
今回は前回に引き続き、JSプロトタイプとプロトタイプチェーンについて、注意点を含めて見ていきましょう。
4. __proto__
JS がオブジェクト (通常のオブジェクトであっても関数オブジェクトであっても) を作成するとき、コンストラクターのプロトタイプ オブジェクトを指すために使用される __proto__ という組み込み属性があります。それがそれを作成したのです。
オブジェクト person1 は __proto__ 属性を持ち、それを作成したコンストラクターは person で、コンストラクターのプロトタイプ オブジェクトは Person.prototype です。つまり、
person1.__proto__ == person.prototype
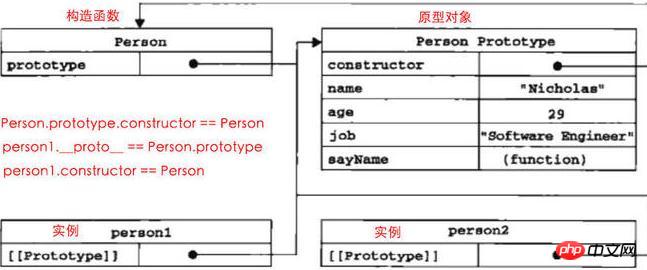
以下の図を参照してください。

上記の接続図によれば、次のことが得られます:
Person.prototype.constructor == Person; person1.__proto__ == Person.prototype; person1.constructor == Person;
ただし、明確にするべき本当に重要な点は、この接続がコンストラクターのインスタンス (person1) とプロトタイプ オブジェクト (person.prototype) の間に存在するということです ( person) は、インスタンス (person1) とコンストラクター (person) の間に存在します。
注: ほとんどのブラウザーは __proto__ 属性をサポートしているため、これは ES6 に追加されました (一部の ES5 ブラウザーもサポートしていますが、まだ標準ではありません)。
5. コンストラクター
JavaScript に慣れているお子様は、次のようなオブジェクトを作成できることを知っています:
var obj = {}これは以下と同等です:
var obj = new Object()
obj はコンストラクター (オブジェクト) のインスタンスです。 。つまり:
obj.constructor === Object obj.__proto__ === Object.prototype
新しいオブジェクト obj は、new 演算子の後にコンストラクターを使用して作成されます。コンストラクター (Object) 自体は関数 (前述の関数オブジェクト) であり、上記のコンストラクター person と同様です。この関数は新しいオブジェクトを作成する目的で定義されているというだけです。したがって、Object に怯える必要はありません。
同様に、オブジェクトを作成できるコンストラクターは、Objectだけでなく、Array、Date、Functionなどもあります。
したがって、コンストラクターを使用して Array、Date、および Function を作成することもできます
var b = new Array(); b.constructor === Array; b.__proto__ === Array.prototype;var c = new Date(); c.constructor === Date; c.__proto__ === Date.prototype;var d = new Function(); d.constructor === Function; d.__proto__ === Function.prototype;
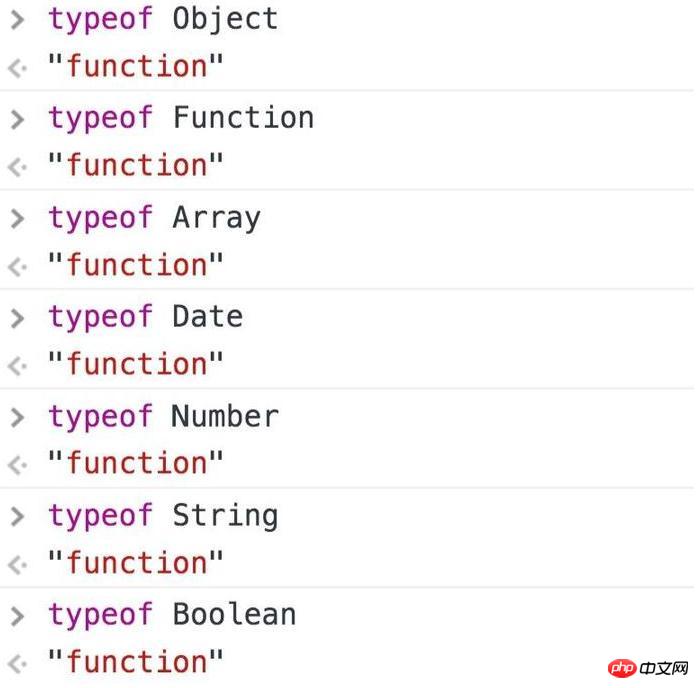
これらのコンストラクターはすべて関数オブジェクトです:

6. プロトタイプ チェーン
理解をテストするための小さなテスト 例:
person1.__proto__ それは何ですか?
人.__proto__ それは何ですか?
person.prototype.__proto__ それは何ですか?
Object.__proto__ とは何ですか?
Object.prototype__proto__ とは何ですか?
答え:
最初の質問:
person1.__proto__ === person1のconstructor.prototype
Because person1のコンストラクター === person
So person1.__proto__ === person.prototype
2番目の質問:
Because Person.__proto__ = == 人のコンストラクター.prototype
人のコンストラクターであるため === Function
つまり Person.__proto__ === Function.prototype
質問 3:
person.prototype は通常のオブジェクトです。どのようなプロパティがあるかに注意を払う必要はありませんそれは普通のオブジェクトであることを覚えておいてください。
共通オブジェクトのコンストラクターであるため === Object
so Person.prototype.__proto__ === Object.prototype
4 番目の質問については、2 番目の質問を参照してください。これは、Person と Object は両方ともコンストラクターであるためです
5 番目の質問:
Object.prototype オブジェクトにも proto 属性がありますが、これは特殊なので null です。 null はプロトタイプ チェーンの先頭にあるため、これは記憶することしかできません。
Object.prototype.__proto__ === null
以上がJSプロトタイプとプロトタイプチェーンの詳しい解説(2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。