
今回は進捗に応じて徐々に変化するCSSのプログレスバーテキストについてご紹介します。 CSSプログレスバーのテキストが進捗に応じて変化しない注意点
とは? 、見てみましょう。 この記事では、進行状況に応じて変化するCSSプログレスバーのテキストのサンプルコードを紹介し、皆さんに共有します。詳細は次のとおりです:要件
1.進行状況の長さに応じて原則
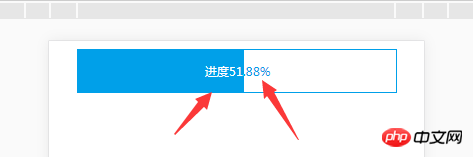
同じスタイルの 2 つの P を使用して重ね合わせます効果
フォントは青から始まり、進行状況バーに従って白に変わります
进度条渐变
点击开始
点击开始
以上がCSSプログレスバーの進行状況に応じたテキストのグラデーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。