
この記事では、主に WeChat アプレットをゼロから開発する方法 (1) について説明します。その後、引き続き WeChat アプレットをゼロから開発する方法 (2) を紹介します。
1: 登録
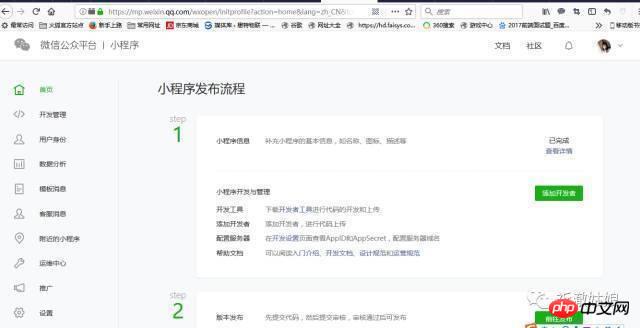
WeChat パブリック プラットフォームに登録されていないメール アドレスを使用して WeChat パブリック アカウントを登録します。アカウントを申請するには、https://mp.weixin.qq.com/wxopen/waregister?action をクリックしてください。 =step1 に情報を入力し、ガイドラインに従って送信すると、独自のミニ プログラム アカウントを取得できます。登録が完了したらログインします。

画像
2: https://mp.weixin.qq.comにログインします
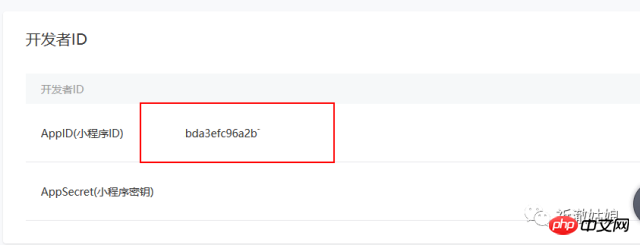
ミニプログラムのAppIDは、メニューの「設定」-「開発設定」で確認できます。ミニ プログラムの AppID は、ミニ プログラム プラットフォームの ID カードに相当します。この AppID は、後でさまざまな場所で使用します (これは、サービス アカウントまたはサブスクリプション アカウントの AppID とは異なる必要があることに注意してください)。ミニ プログラム アカウントを取得したら、ミニ プログラムを開発するためのツールが必要になります。
公式チュートリアルに従って開発します https://mp.weixin.qq.com/debug/wxadoc/dev/

image
3: 開発ツールをインストールします
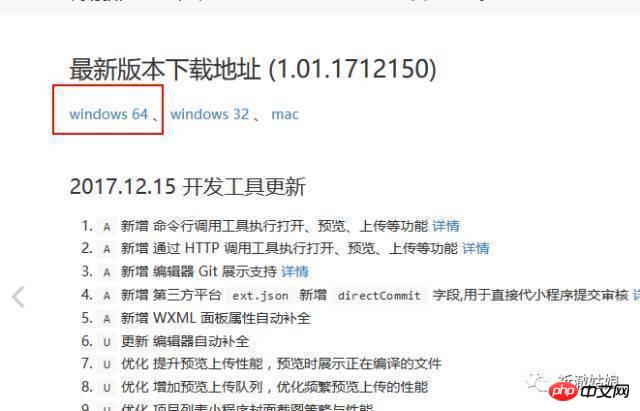
開発者ツールのダウンロードページに移動し、指示に従ってください独自の操作 システムは、対応するインストール パッケージをダウンロードしてインストールします。開発者ツールの詳細については、「開発者ツールの概要」を参照してください。ミニ プログラム開発者ツールを開き、WeChat を使用して QR コードをスキャンして開発者ツールにログインし、最初のミニ プログラムを開発する準備を整えましょう。私のコンピューターは 64 ビットです:

image
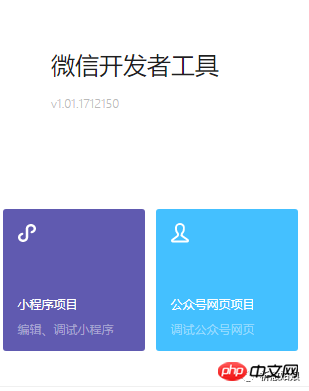
4: インストールが完了したら
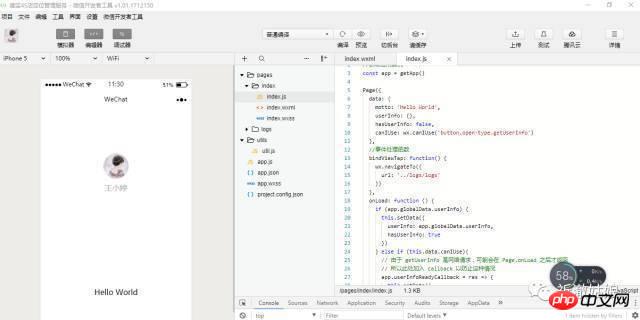
最初のアプレットを開きます: 新しいプロジェクトを作成し、アプレット プロジェクトを選択し、コードが保存されているハードディスク パスを選択しますが保存されている場合は、申請したばかりのミニ プログラムの AppID を入力し、プロジェクトに適切な名前を付けて、最後に「クイックスタート プロジェクトの作成」にチェックを入れます (注: このオプションを使用するには空のディレクトリを選択する必要があります)。これで、最初のアプレットが作成されました。トップ メニューの [コンパイル] をクリックして、IDE で最初のアプレットをプレビューします。
画像

画像

画像
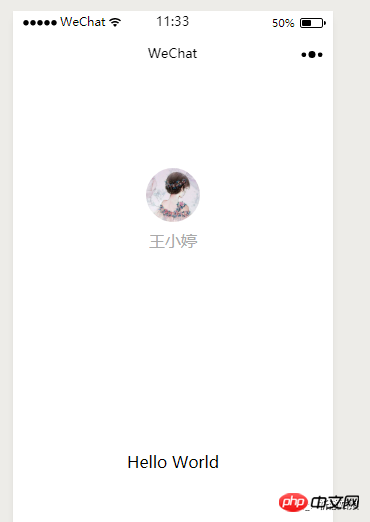
5: コンパイルプレビュー
ツールのコンパイルボタンをクリックすると、ツールの左側のシミュレータインターフェイスにこの小さなプログラムが表示されます。ツールのパフォーマンスに加えて、プレビュー ボタンをクリックして、WeChat でスキャンして携帯電話で最初のミニ プログラムを体験することもできます。 OK、最初のミニプログラムが正常に作成され、WeChat クライアントでのスムーズなパフォーマンスを体験できました。

image
1: ページ page フォルダーには、プロジェクト ページのレンダリング関連ファイルが格納されます

image
2: utils には、JS ライブラリとデジタル フォーマット ファイルが格納されます

画像
3
WeChat プログラム開発事例紹介
以上がWeChat ミニプログラムをゼロから開発する (1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。