
今回は、JSを使用してコンテンツをクリップボードにコピーする方法と、JSを使用してコンテンツをクリップボードにコピーする方法についての注意事項を紹介します。以下は実践的なケースです。一緒に見てみましょう。
一般的なメソッド
万能のGoogleを調べてみましたが、一般的なメソッドは主に次の2つです:
サードパーティライブラリ:clipboard.js
ネイティブメソッド:document.execCommand()
を見てみましょう。これらを個別に説明します。両方の方法がどのように使用されるか。
clipboard.js
引用
直接引用:
<script src="dist/clipboard.min.js"></script>
パッケージ: npm install Clipboard --save 、 import Clipboard from 'clipboard' ;npm install clipboard --save ,然后 import Clipboard from 'clipboard';
使用
从输入框复制
现在页面上有一个 <input> 标签,我们需要复制其中的内容,我们可以这样做:
<input id="demoInput" value="hello world"> <button class="btn" data-clipboard-target="#demoInput">点我复制</button>
import Clipboard from 'clipboard'; const btnCopy = new Clipboard('btn');
注意到,在 <button> 标签中添加了一个 data-clipboard-target 属性,它的值是需要复制的 <input> 的 id,顾名思义是从整个标签中复制内容。
直接复制
有的时候,我们并不希望从 <input> 中复制内容,仅仅是直接从变量中取值。如果在 Vue 中我们可以这样做:
<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
import Clipboard from 'clipboard'; const btnCopy = new Clipboard('btn'); this.copyValue = 'hello world';
事件
有的时候我们需要在复制后做一些事情,这时候就需要回调函数的支持。
在处理函数中加入以下代码:
// 复制成功后执行的回调函数
clipboard.on('success', function(e) {
console.info('Action:', e.action); // 动作名称,比如:Action: copy
console.info('Text:', e.text); // 内容,比如:Text:hello word
console.info('Trigger:', e.trigger); // 触发元素:比如:<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
e.clearSelection(); // 清除选中内容
});
// 复制失败后执行的回调函数
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});小结
文档中还提到,如果在单页面中使用 clipboard ,为了使得生命周期管理更加的优雅,在使用完之后记得 btn.destroy() 销毁一下。
clipboard 使用起来是不是很简单。但是,就为了一个 copy 功能就使用额外的第三方库是不是不够优雅,这时候该怎么办?那就用原生方法实现呗。
document.execCommand()方法
先看看这个方法在 MDN 上是怎么定义的:
which allows one to run commands to manipulate the contents of the editable region.
意思就是可以允许运行命令来操作可编辑区域的内容,注意,是可编辑区域。
定义
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
方法返回一个 Boolean 值,表示操作是否成功。
aCommandName :表示命令名称,比如: copy, cut 等(更多命令见命令);
aShowDefaultUI:是否展示用户界面,一般情况下都是 false;
aValueArgument:有些命令需要额外的参数,一般用不到;
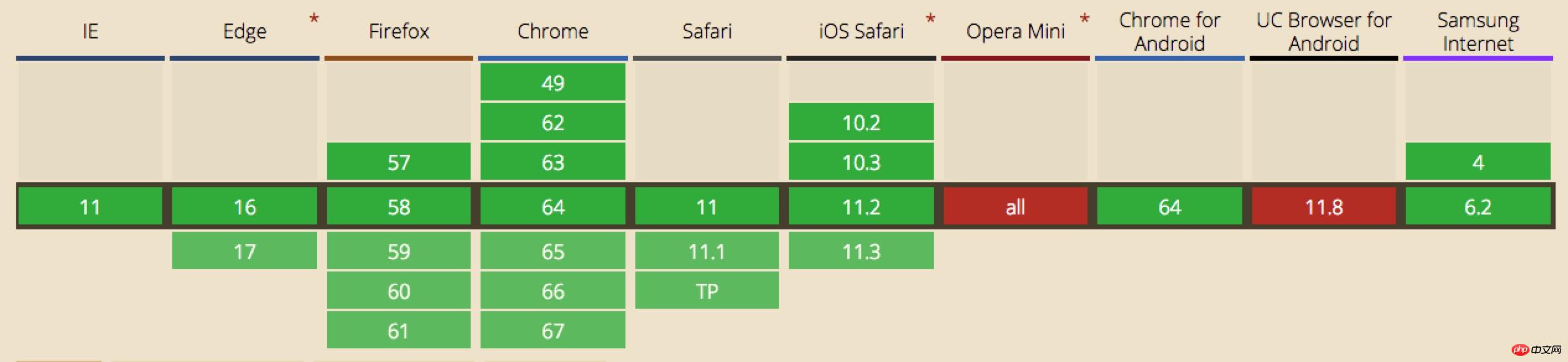
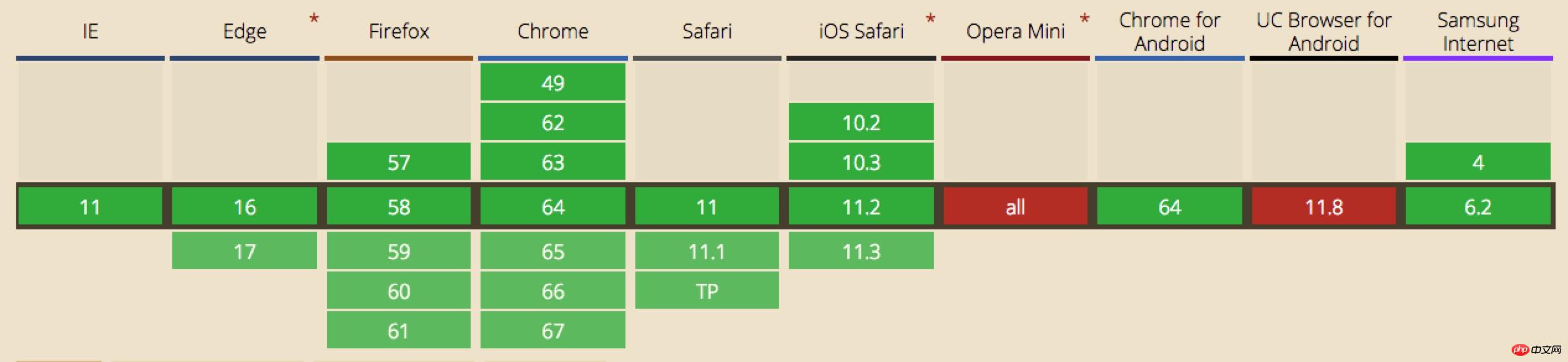
兼容性
这个方法在之前的兼容性其实是不太好的,但是好在现在已经基本兼容所有主流浏览器了,在移动端也可以使用。

使用
从输入框复制
现在页面上有一个 <input> 标签,我们想要复制其中的内容,我们可以这样做:
<input id="demoInput" value="hello world"> <button id="btn">点我复制</button>
js代码
const btn = document.querySelector('#btn');
btn.addEventListener('click', () => {
const input = document.querySelector('#demoInput');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
})其它地方复制
有的时候页面上并没有 <input> 标签,我们可能需要从一个 <p> 中复制内容,或者直接复制变量。
还记得在 execCommand()
を使用して入力ボックスからコピーします
ページに <input> タグがあるので、その中のコンテンツをコピーする必要があります。これを行うことができます:
<button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
document.body.appendChild(input);
input.setAttribute('value', '听说你想复制我');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})data-clipboard-target 属性が タグに追加され、その値は < の <code>id です。 input> はコピーする必要があり、その名前が示すように、タグ全体からコンテンツをコピーします。 🎜🎜🎜直接コピー🎜🎜🎜 場合によっては、<input> からコンテンツをコピーせずに、変数から値を直接取得したいことがあります。 Vue でこれを実行できる場合: 🎜const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
input.setAttribute('readonly', 'readonly');
input.setAttribute('value', 'hello world');
document.body.appendChild(input);
input.setSelectionRange(0, 9999);
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})btn.destroy() で破棄してください。 。 🎜🎜クリップボードの使い方はとても簡単です。しかし、コピー機能のためだけに追加のサードパーティ ライブラリを使用するのは十分ではありませんか?次に、ネイティブ メソッドを使用してそれを実現します。 🎜🎜🎜document.execCommand() メソッド🎜🎜🎜まず、このメソッドが MDN でどのように定義されているかを確認してください。 🎜rrreee🎜 これは、編集可能領域のコンテンツを操作するコマンドを実行できることを意味します。 , は編集可能な領域です。 🎜🎜定義 🎜rrreee🎜 このメソッドは、操作が成功したかどうかを示すブール値を返します。 🎜 🎜 🎜🎜を使用して入力ボックスからコピーします🎜🎜🎜 これで、ページに <input> タグがあり、その中のコンテンツをコピーしたいので、これを実行できます: 🎜rrreee🎜js コード🎜rrreee🎜🎜他の場所にコピーします🎜 🎜🎜 ページに
🎜 🎜🎜を使用して入力ボックスからコピーします🎜🎜🎜 これで、ページに <input> タグがあり、その中のコンテンツをコピーしたいので、これを実行できます: 🎜rrreee🎜js コード🎜rrreee🎜🎜他の場所にコピーします🎜 🎜🎜 ページに <input> タグがない場合があり、<p> からコンテンツをコピーするか、変数を直接コピーする必要がある場合があります。 🎜🎜 execCommand() メソッドの定義で、編集可能な領域のみを操作できると述べたことを思い出してください。つまり、<input> や