
「YYYYMMDD」形式を満たす、指定された時間範囲内で毎日を取得する必要があるシナリオが発生しました。この記事では主に、指定された範囲内の時間リストを生成するための JavaScript 実装について説明します。皆さんのお役に立てれば幸いです。
Prepare
日付オブジェクトには多くのメソッドがあり、以下が使用されます:
new date () は日付オブジェクトを生成します。年、月、日などを直接指定でき、新しい日付 (年) 、月、日)
getFull Year () 日付オブジェクトの年を返します
GetMonth() 日付オブジェクトの月 (0~11) を返します 0 からカウントされることに注意してください
getDate() 日を返します日付オブジェクトは 1 からカウントされることに注意してください
getTime () 1970 年 1 月 1 日から日付オブジェクトまでのミリ秒数を返します
指定された範囲を解析します
時間範囲は次のように規定されていますyyyy-mm-dd 形式の文字列に従って入力し、開始時刻と終了時刻は年、月、日を分割することで取得できます。その後、対応する日付オブジェクトを生成してミリ秒を取得します
let st = start.split('-'); let et = end.split('-'); let startTime = new Date(st[0],st[1]-1,st[2]).getTime(); let endTime = new Date(et[0],et[1]-1,et[2]).getTime();
注: 月は必要です0から始まるので1ずつ減ります
毎日取得
時間を知る方法 範囲は何日ですか?上記には、1970.1.1 の開始時刻と終了時刻の間のミリ秒数があり、毎日は 24 * 60 * 60 * 1000 ミリ秒なので、毎日をミリ秒数で計算できます
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}フォーマットされた出力
時刻をフォーマットし、一桁を0で埋め、指定された区切り文字を追加します
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}
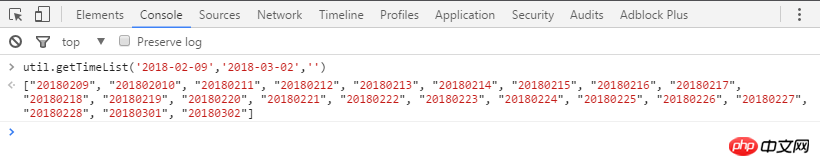
}Verification

以上がJavaScriptは指定された範囲内の時間リストの生成を実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。