
今回はJSのclone()関数の使い方と、JSのclone()関数を使用する際の注意点を紹介します。実際の事例を見てみましょう。
1. 問題解決コードfunction clone(obj){ var copy; switch(typeof obj){ case 'undefined':break; case 'number': case 'string': case 'boolean': case 'function':copy = obj;break; case 'object': if(obj == null) copy = null; else if(toString.call(obj) === '[object Array]')
{
copy = []; for(var i in obj) copy.push(clone(obj[i]));
} else if(toString.call(obj) === '[object RegExp]')
{
copy = obj;
} else
{
copy = {}; for(var j in obj)
copy[j]= clone(obj[j]);
}
} return copy;
} var a=undefined; var b=1; var c="Hello"; var d=true; var add=function(a,b){ return a+b;
} var e=null; var f=[1,2,3]; var g=/^\s+/; var h={
a:1,
b:2
}
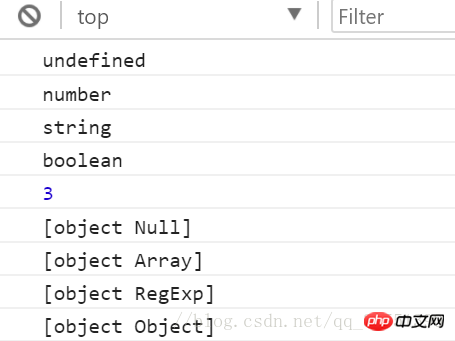
console.log(typeof clone(a));
console.log(typeof clone(b));
console.log(typeof clone(c));
console.log(typeof clone(d));
console.log(clone(add)(1,2));
console.log(Object.prototype.toString.call(clone(e)));
console.log(Object.prototype.toString.call(clone(f)));
console.log(Object.prototype.toString.call(clone(g)));
console.log(Object.prototype.toString.call(clone(h)));
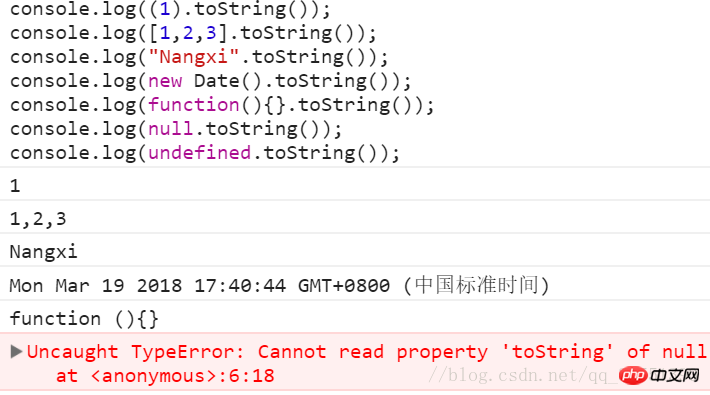
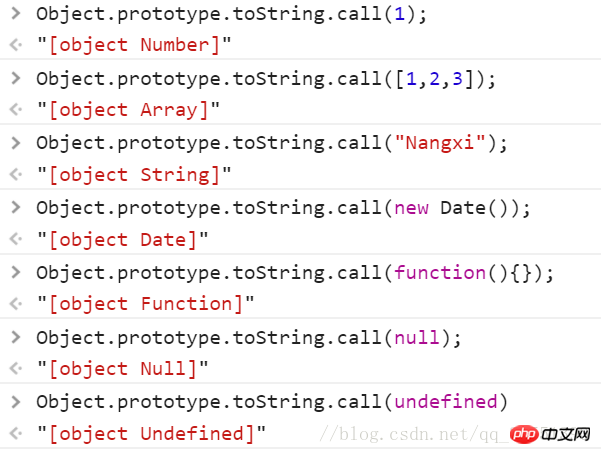
、null、および typeof はすべて  です。上記のコードを見ると、Object.prototype.toString.call(obj) または toString.call(obj) を使用して解決されています。 それでは、obj.toString() を直接使用しないのはなぜでしょうか?まず、obj.toString() が何を出力するかを見てみましょう。
です。上記のコードを見ると、Object.prototype.toString.call(obj) または toString.call(obj) を使用して解決されています。 それでは、obj.toString() を直接使用しないのはなぜでしょうか?まず、obj.toString() が何を出力するかを見てみましょう。 
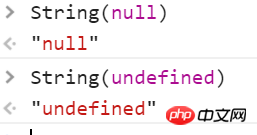
null と未定義は実際には問題が発生しました。これは確かです。toString() は null と未定義の変換を完了できないため、String() のみを使用してください。
String() が null またはunknown の場合、自動的に toString() に変換されます。 。本題に戻りましょう
実際は違うのですが、何が起こっているのでしょうか? 
var arr=[1,2,3];
console.log(Array.prototype.hasOwnProperty("toString"));//判断原型中是否有toString()方法console.log(arr.toString());delete Array.prototype.toString;//删除Array原型里面重写的toStringconsole.log(Array.prototype.hasOwnProperty("toString"));
console.log(arr.toString());明らかに実際に書き換えられています。 
text-align が両端での配置を実現する方法
MySQL が Mac システムの root パスワードをリセットする
以上がJSのclone()関数の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。