
使用法: ページジャンプに使用され、HTML の タグに相当します。この記事では主に、WeChat ミニ プログラムをゼロから開発する際のページ ジャンプの 4 つの方法を紹介します (6)。
(下部ナビゲーションを設定しないとタブがないことに注意してください。タブ ページがある場合は、この属性を使用します。switchTab 属性を置き換える必要があります)
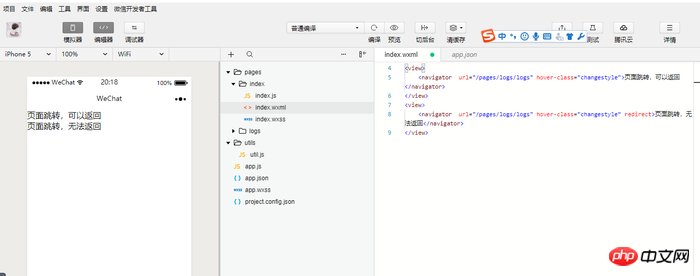
<view>
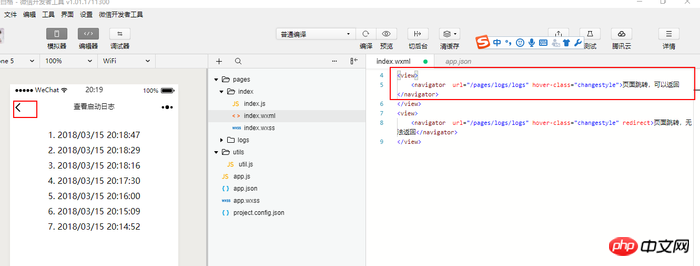
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator></view>

(注意:下部ナビゲーションが設定されていない場合は、タブなしでこの属性を使用できます。タブ ページがある場合は、switchTab 属性を置き換える必要があります)
<view>
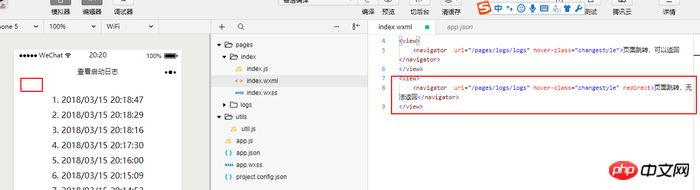
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator></view>
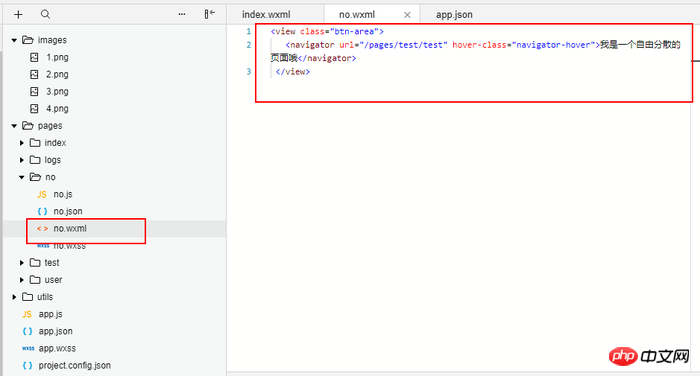
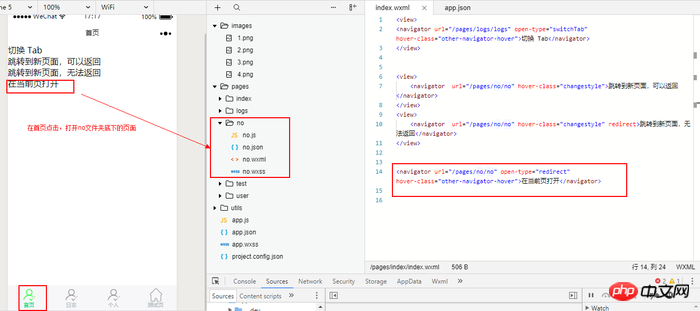
を開き、新しいフォルダーを作成します。 、名前を no にし、便宜上、内部の wxml テスト情報を改善します 内容を自由に記入するテストを行います
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>

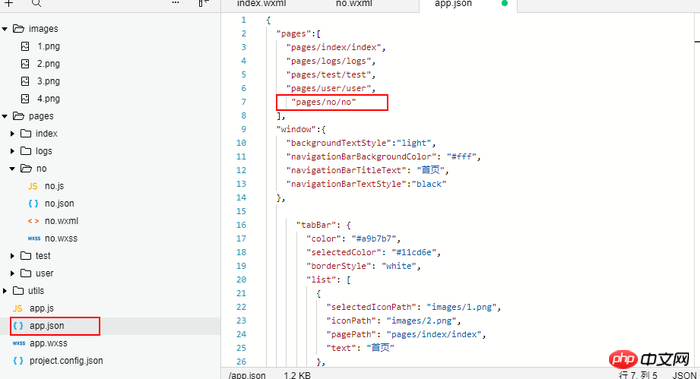
グローバル app.json ファイルを開き、新しく作成したフォルダーのパス no を
 に書き込みます
に書き込みます
写真.png。
ここで、ホームページからリンクを開くテストを行って、リンクをクリックして現在のホームページのページを開きます。

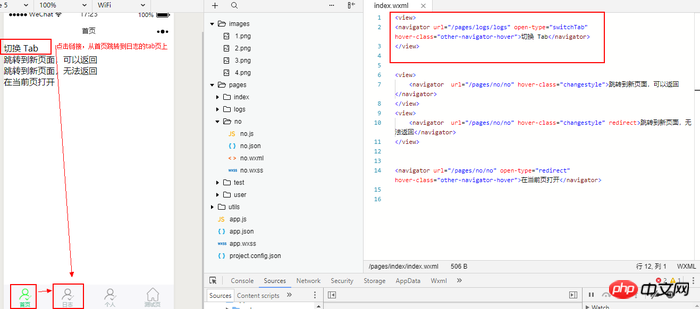
代码<view><navigator url="/pages/logs/logs" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator></view>
理由: すべてのページ パスは、ページの下の tabBar で設定する必要があります (通常は 4 つあります)。これらのメイン ページ間のジャンプはタブ切り替えに似ており、通常のページからこれら 4 つのメイン ページにジャンプする場合は、switchTab を使用する必要があります。
経験の要約: TabBar のリスト項目の pagePath を構成するときは、それを他のページへのジャンプ リンクとして使用しないようにしてください。

以上がWeChat ミニ プログラムでページ ジャンプの 4 つの方法をゼロから開発する (6)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。