CSS変ボックスモデルと標準ボックスモデルの使い方
今回はCSSの変なボックスモデルと標準のボックスモデルの使い方を紹介します。 CSSの変なボックスモデルと標準のボックスモデルを使用する際の
注意点は何ですか。見てみましょう。html ドキュメント では、ページ上にレンダリングされる各タグは ボックス モデル
です。W3C标准的盒子模型 和 IE标准的盒子模型ボックスモデルは次のように分かれています:
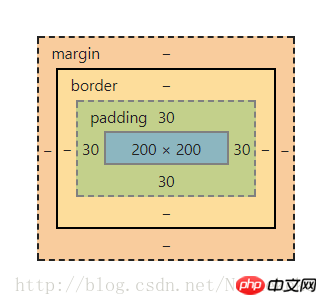
標準ボックス モデル:
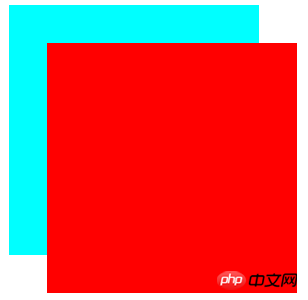
<!--html--> <p class="box1"> <p class="box2"></p> </p>
<!--css-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}


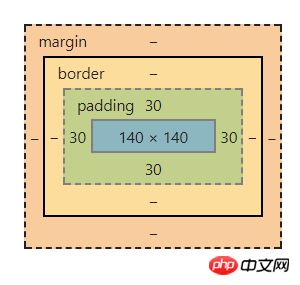
奇妙なボックスモデル
<!--css中加入box-sizing属性-->
<!--box-sizing属性:border-box(怪异盒子模型),content-box(标准盒模型)-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
box-sizing: border-box;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}


結論は次のとおりです:
標準ボックスモデル、ブロックの合計幅 = 幅 (コンテンツの幅) + マージン (左と右) + パディング (左と右) + ボーダー (左と右)奇妙なボックス モデル、ブロックの合計幅 = 幅 (コンテンツ + ボーダー + パディング) + マージン (左右) この記事の事例を読んだ後は、この方法を習得したと思います。 PHP 中国語 Web サイトの他の関連記事にも注目してください。 推奨読書:
CSS Web ページのレイアウトの問題についての簡単な説明
以上がCSS変ボックスモデルと標準ボックスモデルの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 CSSバックドロップフィルタープロパティを使用する方法は?
Aug 02, 2025 pm 12:11 PM
CSSバックドロップフィルタープロパティを使用する方法は?
Aug 02, 2025 pm 12:11 PM
バックドロップフィルターは、要素の背後にあるコンテンツに視覚効果を適用するために使用されます。 1。バックドロップフィルター:Blur(10px)およびその他の構文を使用して、つや消しガラス効果を実現します。 2。ぼやけ、明るさ、コントラストなどの複数のフィルター関数をサポートし、重ねることができます。 3.ガラスカードの設計でよく使用されており、要素が背景と重複するようにする必要があります。 4.最新のブラウザには優れたサポートがあり、@Supportsを使用してダウングレードソリューションを提供できます。 5。パフォーマンスを最適化するために、過度のぼかしと頻繁な再描画を避けてください。この属性は、要素の背後にコンテンツがある場合にのみ有効になります。
 CSSアスペクト比プロパティとの使用方法は何ですか?
Aug 04, 2025 pm 04:38 PM
CSSアスペクト比プロパティとの使用方法は何ですか?
Aug 04, 2025 pm 04:38 PM
Theaspect-ratioCSSpropertydefinesthewidth-to-heightratioofanelement,ensuringconsistentproportionsinresponsivedesigns.1.Itisapplieddirectlytoelementslikeimages,videos,orcontainersusingsyntaxsuchasaspect-ratio:16/9.2.Commonusecasesincludemaintainingres
 仮想通貨取引アプリとは何ですか?_ 2025年にトップ10の推奨公式仮想通貨取引アプリ
Aug 08, 2025 pm 06:42 PM
仮想通貨取引アプリとは何ですか?_ 2025年にトップ10の推奨公式仮想通貨取引アプリ
Aug 08, 2025 pm 06:42 PM
1. Binanceは、膨大なトランザクションボリュームと豊富な取引ペアで知られています。多様な取引モデルと完璧なエコシステムを提供します。また、SAFUファンドと複数のセキュリティテクノロジーを通じてユーザー資産のセキュリティを保証し、準拠した運用を非常に重要にします。 2。OKXOUYIは、幅広いデジタル資産取引サービスと統一された取引アカウントモデルを提供し、Web3フィールドを積極的に展開し、厳格なリスク管理とユーザー教育を通じてトランザクションセキュリティと経験を改善します。 3。GATE.IOセサミはドアを開き、通貨速度と豊富な通貨を備え、多様な取引ツールと付加価値サービスを提供し、複数のセキュリティ検証メカニズムを採用し、ユーザーの信頼を強化するための資産準備を遵守します。 4。Huobiは、深い業界の蓄積を備えたワンストップのデジタル資産サービスを提供し、強いトランザクションの深さと
 CSSの使用方法:空の擬似クラス?
Aug 05, 2025 am 09:48 AM
CSSの使用方法:空の擬似クラス?
Aug 05, 2025 am 09:48 AM
The:emptypseudo-classselecteselementswithnochildrenorcontent、includingspacesorcomments、aonterlytrulyelementslikematchit;
 CSSのみのアコーディオンメニューを作成する方法は?
Aug 03, 2025 pm 01:48 PM
CSSのみのアコーディオンメニューを作成する方法は?
Aug 03, 2025 pm 01:48 PM
非表示のチェックボックスとCSSを使用してください。隣接する兄弟セレクター()と組み合わせたチェックされた擬似クラス()を制御するコンテンツディスプレイ。 2. HTML構造には、崩壊したアイテムごとに入力、ラベル、コンテンツDIVが含まれています。 3.最大高さの遷移を設定することにより、スムーズな拡張/崩壊アニメーション。 4.擬似要素を使用してオープン/クローズステータスアイコンを追加します。 5.無線タイプを使用してシングルオープンモードを実装しますが、チェックボックスを使用すると複数の開口部が可能になります。これは、JavaScriptを必要とせず、最新のブラウザーと互換性のあるインタラクティブな折りたたみ式メニューの実装です。
 クリエイティブな形状にCSSクリップパスを使用する方法は?
Aug 04, 2025 pm 02:55 PM
クリエイティブな形状にCSSクリップパスを使用する方法は?
Aug 04, 2025 pm 02:55 PM
CSSCLIP-PATHを使用して、追加の画像や複雑なSVGなしでブラウザに非長方形の形状を作成します。 2。一般的な形状関数には、INSET()、Circle()、Ellipse()、Polygon()が含まれます。ここで、ポリゴン()は、ダイアログバブルなどの創造的なデザインを作成するのに適した座標ポイントを定義することでカスタムシェイプを実装します。 3.クリップパスは、ホバリング中のサークル拡張など、CSS遷移またはキーフレームアニメーションを通じて動的効果を達成できますが、同じタイプの間隔アニメーションと頂点の数のみをサポートします。 4.応答性とアクセシビリティに注意して、サポートされていないときにコンテンツがまだ利用可能であることを確認し、テキストが読み取り可能であり、過度の収穫を避け、ポリゴン頂点の数を制御してパフォーマンスを最適化します。同時に、それを知る必要があります
 CSSでVWおよびVHユニットの使用方法
Aug 07, 2025 pm 11:44 PM
CSSでVWおよびVHユニットの使用方法
Aug 07, 2025 pm 11:44 PM
VWおよびVHユニットは、要素サイズをビューポートの幅と高さに関連付けることにより、レスポンシブな設計を実現します。 1VWはビューポート幅の1%に等しく、1VHはビューポートの高さの1%に等しくなります。フルスクリーン領域、レスポンシブフォント、弾性間隔で一般的に使用されています。 1.フルスクリーン領域で100VH以下100dVHを使用して、モバイルブラウザーアドレスバーの影響を避けます。 2。レスポンシブフォントは、5VWで制限され、クランプ(1.5REM、3VW、3REM)と組み合わせて、最小サイズと最大サイズを制限できます。 3。幅などの弾性間隔:80VW、マージン:5VHAUTO、パディング:2VH3VW、レイアウトを適応可能にすることができます。モバイルデバイスの互換性、アクセシビリティ、固定幅コンテンツの競合に注意してください。最初にDVHを使用することを優先することをお勧めします。
 CSSでフィルタープロパティを使用する方法
Aug 11, 2025 pm 05:29 PM
CSSでフィルタープロパティを使用する方法
Aug 11, 2025 pm 05:29 PM
thecsSsfilterpropertyallowsvisualefectslikeblur、輝度、およびグレイソベアプリドディレクトリトリトムレメント。1)usethesyntaxfilter:usethesyntaxfilter:filter-function(value)toapplyeffects.2)combinemultiplefilterswithspareation、blur(2)







