
今回は、これを React コンポーネントで使用する方法と、これを React コンポーネントで使用する場合の 注意事項 を説明します。実際のケースを見てみましょう。
Reactコンポーネントのこれは何ですか
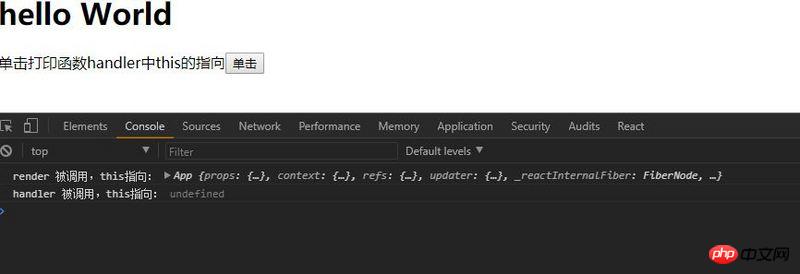
簡単なコンポーネントを書いてレンダリングすることで、カスタム関数とこれをレンダリングでそれぞれ出力します:
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super()
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App 
JavaScript 関数の This
JavaScript 関数の This は関数が宣言された時点では定義されていないことは誰もが知っていますが、関数が呼び出されたとき (つまり、実行されたとき)var student = {
func: function() {
console.log(this);
};
};
student.func();
var studentFunc = student.func;
studentFunc();異なる「呼び出し元」は、異なる this を生成します
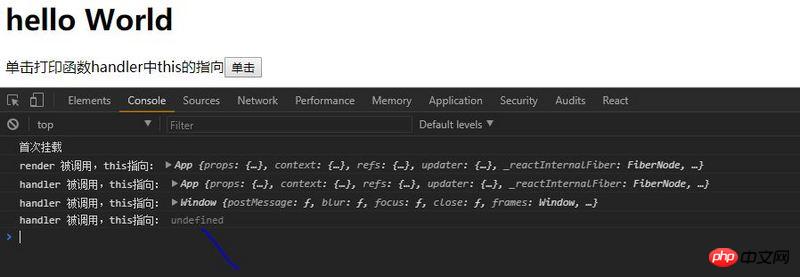
テスト: コンポーネント自身でこれをライフサイクルで出力します 関数とカスタム関数を使用し、render() メソッドで this.handler()、window.handler()、onCilck={this.handler} の 3 つのメソッドを使用して handler() を呼び出します。
これをレンダリングします -> コンポーネント インスタンス App オブジェクト;
コンポーネント インスタンス App オブジェクト;
window.handler() ->
window object //测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
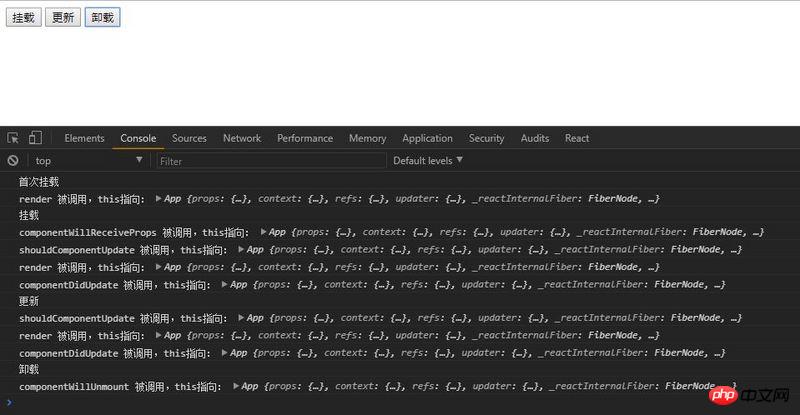
export default App3 つのボタンを使用して、コンポーネントのロード、更新、アンロードのプロセスをトリガーします:
import React from 'react'
import {render,unmountComponentAtNode} from 'react-dom'
import App from './App.jsx'
const root=document.getElementById('root')
console.log("首次挂载");
let instance = render(<App />,root);
window.renderComponent = () => {
console.log("挂载");
instance = render(<App />,root);
}
window.setState = () => {
console.log("更新");
instance.setState({foo: 'bar'});
}
window.unmountComponentAtNode = () => {
console.log('卸载');
unmountComponentAtNode(root);
}プログラムを実行し、順番に「マウント」をクリックし、onClick={this handler} 「Click」をバインドします。ボタン、「更新」および「アンインストール」ボタンの結果は次のとおりです。
1. render() およびその他のライフサイクル関数 (componentDIdMount()、componentDIdUpdate() など) はコンポーネント インスタンスです。 2. this.handler() の呼び出し元は render() 内の this であるため、コンポーネントのインスタンスが出力されます 3. window.handler() の「呼び出し元」は window であるため、window が出力されます 4. onClick={this.handler} の「呼び出し元」はイベントにバインドされており、さまざまなソースから取得されます。ここには未定義が表示されます。 -このような混乱した場面に直面して、onClick でカスタム コンポーネント メソッドを呼び出し、このメソッドでグループ インスタンスを取得したい場合は、コンテキストを変換する、つまりコンテキストをバインドする必要があります:
-このような混乱した場面に直面して、onClick でカスタム コンポーネント メソッドを呼び出し、このメソッドでグループ インスタンスを取得したい場合は、コンテキストを変換する、つまりコンテキストをバインドする必要があります:
React.createClass には、使用されるメソッドを自動的にバインドできる組み込みマジックがあり、this がコンポーネントのインスタンス化されたオブジェクトを指すようになりますが、他の JavaScript クラスにはこの機能がありません。
したがって、React チームは React コンポーネント クラスに自動バインディングを実装せず、コンテキスト変換の自由を開発者に委ねることにしました
にバインドします。
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super();
this.handler = this.handler.bind(this);
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App将this.handler()绑定为组件实例后,this.handler()中的this就指向组将实例,即onClick={this.handler}打印出来的为组件实例;
总结:
React组件生命周期函数中的this指向组件实例;
自定义组件方法的this会因调用者不同而不同;
为了在组件的自定义方法中获取组件实例,需要手动绑定this到组将实例。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がこれを React コンポーネントで使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。