
この記事では主に、最初にデータをリクエストしてから Vue で dom をレンダリングする方法についての記事を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
プロジェクトで問題が発生しました。以下は vue テンプレートのコードです:

私の以前の記述方法は

この結果は次の dom フェッチ操作です。 , fetching 取得したDOMは全て未定義、つまり取得されていません。
その理由は、データの要求 -> dom のレンダリング -> dom の取得の順序で実行されないためです。実際の実行順序は最初に dom を取得することであり、この時点では配列オプションはまだ空です。 forループは、domがレンダリングされていないので、全く取得できませんでした(理由が分かりません)
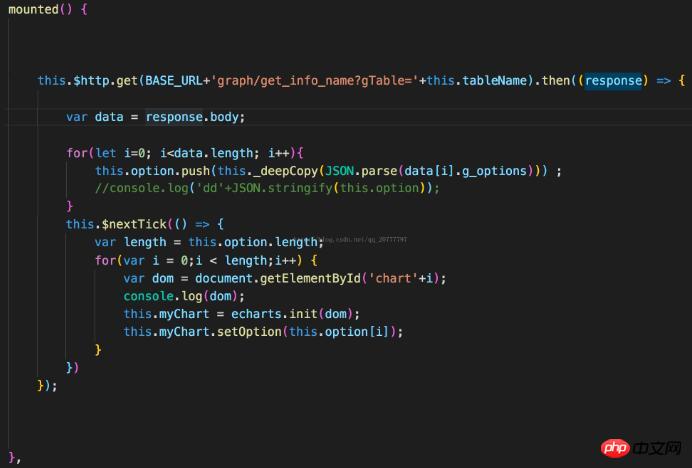
後は、作成した関数にリクエストデータを書き、その中にdomを取得する操作を書きましたマウントされた関数ですが、dom を取得する操作が最初に実行されました (実行順序はアラートの順序によって判断されます)。最終的に、解決策を見つけました。コールバックで nextTick を使用してみてください。 nextTick~"のコールバック内で~"
別の人の答えは次のとおりです: "依存関係domが存在しなければならない状況がある場合は、それをmounted(){this.$nextTick(() => { /* code */ (これは以前にも試したことがありますが、私にはうまくいきすぎました。理由はわかりません) これら 2 つの方法を組み合わせました。実際、これは主に最初の方法であり、うまくいくことがわかりました。 !

AngularJs の入力値を監視してデータをリクエストするメソッドを監視します
JavaScript は JSONP を使用してドメイン間でデータを詳細にリクエストします
以上がvue は最初にデータのリクエストを実装し、次に dom をレンダリングします。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。