
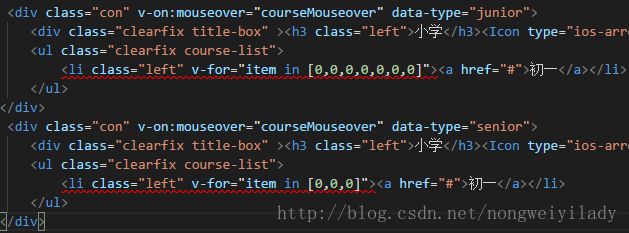
この記事では主に、vue で v-for を使用する際の赤色と警告の問題を解決する方法を説明します。これが皆さんのお役に立てれば幸いです。コードレッドレポートは、美しいコードを追求する強迫性障害を持つ人々にとって非常に不快です。レッドレポートは次のとおりです:

コンソールにも次のように表示されます:
(Error のインスタンスの代わりに出力された値) < ;オプション v -for="item in searchTypeList">: v-for でレンダリングされるコンポーネント リストには明示的なキーが必要です。詳細については、https://vuejs.org/guide/list.html#key を参照してください。
解決のヒント この赤いレポートの問題では、プロンプトに従い、ループ中に一意のキーを追加する必要があります。ここではインデックスを使用することを選択します:
<ul class="clearfix course-list">
<li class="left" v-for="(item,index)in gradeClassfy.primary.grade":key="index"><ahref="#">{{item.name}}</a></li>
</ul>このようにして、赤いレポートは消えます。
関連する推奨事項:
v-for 配列オブジェクトのサブコンポーネントをレンダリングする Vue.js リスト
以上がvue での v-for 使用状況レッド レポートの例を解決するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。