
今回は、styled-componentsの使い方について詳しく説明します。styled-componentsを使用する際の注意点について、実際のケースを見てみましょう。
styled コンポーネントは、CSS グローバル スコープの問題を解決し、スタイルとコンポーネント間のマッピング関係を削除できる、スタイルを制御するための新しいプログラミング方法です。
import React from 'react';
import styled from 'styled-components';
import { render } from 'react-dom';
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
class App extends React.Component {
render() {
return (
<Title>Hello world</Title>
)
}
}
render(
<App />,
document.getElementById('app')
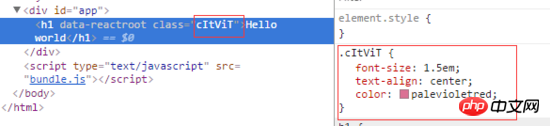
);styled.h1 は、タグ テンプレート関数
styled です。 React コンポーネントを返します。スタイル付きコンポーネントはこの React コンポーネントにクラスを追加します。クラスの値はランダムな文字列です。 styled.h1 に渡されるテンプレート文字列パラメータの値は、実際には CSS 構文です。これらの CSS は、React コンポーネントにスタイルを追加するために React コンポーネントのクラスに追加されます

2. プロパティに基づいてテーマをカスタマイズします。
const Button = styled.button`
background: ${props => props.primary ? 'palevioletred' : 'white'};
color: ${props => props.primary ? 'white' : 'palevioletred'};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
render(
<p>
<Button>Normal</Button>
<Button primary>Primary</Button>
</p>
);コンポーネントで渡すすべての props は、コンポーネントを定義する際に取得できるため、コンポーネントのテーマを簡単にカスタマイズできます。 styled-component がない場合は、コンポーネントのスタイル属性を使用するか、複数のクラスを定義する必要があります
3. コンポーネントのスタイルの継承
通常、CSS では、クラスに複数の名前がスペースを介して渡されます。 class="button Tomato" と同様に、分離された方法で定義します。 styled-components では、このスタイルの再利用を実現するために js の継承が使用されます:
const Button = styled.button` color: palevioletred; font-size: 1em; margin: 1em; padding: 0.25em 1em; border: 2px solid palevioletred; border-radius: 3px; `; const TomatoButton = Button.extend` color: tomato; border-color: tomato; `;
子コンポーネントのプロパティは、親コンポーネントの同じ名前のプロパティを上書きします
4 コンポーネント内で className を使用します。
日常の開発では、コンポーネントの内部スタイルをオーバーライドする必要が常にあります。スタイル付きコンポーネントやサードパーティ コンポーネントを使用する場合は、className を使用することができます。
<Wrapper> <h4>Hello Word</h4> <p className="detail"></p> </Wrapper>
5. コンポーネント内の他の属性を維持する
styled-components は、input 要素の type 属性の指定など、HTML 要素の他の属性をコンポーネントに渡すこともサポートしています。完成
const Password = styled.input.attrs({
type: 'password',
})`
color: palevioletred;
font-size: 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;実際 開発中に、このメソッドはサードパーティのライブラリから CSS スタイルを参照するのにも役立ちます:
const Button = styled.button.attrs({
className: 'small',
})`
background: black;
color: white;
cursor: pointer;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid black;
border-radius: 3px;
`;コンパイルされた HTML 構造は次のとおりです:
<button class="sc-gPEVay small gYllyG"> Styled Components </button>
このメソッドを使用して、他の場所で定義された小さなスタイルを使用できます。または、単に定義したクラスを識別するためです。通常の状況では、取得するクラス名は読み取り不可能なエンコーディングであるためです
6. CSS アニメーションのサポート
styled-components は、CSS アニメーションの @keyframe も適切にサポートします。
import { keyframes } from 'styled-components';
const fadeIn = keyframes`
0% {
opacity: 0;
}
100% {
opacity: 1;
}
`;
const FadeInButton = styled.button`
animation: 1s ${fadeIn} ease-out;
`;7. 既存の React コンポーネントおよび CSS フレームワークとの互換性
styled-components css モジュール モデルには、他のテーマ ライブラリとの互換性が高いというもう 1 つの利点があります。ほとんどの CSS フレームワークまたは CSS テーマは、className の形式でスタイルを処理するため、追加の className とテーマの className の間に大きな競合は発生しません。styled-components の構文は、React コンポーネントの拡張もサポートしています。
stylelint を使用して CSS コードをチェックすることはできませんまた、styled-components を使用するプロセスでもいくつかの問題が発生します。たとえば、私たちのプロジェクトでは styled-components を使用してスタイル コードをチェックしますが、After styled-components を使用すると、次のような問題が発生します。 stylelint ルールを有効にする方法はありません。CSS コードのフォーマットに prettier を使用することはできません
現在、prettier は JS コードのフォーマットだけでなく、CSS コードのフォーマットにも役立ちますが、スタイル付きコンポーネントが使用されている場合、prettier を使用して JS でテンプレートのコンテンツを文字列化する方法はありません。フォーマットするのも面倒です。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:マウスが画像内に移動したときの CSS3 の動的プロンプト効果
スティッキーフッター 絶対最下部の方法以上がスタイルコンポーネントの使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。