
今回は、CSSカスタマイズされたテキストを省略する方法について説明します。CSSカスタマイズされたテキストを省略する場合の注意事項は何ですか?実際のケースを見てみましょう。
WeTest の紹介
Design MM からデザイン ドラフトを受け取りました。ああ、いや、少ししてからさらにコンテンツを追加し始めました。とても小さいスペースなので、大変な作業です。 !哀れな UI 開発者 GG、私たちはいつも Wei Chen がやっていないとは心から言いますが、そんなことは不可能です。とても罪深い。でも今は、カスタマイズした多行省略を使ってから、腰も痛くならなくなり、手も痛くなくなり、リクエストにも楽に答えられるようになりました!
1. 複数行省略とは何ですか?

単語数が一定レベルに達すると、省略記号が表示されます。最初は単純な点、点、点でしたが、その後はトリックが増え、点点プラス下矢印、点点追加、点点追加プラス矢印...複数行の省略は、テキストの長い段落の後の派手なドットです。
ユーザーは次の操作を行います:

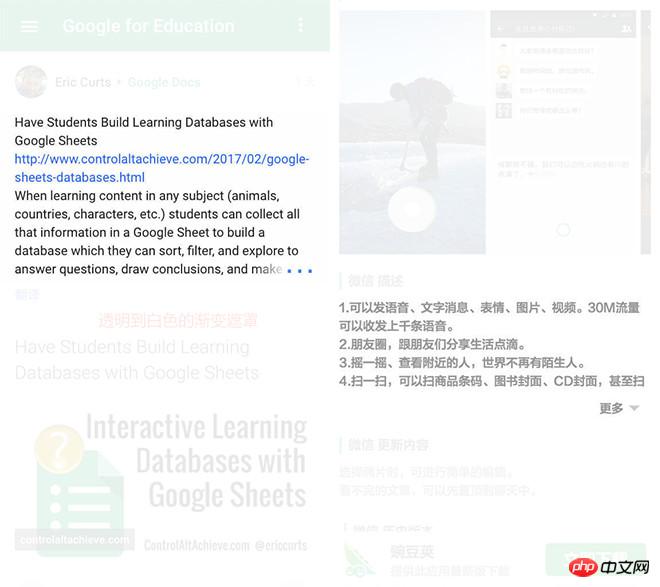
1. Google Plus は、透明から白へのグラデーション マスクを使用しますが、テキストがそれを超える場合にのみ表示されますが、テキストを押し出すことはできず、背景のみを表示できます。単色なので理想的ではありません。
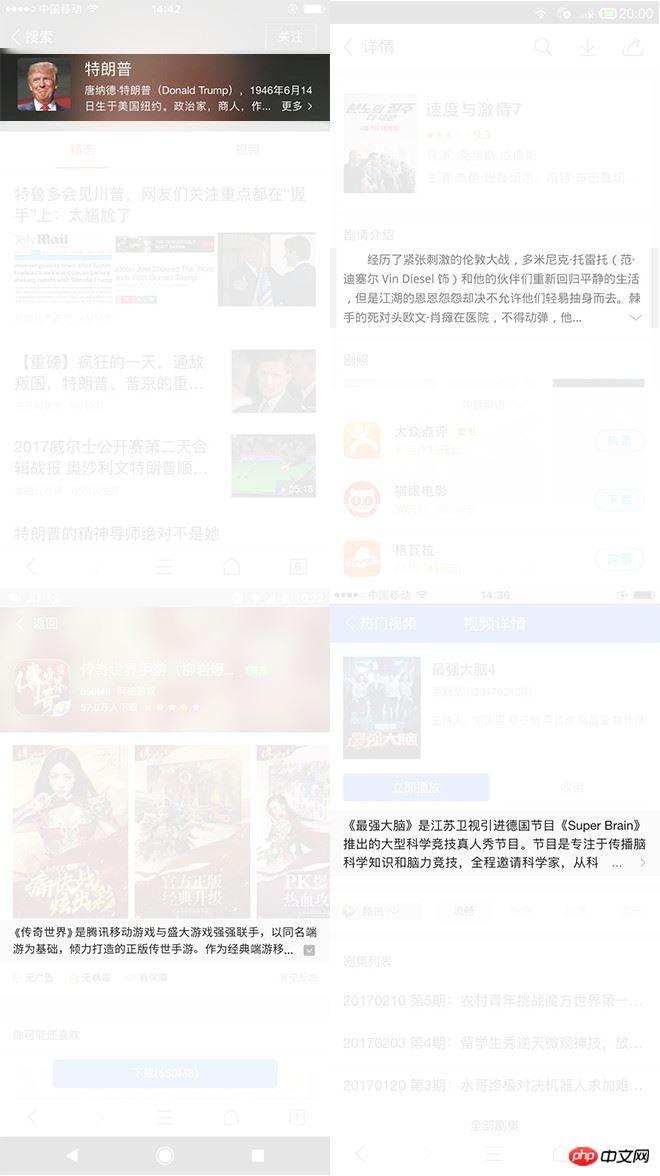
2. Wandoujia は、行の折り返しを表示する際に、テキストが...xxx を超えない場合でも表示されますが、これはさらに理想的ではありません。
私たちはこれを行います:

QQ ブラウザー ページでオリジナルの mod-more UI コンポーネントを使用して、カスタマイズされた複数行の省略を実現します。これは純粋な CSS であり、他のものよりはるかに先を行っています。いいぞ!いいぞ!残念ながら、mod-more コンポーネントの高さは固定されています。モッドモアのさらなる進化、完璧な適応高さ、そしてコードが簡素化され使いやすくなりました。
2.どうやって行うのですか?

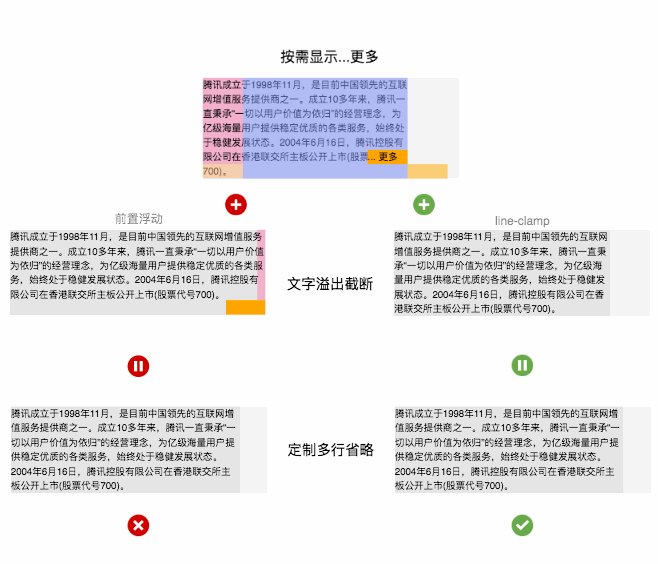
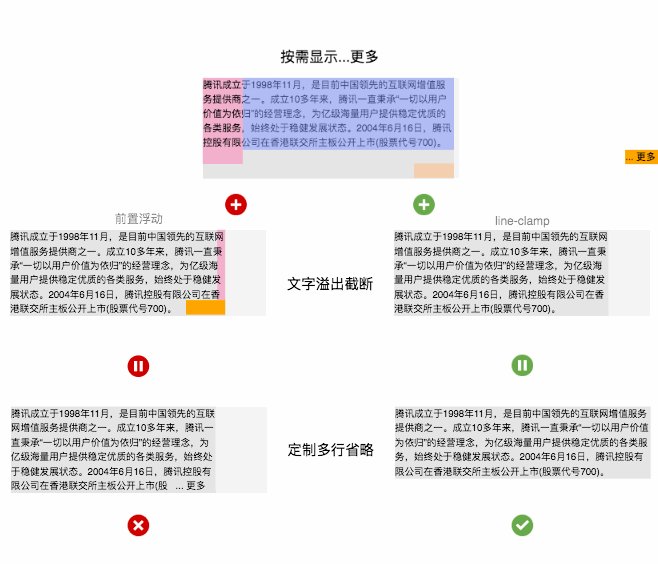
カスタマイズされた複数行の省略 = オンデマンドで表示...詳細 + テキスト オーバーフローの切り捨て、オンデマンドで表示...詳細は、フローティング機能で実装されています。テキスト オーバーフロー ステージでは、プレフローティングおよび行クランプを使用できます。実装では、QQ ブラウザの既存のソリューションはフロントフローティングですが、高さが固定されているという欠点があります。ラインクランプを使用すると、高さに合わせて調整できます。スペースの制限のため、ここではライン クランプの実装計画のみについて説明します。次の段階では、QQ ブラウザがこの計画にアップグレードされます。
原理を詳しく解説!
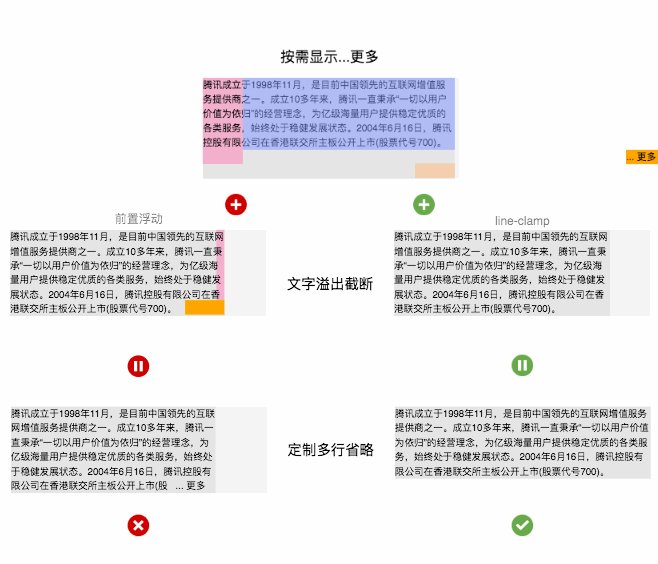
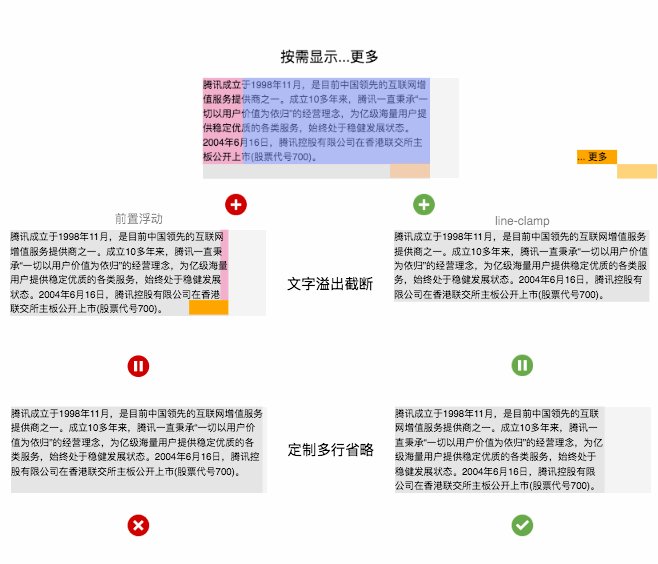
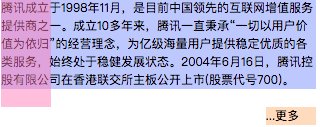
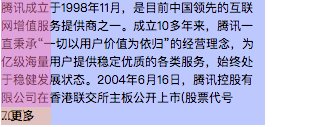
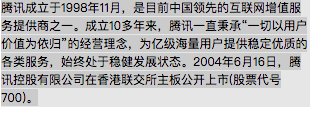
オンデマンドで表示...もっと見る

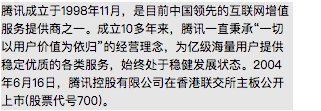
<!doctype html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
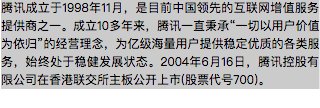
<p style="font-size:12px;line-height: 18px;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="float:right;margin-left: -50px;width:100%;position:relative;background: hsla(229, 100%, 75%, 0.5);">
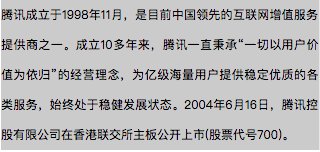
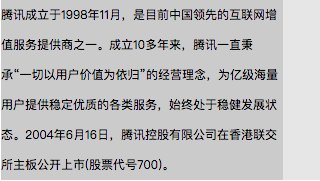
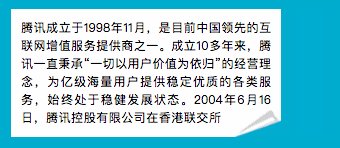
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
<p style="float:right;position:relative;width:50px;height: 108px;color:transparent;background: hsla(334, 100%, 75%, 0.5);">placeholder</p>
<p style="float:right;width:50px;height:18px;position: relative;background: hsla(27, 100%, 75%, 0.5);">...更多</p>
</p>
</body>
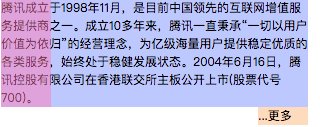
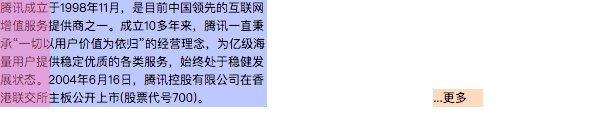
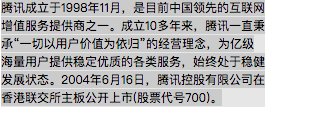
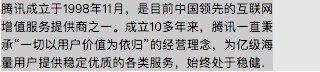
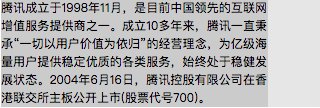
</html>右フローティング原則を使用します - 右フローティング要素は右から左の順序で配置され、十分なスペースがない場合は、包む。青色のブロック、ピンク色のブロック、オレンジ色のブロックが順に右に移動し、青色のブロックの高さがテキスト 6 行よりも小さい場合はオレンジ色のブロックが右側に表示されます。 6行のテキスト、左下隅はオレンジ色のブロックを配置するのに十分なスペースなので、オレンジ色のブロック ブロックは左側にあります

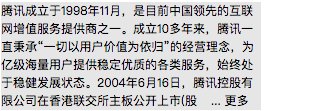
<!doctype html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
<p style="font-size:12px;line-height: 18px;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
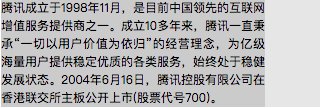
<p style="float:right;margin-left: -50px;width:100%;position:relative;background: hsla(229, 100%, 75%, 0.5);">
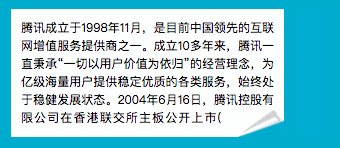
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
<p style="float:right;position:relative;width:50px;height: 108px;color:transparent;background: hsla(334, 100%, 75%, 0.5);">placeholder</p>
<p style="float:right;width:50px;height:18px;position: relative;background: hsla(27, 100%, 75%, 0.5);left: 100%;-webkit-transform: translate(-100%,-100%);">...更多</p>
</p>
</body>
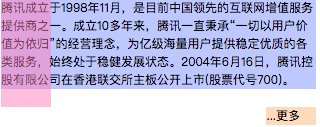
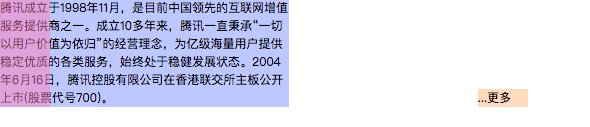
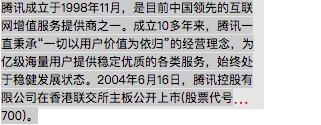
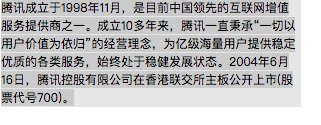
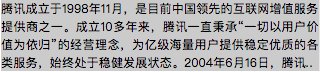
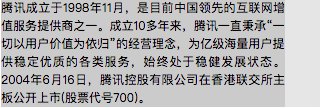
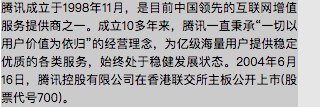
</html>オレンジ色のブロックをさらにオフセットして正しい位置に配置すれば完了です。注意深い生徒は、グラデーションベースのオレンジ色のブロックを追加することが Google Plus で使用される解決策であることに気づくでしょう。
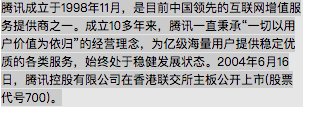
テキスト オーバーフローの切り捨て

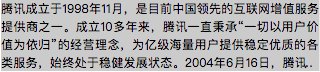
<!DOCTYPE html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
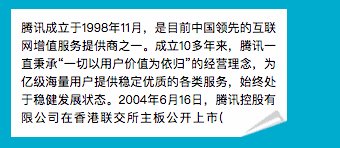
<p style="font-size: 12px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: red;line-height: 18px;position: relative;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="color:#000;display: inline;vertical-align: top;background: rgb(204, 204, 204);">
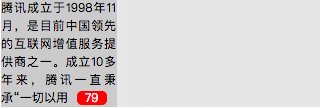
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</p>
</p>
</body>
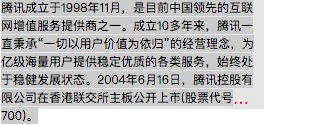
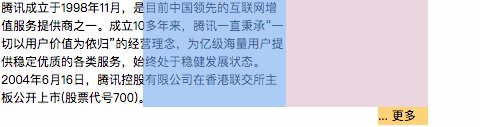
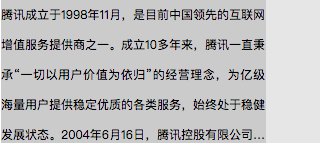
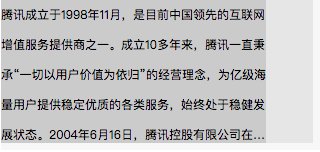
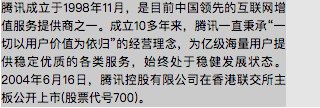
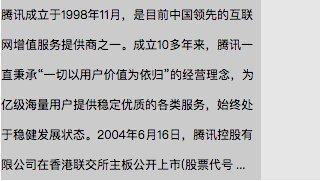
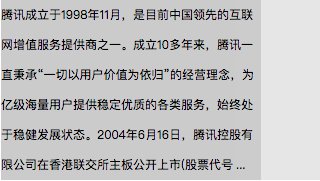
</html>-webkit-line-clamp は Webkit カーネルのプライベート CSS 属性で、複数行の省略に使用され、Android と iOS で完全にサポートされています。ただし、楕円を固定的に使用するため、直接展開することはできません。また、コンテナーの高さに応じて動作するオーバーフロー切り捨てロジックが付属しています。注意して調べると、使用されている省略記号は 1 文字であることがわかります。これは、font-size、letter-spacing、color などのテキスト CSS 属性で制御できます。

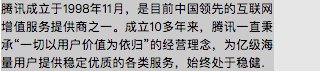
<!DOCTYPE html><html><body>
<style>@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}/*测试*/</style>
<p style="font-size: 36px;letter-spacing: 28px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: red;line-height: 18px;position: relative;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="color:#000;display: inline;font-size: 12px;vertical-align: top;letter-spacing: 0;background: rgb(204, 204, 204);">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
</p>
</body>
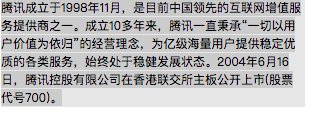
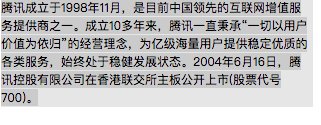
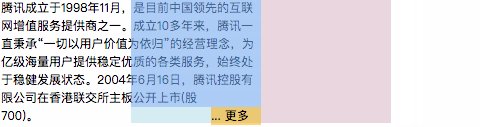
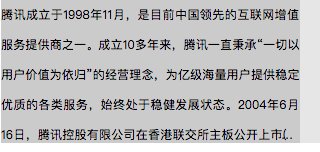
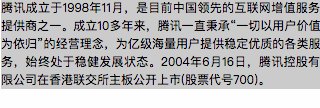
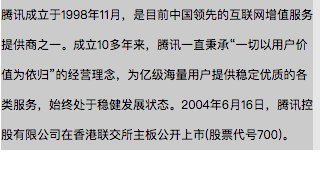
</html>外側コンテナのフォントサイズ、文字間隔、色を設定し、サブコンテナに復元して楕円を個別に設定します。ここで、外側のコンテナに設定されている font-size の値は、行の高さの 2 倍に等しくなります(拡張される残りの幅は、letter-spacing で埋めることも、font-size のみを使用して全体の幅を拡張することもできます)。色が透明の場合、ラインクランプを使用できます。コンテナの高さを切り落とすことなくテキストを押し出し、デフォルトの 6 行ではなく 7 行に達し、必要なオーバーフロー切り捨て効果を実現します。フィット!複数行をカスタマイズして省略します

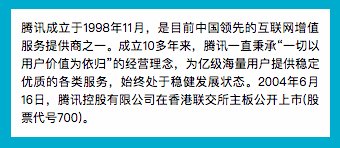
<!DOCTYPE html><html><body>
<style>@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}/*测试*/</style>
<p style="position: relative;line-height:18px;-webkit-animation: width-change 8s ease infinite;max-height: 108px;">
<p style="font-size: 36px;letter-spacing: 28px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: transparent;line-height: 18px;position: relative;">
<p style="font-size:12px;color: #000;display: inline;vertical-align: top;letter-spacing: 0;">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
<p style="position:absolute;top: 0;left: 50%;width: 100%;height: 100%;letter-spacing: 0;color: #000;font-size: 12px;background: rgba(173, 216, 230, 0.5);">
<p style="float: right;width: 50%;height: 100%;background: rgba(255, 192, 203, 0.5);"></p>
<p style="float: right;width: 50%;height: 108px;background: hsla(223, 100%, 50%, 0.19);"></p>
<p style="float: right;width: 50px;height: 18px;position: relative;background: rgba(255, 165, 0, 0.5);" class="">... 更多</p>
</p>
</p>
</p>
</body></html>
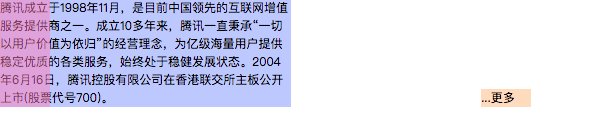
将-webkit-line-clamp实现的文字溢出截断代码为主体,叠加绝对定位同步的按需显示...更多结构。因为绝对定位,这里使用百分比简化代码。最外包一层结构限制最大高度。

<!DOCTYPE html><html><body>
<style>
/*
* 行高 h
* 最大行数 n
* ...更多容器的宽 w
* 字号 f
*/
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
.ellipsis {
position: relative;
background: rgb(230, 230, 230);
width: 260px;
max-height: 108px; /* h*n */
line-height: 18px; /* h */
overflow: hidden;
-webkit-animation: width-change 8s ease infinite;
}
.ellipsis-container {
position: relative;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 6; /* n */
font-size: 50px; /* w */
color: transparent;
}
.ellipsis-content {
color: #000;
display: inline;
vertical-align: top;
font-size: 12px; /* f */
}
.ellipsis-ghost {
position:absolute;
z-index: 1;
top: 0;
left: 50%;
width: 100%;
height: 100%;
color: #000;
}
.ellipsis-ghost:before {
content: "";
display: block;
float: right;
width: 50%;
height: 100%;
}
.ellipsis-placeholder {
content: "";
display: block;
float: right;
width: 50%;
height: 108px; /* h*n */
}
.ellipsis-more {
position: relative;
float: right;
font-size: 12px; /* f */
width: 50px; /* w */
height: 18px; /* h */
margin-top: -18px; /* -h */
}
</style>
<p class="ellipsis">
<p class="ellipsis-container">
<p class="ellipsis-content">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</p>
<p class="ellipsis-ghost">
<p class="ellipsis-placeholder"></p>
<p class="ellipsis-more">...更多</p>
</p>
</p>
</p>
</body></html>
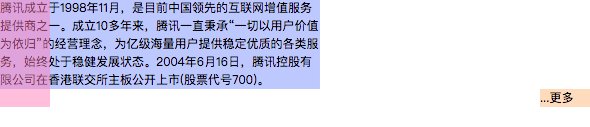
将橙色块偏移到正确位置,梳理了下代码,最终实现了自适应高度的定制多行省略,完美!从此妈妈再也不担心我在省略号后面加东西改东西了!恭喜你击败99%的同行了!
三、为什么这么做?
line-clamp有3宗罪

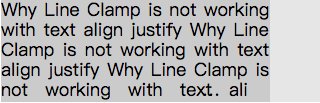
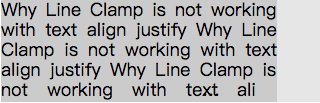
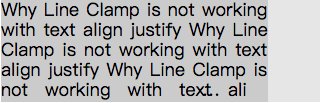
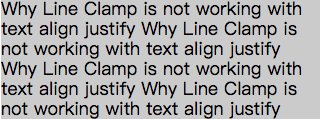
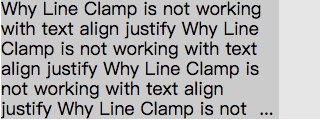
和 text-align:justify 一起用会使省略号和文字相叠

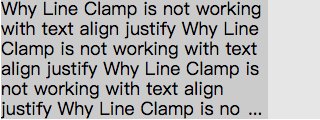
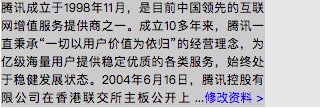
超出截断后会截掉部分行高

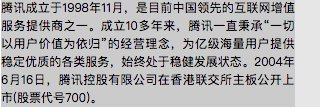
省略号出现在单词中间
定制省略当然某问题啦

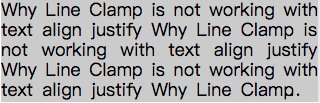
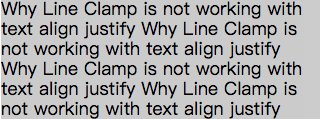
ext-align:justify时如期所示,没问题!

截断时如期所示,也没问题!

省略号在有单词时如期显示,依然没问题!
更别说点点点花样增改


简单增改文字加链接只是小case

用折角还是其他图片表示文本溢出可以增添趣味

溢出时显示溢出字数增加了实用用途

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がCSSで文字省略をカスタマイズする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。