
この記事では、主に js を使用して DOM ノードを動的に操作する方法と、DOM ノードの追加と削除を制御する方法について説明します。
js による DOM ノードの追加と削除
1. dom ノードの追加
<p id="p1">
<p id="p_1">我是第一个段落</p>
<p id="p_2">我是第二个段落</p>
</p>ブラウザ効果

js コードの作成を開始します
<script> /*创建一个元素节点*/ var arr=document.createElement("p");
/*给元素增加文本节点*/ var txt=document.createTextNode("这是添加的文本");
/*把文本节点追加到元素节点上*/ arr.appendChild(txt);
/*找到一个存在的元素节点*/ var par=document.getElementById("p_1");
/*把新的元素节点追加到已存在的元素节点上*/ par.appendChild(arr);</script>ブラウザ効果

親要素が見つかります。ノードを追加します。兄弟要素を見つけてノードを追加することもできます。親要素を検索する場合、新しく追加された要素はすべての要素の最後に追加されます。兄弟要素を検索する場合、デフォルトでは、新しく追加された要素は選択された要素の後に追加されます。
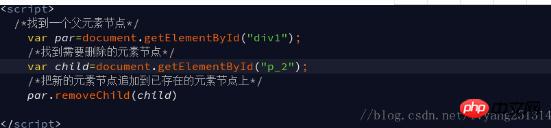
2. DOM ノードを削除する
HTML 要素を削除する必要がある場合は、まずその要素の親要素を取得する必要があります:
<p id="p1">
<p id="p_1">我是第一个段落</p>
<p id="p_2">我是第二个段落</p>
</p>
ブラウザのレンダリング

はい、完了しました、ありがとうご覧いただきありがとうございます。
関連する推奨事項:
インスタンス共有JQueryセレクター、DOMノード操作演習
以上がjsでDOMノードを動的に操作するメソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。