今回はajaxの学習メモです。ajaxを使用する際の注意点を実際に見てみましょう。
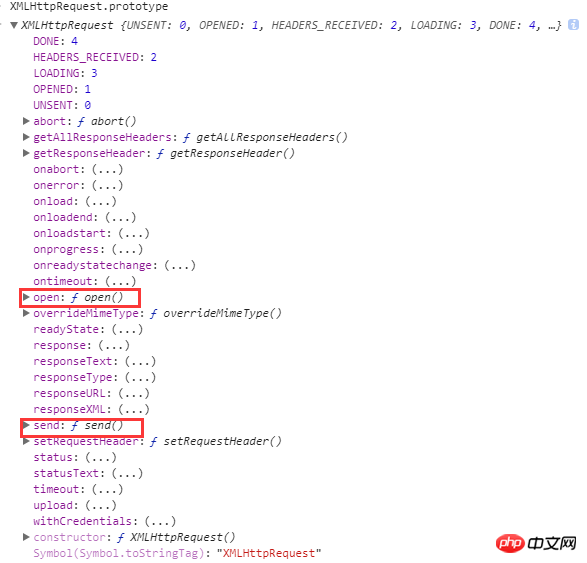
XMLHttpRequest プロトタイプオブジェクト:

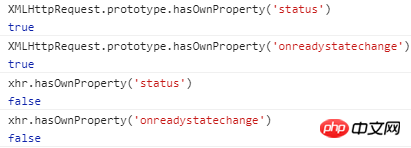
let xhr = new XMLHttpRequest() //new XMLHttpRequest コンストラクター例: xhr、open、send、status、onreadystatechange は XMLHttpRequest から を継承します。

 xhr.open('GET','http://118.25.16.102:3000 /user/hive_post_cascader '、本当です); // readyState:
xhr.open('GET','http://118.25.16.102:3000 /user/hive_post_cascader '、本当です); // readyState:
1、サーバー接続が確立されました

完了し、応答の準備が完了しました
のケースを読んだ後のメソッドこの記事のさらに興味深い内容については、php 中国語 Web サイト その他の関連記事に注目してください。
その他の関連記事に注目してください。
推奨読書: リクエスト クロスドメイン ソリューション CORS

react-native flatlist pull-up 読み込み onEndReached が解決方法を頻繁にトリガーする
以上がajaxの勉強メモの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


 その他の関連記事に注目してください。
その他の関連記事に注目してください。 