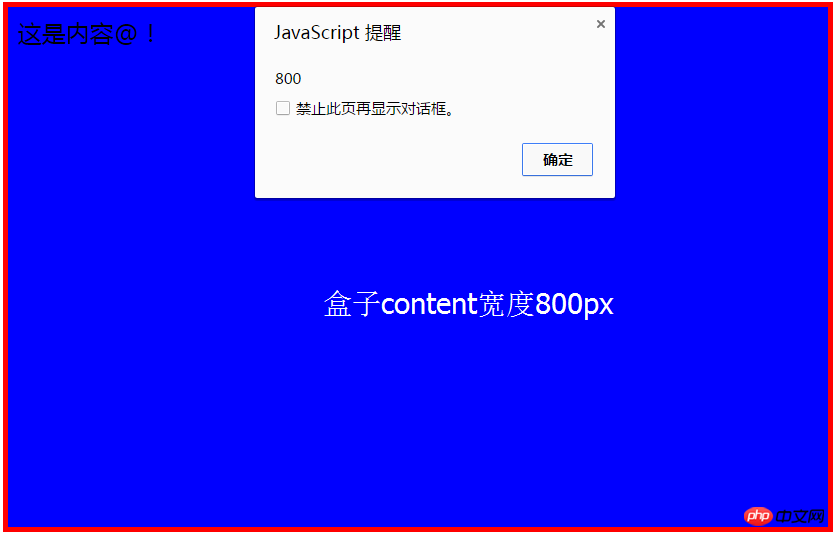
box-sizing 属性を変更しない後のボックスの幅は 800px;


この box-sizing 属性により、フロントエンド開発プロセス中にページ レイアウトが非常にすっきりとシンプルになります。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がcss3の新しいプロパティであるbox-sizingの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。