
今回は、H5 ビデオ再生ライブラリ video.js について詳しく説明します。H5 ビデオ再生ライブラリ video.js を使用する際の 注意事項 は何ですか?実際の事例を見てみましょう。
video.js は、非常に人気のある デフォルトの例を見てください:<head>
<title>Video.js | HTML5 Video Player</title>
<link href="http://vjs.zencdn.net/5.0.2/video-js.css" rel="stylesheet">
<script src="http://vjs.zencdn.net/ie8/1.1.0/videojs-ie8.min.js"></script>
<script src="http://vjs.zencdn.net/5.0.2/video.js"></script></head><body>
<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}">
<source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4">
<source src="http://vjs.zencdn.net/v/oceans.webm" type="video/webm">
<source src="http://vjs.zencdn.net/v/oceans.ogv" type="video/ogg">
<track kind="captions" src="../shared/example-captions.vtt" srclang="en" label="English"></track>
<!-- Tracks need an ending tag thanks to IE9 -->
<track kind="subtitles" src="../shared/example-captions.vtt" srclang="en" label="English"></track>
<!-- Tracks need an ending tag thanks to IE9 -->
<p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p>
</video></body>controls はコントロール バーを表し、prload: プリロード、poster は最初に表示される画像を表します。 data-set は、json を使用していくつかのパラメーターを設定することをサポートしています。言うまでもなく、ソースとは字幕を指します。 このように出てきますが、実際には他にもニーズがあります。 字幕なし: デモの alt ファイルに novtt の js を適用する必要があります。このようにすると、文字の選択はビデオ コントロール バーに表示されなくなります。もちろん、ページ内に track 要素は必要なくなります。
<link href="~/js/video-js-5.11.4/alt/video-js-cdn.min.css" rel="stylesheet" /><script src="~/js/video-js-5.11.4/alt/video.novtt.min.js"></script>
var player = videojs('video', { fluid: true }, function () {
console.log('Good to go!'); this.play(); // if you don't trust autoplay for some reason }) <video id="video" class="video-js vjs-default-skin vjs-fluid" poster="http://vjs.zencdn.net/v/oceans.png" width="375" height="200" controls preload="none"
data-setup='{ "html5" : { "nativeTextTracks" : false } }'>
<source src="@Model.Url" type="video/mp4">
<p class="vjs-no-js"> 播放视频需要启用 JavaScript,推荐使用<a href="http://videojs.com/html5-video-support/" target="_blank">支持HTML5</a>的浏览器访问。</p>
</video> var player = videojs('video', { }, function () {
console.log('Good to go!'); //this.play(); // if you don't trust autoplay for some reason });
player.on('play', function () {
console.log('开始/恢复播放');
});
player.on('pause', function () {
console.log('暂停播放');
});
player.on('ended', function () {
console.log('结束播放');
});player.on('timeupdate', function() {
console.log(player.currentTime());
});player.on('timeupdate', function () {
// 如果 currentTime() === duration(),则视频已播放完毕
if (player.duration() != 0 && player.currentTime() === player.duration()) { // 播放结束 }
});
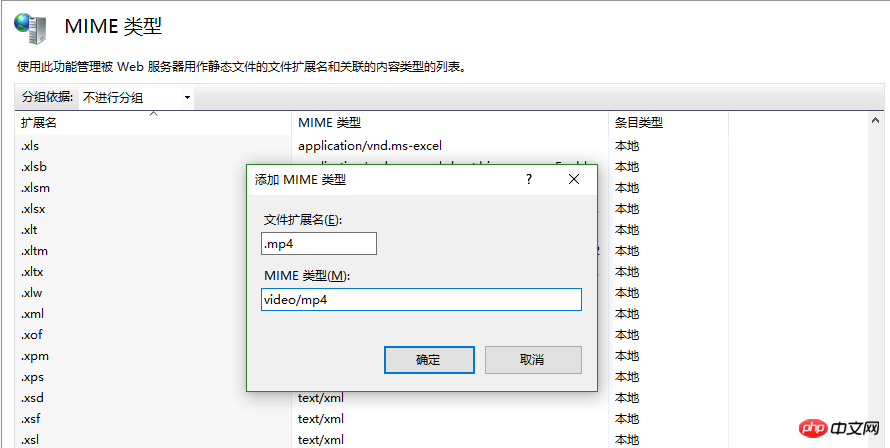
f4v 形式は、拡張子: .f4v に結合します。コンテンツタイプ:application/octet-stream
mp4形式は拡張子:.mp4、コンテンツタイプ:video/mp4
ogv形式は拡張子:.ogv、コンテンツタイプ:video/ogg
webm形式は拡張子:.webm、コンテンツタイプ: video/webm
設定が有効になったらiisを再起動してください。
プログレス バーです。デフォルトは上記の通りです。
これもあります: http://codepen.io/zanechua/pen/GozrNe SublimeVideo.
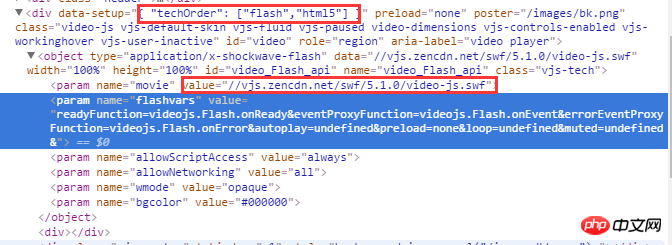
<video data-setup='{"techOrder": ["html5", "flash", "other supported tech"]}'JavaScript を使用:
videojs("videoID", {
techOrder: ["html5", "flash", "other supported tech"]
}); data-setup='{ "techOrder": ["flash","html5"] }'
给video元素加上autoplay属性,或者在js中加入autoplay:true
<video id="video" autoplay poster="/images/bk.png" width="375" height="200" controls preload="none" > </video>
或
var player = videojs('video', { autoplay:true }, function () {
console.log('Good to go!'); //this.play(); // 保险你还可以主动调用play()
});自动播放总让人讨厌,反之就是删除autoplay属性或设置为false。
video.js支持扩展插件,用起来很方便。
//定义一个插件
function examplePlugin(options) { this.on('play', function (e) {
console.log('playback has started!');
});
} //注册
videojs.plugin('examplePlugin', examplePlugin); // 使用
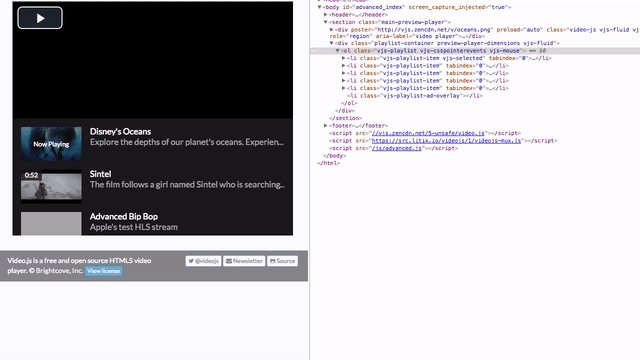
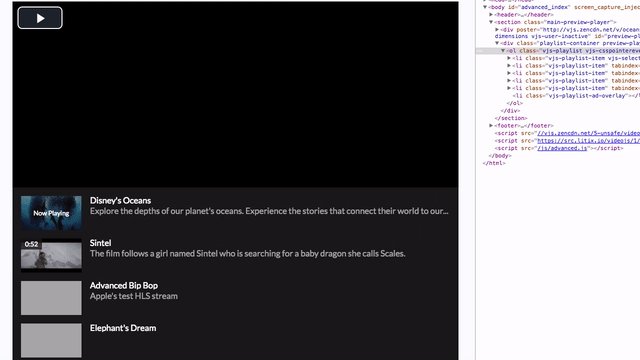
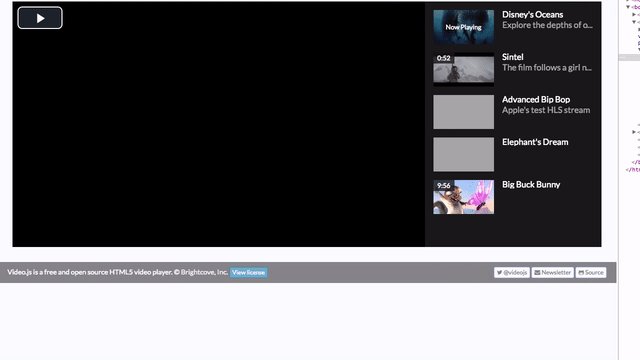
player.examplePlugin({ exampleOption: true });插件内部可以直接调用播放器的api。 有一款playlist的插件可以研究下,如过你需要播放列表。https://github.com/brightcove/videojs-playlist 以及 http://videojs.com/advanced/ 有这样的效果:

用qq影音转码比较方便,比起什么格式工厂。H.264
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がH5動画再生ライブラリvideo.jsの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。