
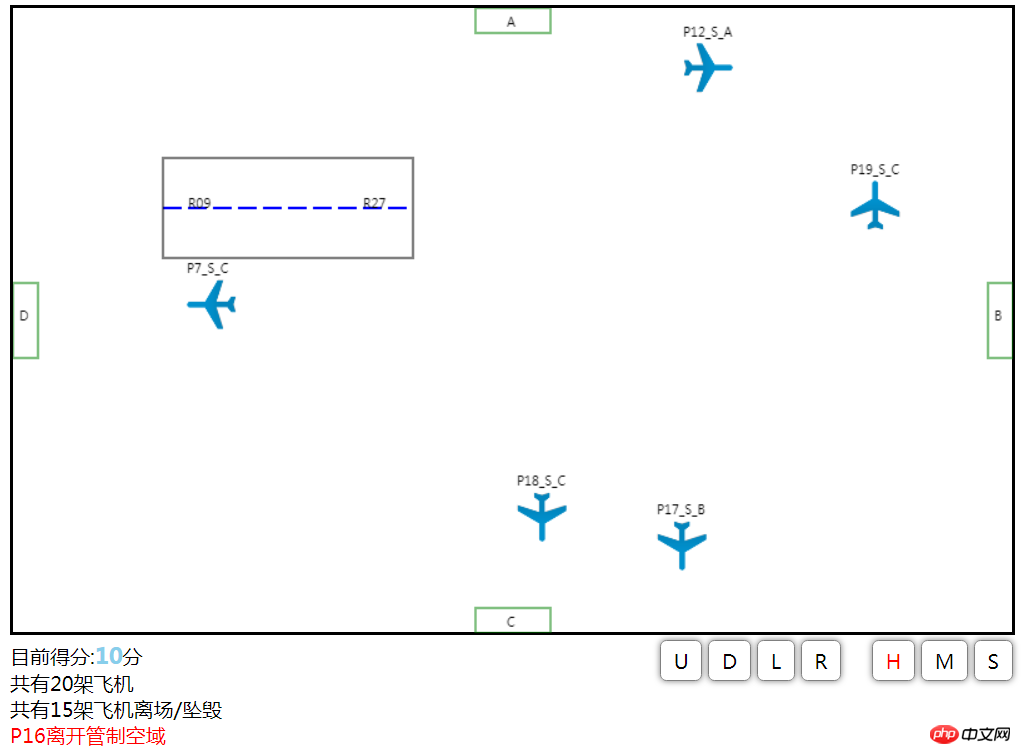
今回はH5タワー管制機戦闘についてお届けします。H5タワー管制機戦闘を行う際の注意点を実際の事例で紹介します。

このゲームをずっとプレイしたいと思っていましたが、今日ようやく完成しました。最初に説明します。これは、空港の制御と指揮をさまざまな方向からシミュレートするゲームです。最後の文字は飛行機が到着する目的地を示し、ABCD と R に分けられます。 A-D は 4 つの方向を示し、R はこのフィールドへの滑走路への着陸を示します。航空機には H、M、S の 3 つの速度があります。ポイントを獲得するには、出発速度が最速 (H) でなく、着陸速度が S でなければなりません。デフォルト設定は 20 航空機で、最大容量はデフォルトで 10 航空機です。もちろん、実際のコマンドはこれより複雑です。
ゲーム全体はキャンバス、純粋な JavaScript に基づいており、航空機の 4 つの方向は 4 つの画像で実現され、継続的にレンダリングする必要があるすべてのオブジェクトは空域配列内にあります。飛行機、滑走路、出口の 3 つのオブジェクトがあります。飛行機を目的地まで正しく指揮すると、5 ポイントの価値があります。
function Plane(id,sx,sy,heading,url){ this.x=sx; this.y=sy; this.flightId=id; this.h=heading||"down";//up down left right
this.img=url||"down.png"; this.draw=drawPlane this.move=movePlane this.speed=airspeed[getRandom(3)]; this.D=destination[getRandom(5)]; this.state="cruise"; this.width=size; this.height=size; this.getCenter=getCenter;
}キャンバス上で航空機を選択すると、現在指揮されている航空機を示す赤い境界線が表示されます。キャンバス自体はオブジェクトのクリック イベントを提供しません

function Runway(name,x,y,w,h){ this.name=name; this.x=y; this.y=y; this.width=w; this.height=h; this.draw=drawRunway; this.getCenter=getCenter;
}rreee
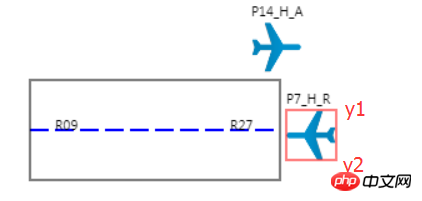
3 つの状況の判断は主に上記の方法に依存し、次に区別があります。航空機が滑走路に進入するとき、最初に座標長方形が滑走路長方形と交差し、次に y1 と y2 がその中に収まります。滑走路の Y 軸範囲。
function eventDispature(canvas){
canvas.onclick=function(e){
console.log(e.offsetX,e.offsetY,e.type)
detectEvent(e.offsetX,e.offsetY,e.type)
}
}function detectEvent(x,y,type){ //判断是否击中
airspace.forEach(function(p){ //范围 x,x+size y,y+size
var maX=p.x+p.width; var maY=p.y+p.height; if(x>=p.x&&x<=maX&&y>=p.y&&y<=maY){
p.selected=true;
taget=p;
console.log("选中",p.flightId,p.x,p.y)
airspace.filter(n=>n.flightId!=p.flightId).forEach(n=>n.selected=false);
}
})
}ボタン は、それぞれ 4 つの方向と 3 つの速度を表します。
短所: 1. 回転と移動が最初に完了していないため、航空機の 4 枚の写真を使用するのはまだ少しばかげており、後で研究を続けます。 2. 航空機衝突のアルゴリズムは十分に正確ではなく、出発判定は1点のみを判定します。これは出発判定が進入機と競合するため最適化する必要があるためです。 3. いくつかのエフェクトを追加することもできます。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書: JQ を使用して右クリックして Web ページをブックマークする方法
プログレスバーアニメーション付きのファイルアップロードを実装する方法
以上がH5タワー管制機戦闘の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。