
この記事では、主に JavaScript のプロトタイプとプロトタイプ チェーンについて詳しく説明します。プロトタイプについて話すときは、通常、プロトタイプ属性のプロトタイプについて話します。
1. はじめに
1. 関数のプロトタイプ属性
*すべての関数には、デフォルトで空のオブジェクトオブジェクト (つまり、プロトタイプオブジェクトと呼ばれます) を指します
*プロトタイプ オブジェクトの属性コンストラクターは、関数オブジェクトを指します
2. プロトタイプ オブジェクトの役割は何ですか? ----->プロトタイプ オブジェクトに属性を追加します (通常はメソッドを追加します)
*機能: 関数のすべてのインスタンス オブジェクトは、プロトタイプ内の属性 (メソッド) を自動的に持ちます
//*所有的函数都有一个prototype属性,它默认指向一个object空对象(即称为原型对象)
console.log(Date.prototype)//系统内置的,如Date函数
//输出的是object {} 里面有很多属性与方法,这些是后来增加的,
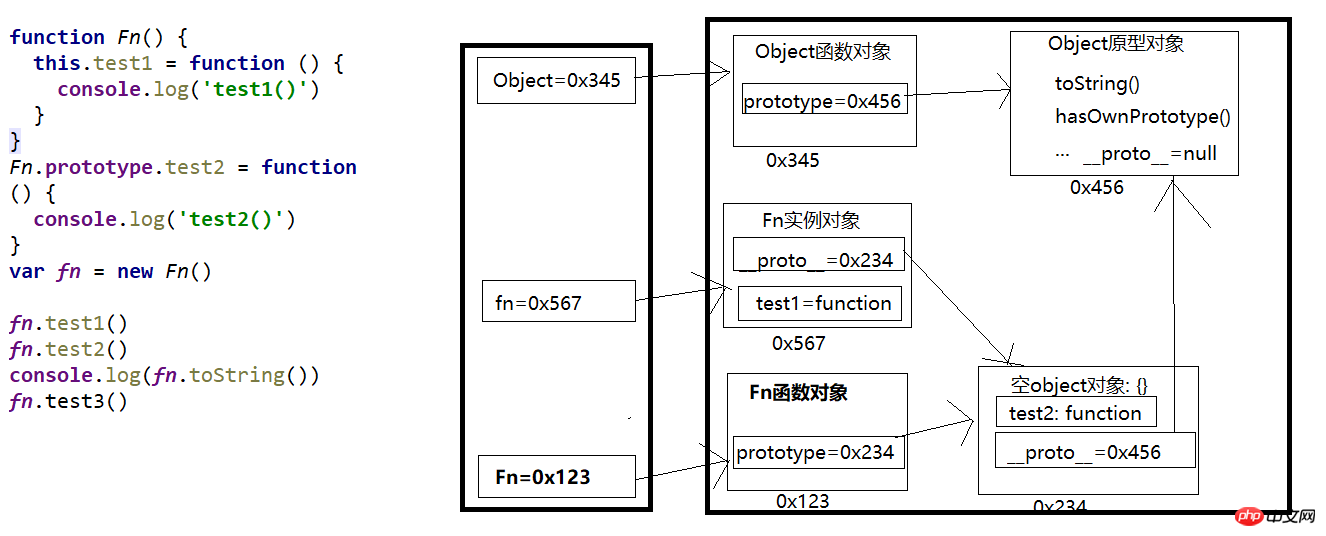
function Fn () {
}
console.log(Fn.prototype)//这是我们自定义的函数 有constructor
//*原型对象中有一个属性constructor,它指向函数对象
console.log(Fn.prototype.constructor===Fn);
//输出的函数 Fn.prototype.constructor是引用变量 Fn也是引用变量
Fn.prototype.test=function (){
console.log('test()')
}
Fn.prototype.test();//可以这样用,但是一般不是这样
//一般都是先实例化,然后调用函数
var fn=new Fn();
fn.test();3。
*すべての関数には、明示的なプロトタイプであるプロトタイプ属性があります*すべてのインスタンス オブジェクトには、暗黙的なプロトタイプと呼ばれる __proto__ があります*オブジェクトの暗黙的なプロトタイプの値は、明示的なプロトタイプの値に対応しますコンストラクターのプロトタイプ3.1 明示的プロトタイプと暗黙的プロトタイプの問題(1) プロトタイプ属性はいつ追加され、その値は何ですか? 関数定義時にJsエンジンによって自動で追加されます(関数オブジェクトが作成されます)。デフォルト値は空のオブジェクト インスタンス オブジェクトです<br/>
(注: 関数を定義するとき、内部実行: Fn.prototype={} Fn.prototype.constructor===Fn) (2) __proto__ 属性がプラスになる場合、その価値は何ですか? インスタンスオブジェクトの作成時にJsエンジンによって自動的に追加されます。値はコンストラクターのプロトタイプ属性値です (注: 関数を定義するとき、内部実行: this.__proto__=Fn.prototype (new からインスタンス化されたオブジェクト))<br/>
3.2 概要a。関数のプロトタイプ属性: 関数を定義するとき(関数オブジェクトが作成されるとき)、デフォルト値は空のオブジェクトですb。 オブジェクトの __proto__ 属性: インスタンスオブジェクトの場合。デフォルト値は、コンストラクターのプロトタイプ属性値ですc。プログラマは明示的プロトタイプを直接操作できますが、暗黙的プロトタイプ (es6 以前) を直接操作することはできませんfunction Fn() {//内部执行Fn.prototype={} Fn.prototype.constructor===Fn
// body...
}
//每个函数function 都有一个prototype属性,即为显式原型
console.log(Fn.prototype)
//每个实例对象都有一个__proto__,可称为隐式原型
var fn=new Fn();//内部执行:this.__proto__=Fn.prototype(是new出来的实例化对象)
console.log(fn.__proto__)
//对象的隐式原型的值为其对应构造函数的显式原型的值
console.log(Fn.prototype===fn.__proto__);//true<br/>
4.2 プロトタイプ チェーンは、実際にはオブジェクトのプロパティにアクセス (または検索) するプロセスです * 最初の検索。独自のプロパティで検索し、見つかった場合は返します * 見つからない場合は、このチェーンで __proto__ 検索を上向きにたどって、最後に見つからなかった場合は * を返し、underfined を返します4.3 関数は次のとおりです。オブジェクトのプロパティ (メソッド) <br/>
<br/>
4.4 概要: *各オブジェクトには TOSTRING() メソッドがあります
*fn.test3 の値は、値の値としての値です。関数内で unknown が使用されるとエラーが報告されます <br/> * 関数オブジェクトには明示的なプロトタイプ属性があり、インスタンス化されたオブジェクトには暗黙的なプロトタイプ属性があります <br/> * メソッドは可能な限りプロトタイプ内に配置する必要があります <br/>
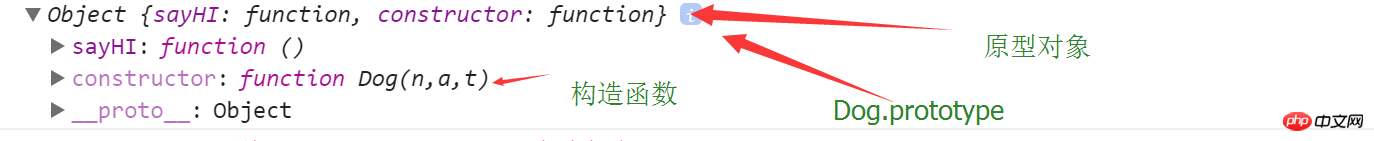
4.5 コンストラクター間の関係、プロトタイプとインスタンスオブジェクト//构造函数function Person(n){this.name = n;}
//构造函数对应原型对象Person.prototype.sayHi = function(){alert("大家好,我是" + this.name);}
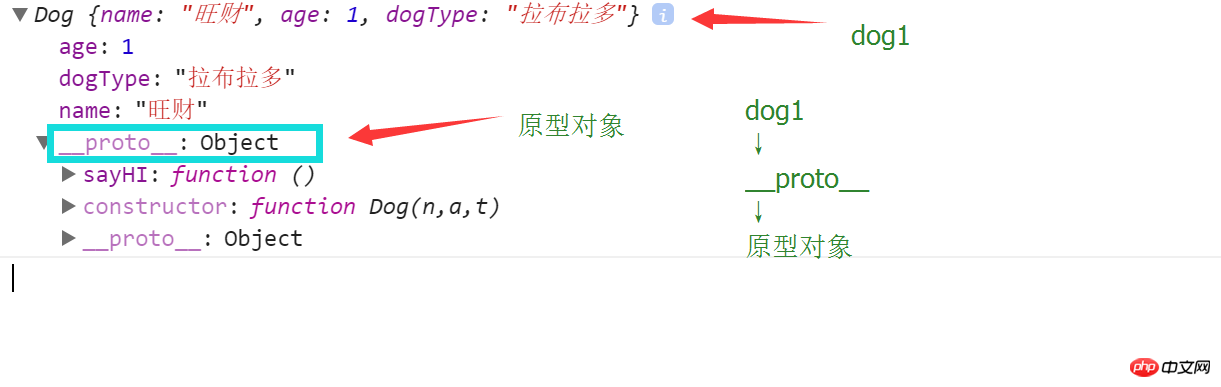
//实例var p1 = new Person("张三");例: var Dog1 = new Dog();<br/><br/>②コンストラクターとプロトタイプオブジェクトの関係: <br/>プロトタイプオブジェクトはコンストラクター名.prototypeを通じて取得できます。 <br/>プロトタイプ オブジェクトのコンストラクター プロパティはコンストラクターを指します。 <br/> Dog.prototype;<br/> <br/> <br/>③インスタンスとプロトタイプオブジェクトの関係: <br/>インスタンスオブジェクトの __proto__ 属性はプロトタイプオブジェクトを指します。 <br/><br/>
<br/>③インスタンスとプロトタイプオブジェクトの関係: <br/>インスタンスオブジェクトの __proto__ 属性はプロトタイプオブジェクトを指します。 <br/><br/>
 <br/>
<br/>
<br/>
(1)
 <br/>
<br/>
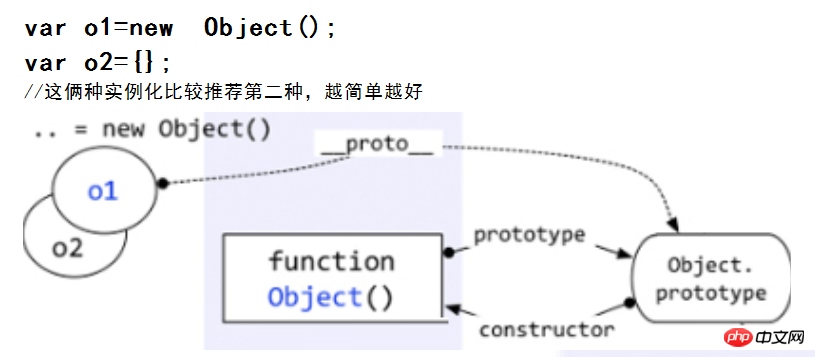
console.log(Object.prototype)//Object {}
console.log(Object.__proto__)//function () {}
console.log(Object.__proto__===Date.__proto__)//true
console.log(Function.prototype===Function.__proto__)//true
console.log(Object.prototype===Object.__proto__)//false概要: <br/>
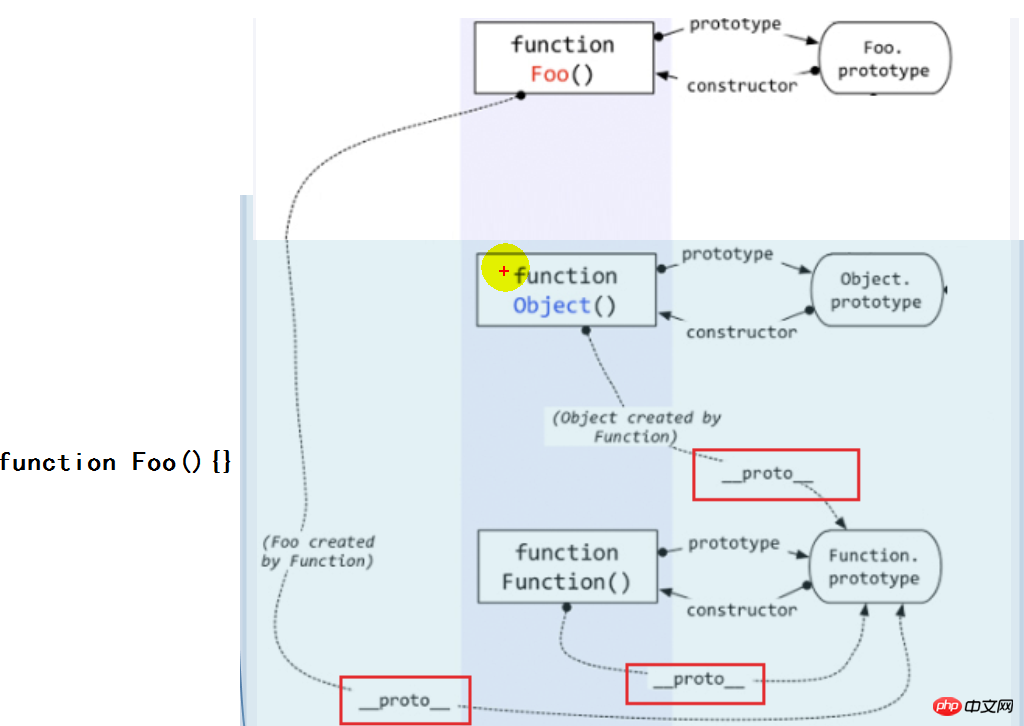
*インスタンスの隠しオブジェクトの数式プロトタイプは、コンストラクターの明示的なプロトタイプと同じです* すべての関数は、それ自体のインスタンス化である Function を含む Function のインスタンスですが、インスタンス化されたオブジェクト (var b=new fn() など、b はそうではありません) は含まれません。関数の例)<br/>
*object.xxxを通じて属性を探す場合、暗黙的プロトタイプチェーン(__proto__)のプロトタイプチェーンにつながり、Object(__proto__=null)のプロトタイプオブジェクトの暗黙的プロトタイプを見つけます1.实例就是通过构造函数创建的。实例一创造出来就具有constructor属性(指向构造函数)和__proto__属性(指向原型对象),<br/>2.构造函数中有一个prototype属性,这个属性是一个指针,指向它的原型对象。<br/>3.原型对象内部也有一个指针(constructor属性)指向构造函数:Person.prototype.constructor = Person;<br/>4.实例可以访问原型对象上定义的属性和方法。
5.属性问题
给对象属性赋值,是不会查找原型链的
function Person(name,age) {
this.name=name;
this.age=age;
}
Person.prototype.setName=function(name){
this.name=name;
}
Person.prototype.sex='男';
//首先来看 name,age都是自身函数有,sex是原型链上的
var p1=new Person('Tom','12');
p1.setName('jack');
console.log(p1.name,p1.age,p1.sex);//jack 12 男
p1.sex='女';//给对象属性赋值,是不会查找原型链的
console.log(p1.name,p1.age,p1.sex);//jack 12 女
var p2=new Person('Bob','21');
console.log(p2.name,p2.age,p2.sex);//jack 12 男6.instanceof探索
6.1instanceof是如何判断的?
表达式:A(看着实例) instanceof B(看着构造函数)
如果B函数的显示原型对象在A对象的原型链上,返回true,否则返回false
<br/>
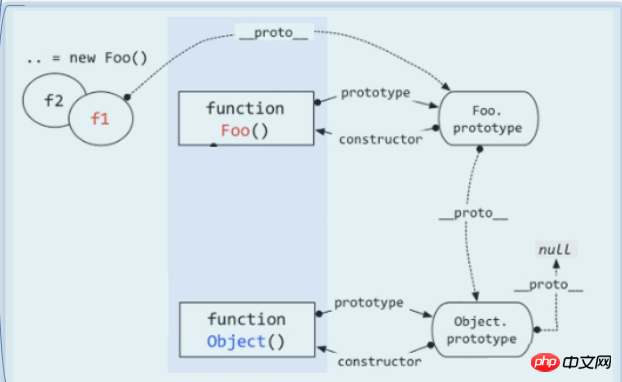
function Foo() { }
var f1=new Foo();
console.log(f1 instanceof Foo);//true
console.log(f1 instanceof Object);//true
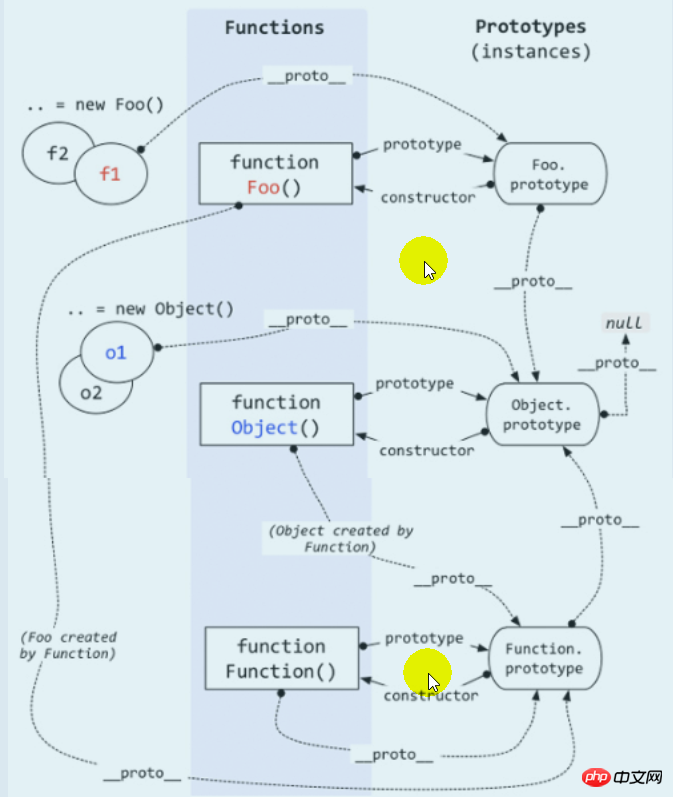
console.log(Object instanceof Foo);//false
console.log(Object instanceof Function);//true
console.log(Object instanceof Object);//true
console.log(Function instanceof Object);//true
console.log(Function instanceof Function);//true <br/><br/>
<br/><br/>
 <br/>
<br/>
6.2Function是通过new自己产生的实例
7.题目
/*
*查找对象属性是查找对象的原型链,查找原型链是根据隐式原型链
*隐式原型是由实例决定的
*/
var A=function(){
}
A.prototype.n=1;
var b=new A();
A.prototype={//显示原型
n:2,//给显示原型重新赋值,只会影响后面创建的对象
m:3,
}
//A.prototype.m=5;
//给原型对象添加属性,对前后创建对象都有影响 console.log(b.n,b.m,c.n,c.m);//1 5 1 5
var c=new A();
console.log(b.n,b.m,c.n,c.m);//1 undefined 2 3
//题目2
var F=function(){}
Object.prototype.a=function(){
console.log('a()')
}
Function.prototype.a=function(){
console.log('a()')
}
var f=new F();
f.a();//true
f.b();//f.b is not a function
F.a();//true
F.b();//true总结:
*查找对象属性是查找对象的原型链,查找原型链是根据隐式原型链*隐式原型是由实例决定的
A.prototype={//显示原型 n:2,//给显示原型重新赋值,只会影响后面创建的对象 m:3, }
console.log(b.n,b.m,c.n,c.m);//1 undefined 2 3
A.prototype.m=5;给原型对象添加属性,对前后创建对象都有影响 console.log(b.n,b.m,c.n,c.m);//1 5 1 5相关推荐:
以上がJavaScriptのプロトタイプとプロトタイプチェーンの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。