
今回は段落の各行のグラデーションテキスト効果についてご紹介します。 段落の各行のグラデーションテキスト効果についての注意事項を実際に見てみましょう。
今日はCodepenでCSSで書かれたエフェクトを見ました。段落内のテキストの各行にはグラデーション効果があります。テキストの 1 行または 1 つの単語にグラデーション塗りつぶし効果を実装するのは奇妙ではありませんが、これは段落の各行に対するテキスト グラデーション塗りつぶし効果です。今後も多くの人の興味を引くものと思われます。興味のある方は、ぜひ読んで調べてください。
ターゲット効果
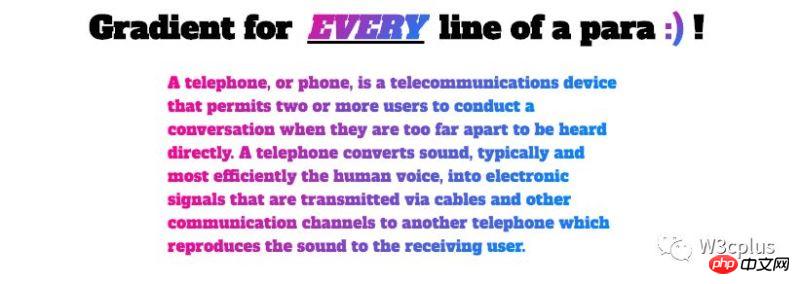
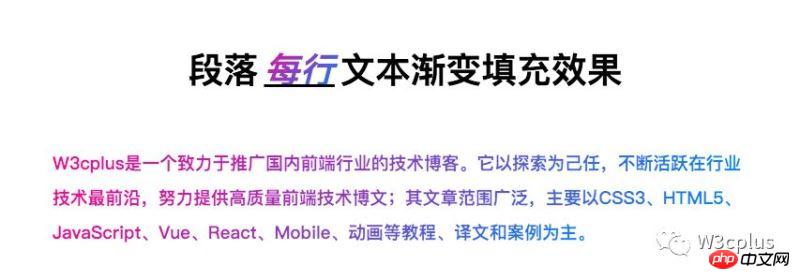
今日のターゲット効果は、以下の効果を達成すること、またはこの効果を実現するためのヒントを理解することです:

上記の効果を見て、多くの人が真っ先に思い浮かべると思いますこれは、background-clip:text、color:transparent、linear-gradient によって実現されます。それで、これは事実ですか?
段落内のテキストの各行のグラデーション効果を完成させる方法
CSS を知っている学生は、
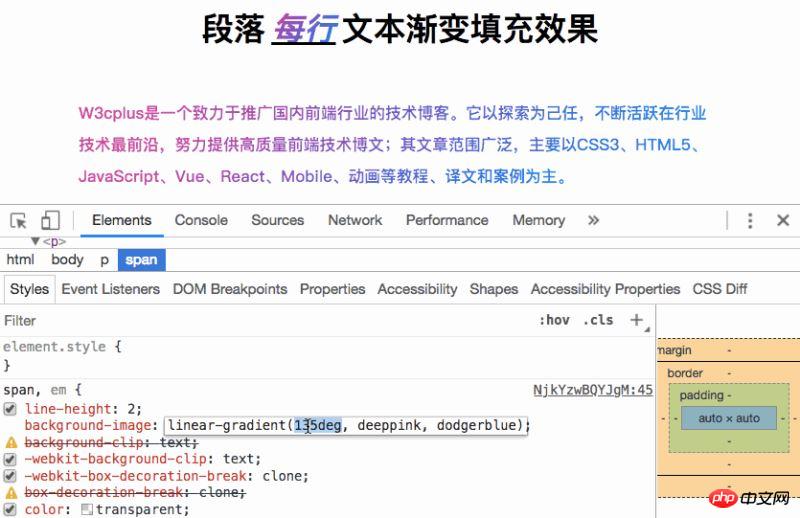
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
を使用してテキストのグラデーション塗りつぶし効果を簡単に実現できることを知っています。たとえば、次の例です。

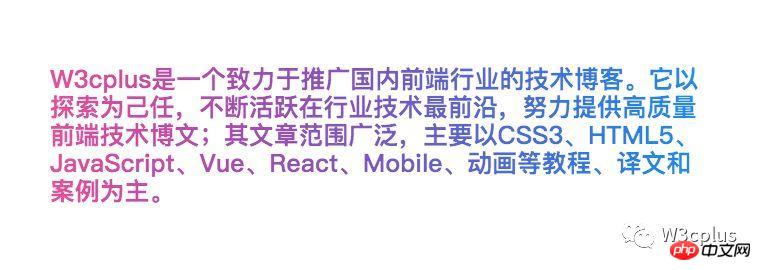
テキストが単語や単一行ではなく、段落全体である場合、どのような効果があるでしょうか?

効果もバッチリのようです。グラデーション効果のパラメータを変更すると、グラデーション効果は斜めの角度になります:
background-image: linear-gradient(135deg, deeppink, dodgerblue);
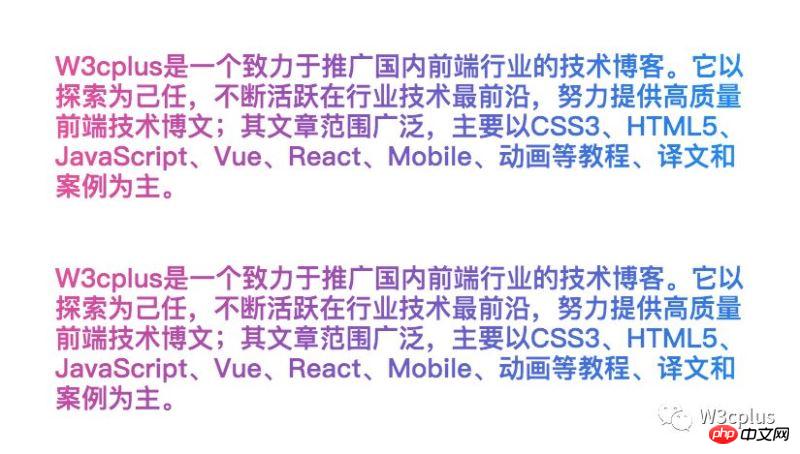
2 つの効果を見てください:

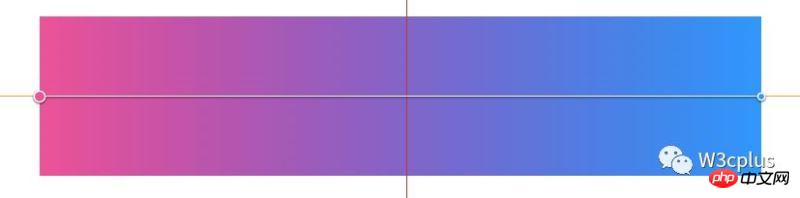
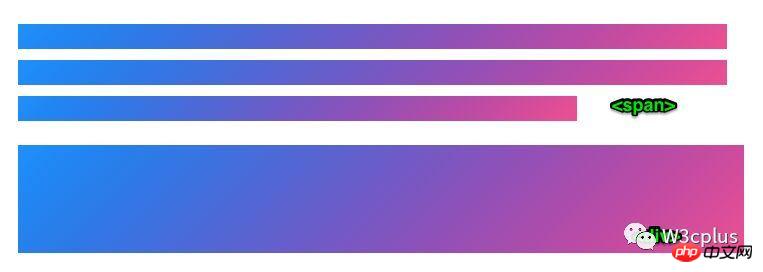
よく見てください、2 つの効果にはまだ違いがあります。まず同じサイズのコンテナ (この例では p 要素、そのサイズは 765px * 165px) を見てみましょう。 2 つの異なるグラデーション効果について、まず右の塗りつぶし効果を見てみましょう:

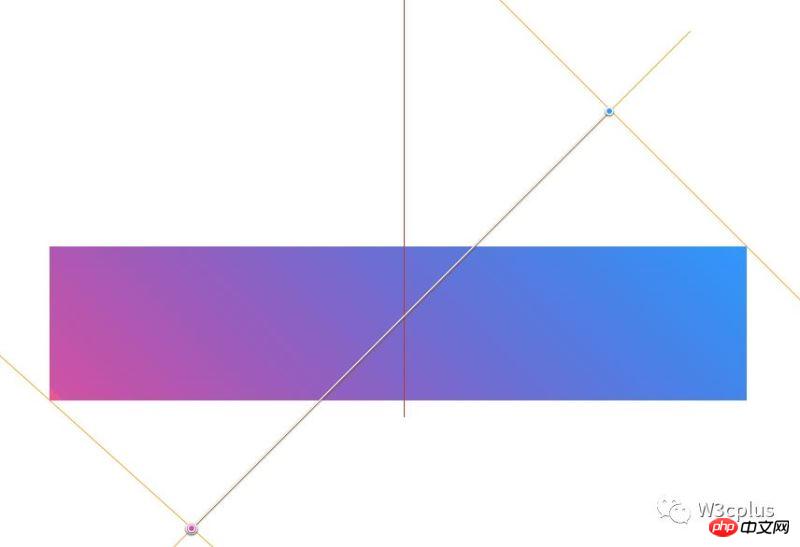
次に 135deg を見てください。塗りつぶしエフェクト 1 つ:

ここまで来たら、前の例と何が違うかわかるかもしれません。そして、その理由もわかりますか?さまざまなグラデーションで段落の各行に同じ塗りつぶし効果を持たせたい場合、どのように実現すればよいでしょうか?実装する前に、簡単にまとめてみましょう:
線形グラデーションで右に使用しても左に使用しても、それが単一の単語、単一行のテキスト、または複数行のテキストであっても、結果として得られるテキストの塗りつぶし効果は同じになります。ただし、他のグラデーション角度パラメーターの場合、複数行のテキスト塗りつぶしの各行の効果は異なります。
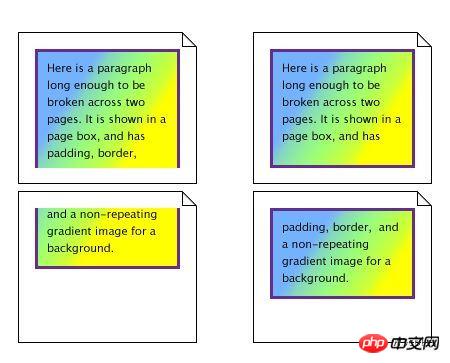
本題に戻りますか?複数の列を作成し、充填角度に関係なく同じ効果を得るにはどうすればよいでしょうか?この効果を実現するための重要な属性があります: box-decoration-break。简单的说一下,box-decoration-break 属性にはスライスとクローンの 2 つの属性値があり、対応する効果は次のとおりです:
は段落で使用され、効果は次のとおりです:

目標からは遠ざかっていますか? 近づいています。次に、この属性 box-decoration-break:clone を例に使用します:
background-image: linear-gradient(135deg, deeppink, dodgerblue); background-clip: text; -webkit-background-clip: text; box-decoration-break: clone; -webkit-box-decoration-break: clone; color: transparent;
効果は次のとおりです:

期待した効果を満たすかどうかを確認してみましょう:

ヒント: box-decoration-break はインライン要素に適用され、対応する line-height と一致して、行間に一定の間隔が確保されます。
振り返ってみると、box-decoration-break の使用はインライン要素とブロック要素の違いです。

完璧ではないでしょうか?よかったら、自分でも試してみてください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
テキスト テクスチャ オーバーレイを実装するフロントエンド テクノロジ
以上が段落の各行のグラデーションカラーのテキスト効果の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。