
今回はCSSで下部にフッターを実装する方法をいくつか紹介します。CSSで下部にフッターを実装する際の注意点は何ですか?実際の事例を見てみましょう。
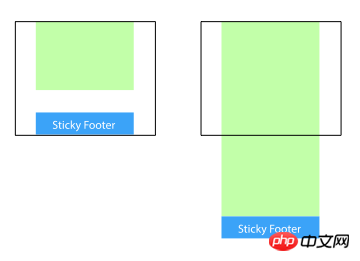
スティッキーフッターとは、Web ページのフッター部分が常にブラウザー ウィンドウの下部にあることを意味します。 Web ページのコンテンツがブラウザーの表示高さを超えるほど長い場合、フッターはコンテンツとともに Web ページの下部に押し込まれますが、Web ページのコンテンツが十分な長さでない場合は、の場合、下部のフッターはブラウザ ウィンドウの下部に残ります。
方法 1: コンテンツ部分の margin-bottom を負の数に設定します
<p class="wrapper"> <!-- content --> <p class="push"></p> </p> <p class="footer">footer</p>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.wrapper {
min-height: 100%;
margin-bottom: -50px; /* 等于footer的高度 */
}
.footer, .push {
height: 50px;
}方法 2: フッターのmargin-topを負の数に設定します
コンテンツの外側に親要素を追加し、コンテンツ部分のpadding-bottomをコンテンツの高さと等しくします。フッター。
<p class="content"> <p class="content-inside"> <!-- content --> </p> </p> <p class="footer">footer</p>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}方法 3: calc() を使用してコンテンツの高さを設定します
<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
.content {
min-height: calc(100vh - 70px);
}
.footer {
height: 50px;
}方法4: Flexboxレイアウトを使用する
上記3つの方法はフッターの高さが固定されており、フッターの内容が多すぎるとレイアウトが崩れる可能性があります。<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}方法 5: Grid グリッド レイアウトを使用する
<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
}React と CSS3 は WeChat の赤い封筒を開くアニメーションを実装します
以上がCSS の下部にフッターを実装するいくつかの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。